Cara Membuat Spasi di HTML Tanpa Ribet Kodekreasi
Description. letter-spacing. Specifies the space between characters in a text. line-height. Specifies the line height. text-indent. Specifies the indentation of the first line in a text-block. white-space. Specifies how to handle white-space inside an element.

Cara Menyisipkan Spasi Dalam HTML 7 Langkah (dengan Gambar)
Learn the basics of HTML in a fun and engaging video tutorial. Templates. We have created a bunch of responsive website templates you can use - for free! Web Hosting. Host your own website, and share it to the world with W3Schools Spaces. Create a Server. Create your own server using Python, PHP, React.js, Node.js, Java, C#, etc..

Review Of Cara Membuat Tab Spasi Di Html References » Blog Ihsanpedia
Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element's appearance.

Cara Membuat Spasi dalam Paragraf di HTML (Lengkap+Gambar)
This page contains HTML code for adding a space within the text of your website or blog. As with adding a horizontal tab, there is more than one way to do this.. The most common way of adding a space is to use the appropriate special character.However, depending on what you're trying to acheive, you could use Cascading Style Sheets (CSS) or even the HTML
tag to add some space.Mengatur jarak Spasi, Baris dan Paragraf di HTML Application PC
Purpose of HTML Buttons. HTML buttons serve the purpose of enabling user interaction on webpages. By using the
Cara Menyisipkan Spasi Dalam HTML 7 Langkah (dengan Gambar)
HTML Table - Cell Spacing. Cell spacing is the space between each cell. By default the space is set to 2 pixels. To change the space between table cells, use the CSS border-spacing property on the table element: Example. table { border-spacing: 30px;}
Kode html jarak atas bawah
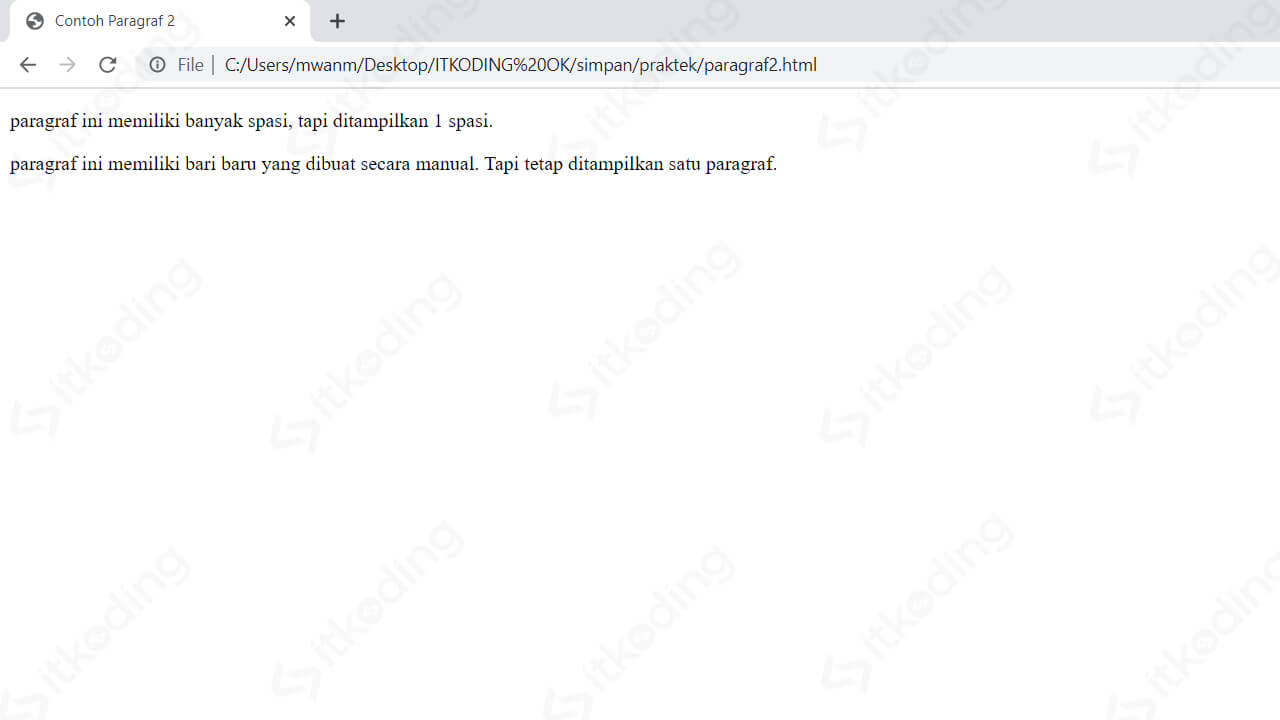
Kali ini, ada spasi biasa sebelum dan setelah tag spasi tetap. Karena spasi biasa dipisahkan oleh tag spasi tetap, hasilnya ada tiga spasi pada HTML. Cara lain untuk memasukkan tiga spasi adalah menggunakan Halo semuanya!. Pada dasarnya, tiap kali Anda memasukkan tag spasi tetap, Anda akan menambahkan satu spasi.
Cara Membuat Spasi di HTML dengan Mudah (Terlengkap)
In HTML, you can't create an extra blank space after the space character with the spacebar. If you want 10 blank spaces in your HTML code and you try to add them with the spacebar, you'll only see one space in the browser. Also, one or more of the words that are supposed to be together might break into a new line.
Come Inserire gli Spazi in HTML 7 Passaggi
19 Answers. To insert tab space between two words/sentences I usually use. and. In cases wherein the width/height of the space is beyond I usually use: Note: Make sure to specify the height or width in terms of pixels, i.e. 10px. You can use for spaces, < for < (less than, entity number <) and > for > (greater than, entity number > ).
