
Contoh Web html Yang Sudah Jadi, Download 100+ Template Web Gratis
3. Menyiapkan Editor HTML. Dari tadi, kita sudah mempelajari teori belajar HTML dasar. Pasti, Anda sudah tidak sabar untuk segera mempraktikkannya. Kalau begitu, sekarang saatnya Anda menyiapkan editor HTML. Editor HTML merupakan lembar kerja untuk membuat dan mengedit dokumen HTML. Ada berbagai editor HTML yang bisa Anda gunakan secara gratis.

Contoh Script Web Html Yang Sudah Jadi DigitalBiru