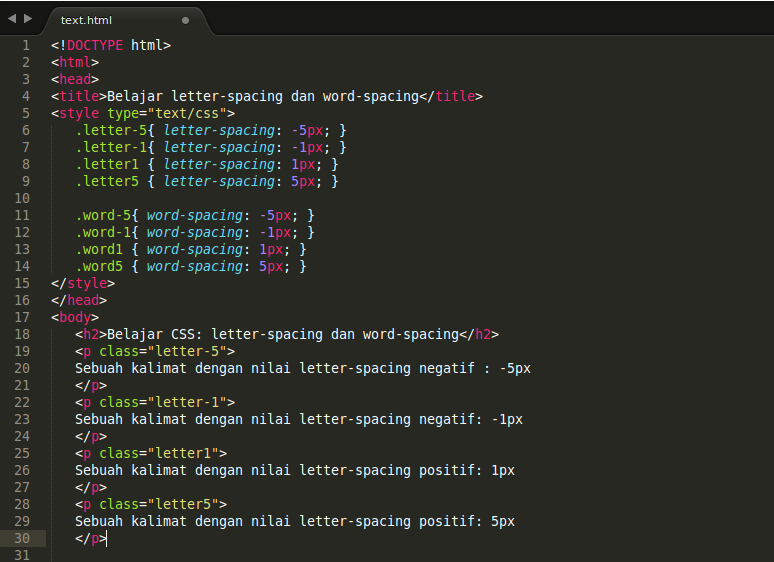
CSS Cara Mengatur Lebar (spasi) Antar Huruf dan Kata Teks HTML dengan CSS Dicky BLC Telkom
Another way to add more spaces to your code is to use the HTML
tag. This tag essentially displays the text exactly as you type or paste it, spaces and all. Start by opening your code in a text editor like Notepad for Windows or TextEdit for macOS. 2. Typetags in the body of your document.Review Of Cara Membuat Tab Spasi Di Html References » Blog Ihsanpedia
Using the tab-size property in CSS: The tab-size CSS property is set the number of spaces each tab character will display. Changing this value allows inserting the needed amount of space on one tab character. This method however only works with pre-formatted text (using
tags). The tab character can be inserted by holding the Alt and.Cara Mudah Membuat tag br (enter) dan (spasi) HTML Website Instructions advice BEM2.VN
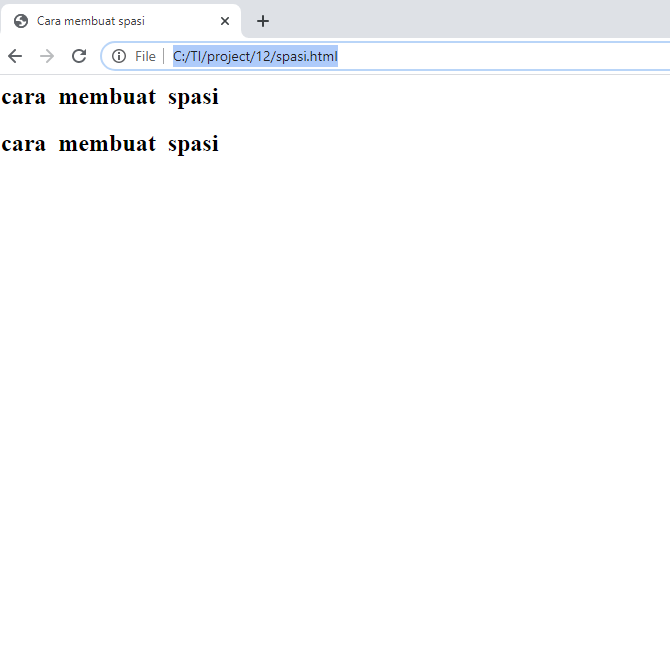
Membuat spasi di HTML juga bisa diatur menggunakan nilai yang kita tentukan. Hal ini berfungsi jika jarak satu spasi seperti biasa dinilai terlalu pendek. Kode ini mengatur jarak antar kata dalam tiap paragraf berada di nilai yang sama antar katanya. Cara ini menggunakan juga kode CSS. Kode ini akan sangat berguna jika kita akan membuat.
3 Cara untuk Menyisipkan Spasi Dalam HTML wikiHow
Salah satu yang paling penting adalah membuat spasi di HTML. Anda tentu harus mengatur jarak tulisan anda supaya terlihat menarik dan enak dibaca. Untuk itu anda harus tentang cara membuat spasi pada HTML. Ada beberapa cara untuk membuat spasi pada HTML ini. Masing - masing cara akan memiliki peruntukan dan tujuan masing-masing.
CARA MEMBERIKAN TAG SPASI DI HTML HANDPHONE HTML HANDPHONE PART 4 YouTube
Cellpadding is an HTML attribute used to specify the distance (in pixels) between the cell content and the wall. It's a universal solution for creating spaces because nearly all email clients support tables. And if they do, they also recognize the cellpadding attribute and position the content according to its value.
Membuat jarak spasi sebanyak yang kita mau menggunakan preformat HTML
is a character entity that denotes a non-breaking or fixed space. It`s used to create a space that will not break into a new line by word wrap. Provide space the same as a regular space. Correct syntax : (must add a semi-colon at the end) is a character entity for a non-breaking space. You can use it either inside the container tag or just after closing the tag:
Cara Membuat Paragraf pada HTML Fungsi Tag p
Modern browsers don't support the
tag. Use HTML and
tags, or CSS margin and padding properties instead. There are many options for adding and controlling blank space on the web-page: Thetag creates a paragraph break. The
tag indicates a line break. Thetag is used with a preformatted text.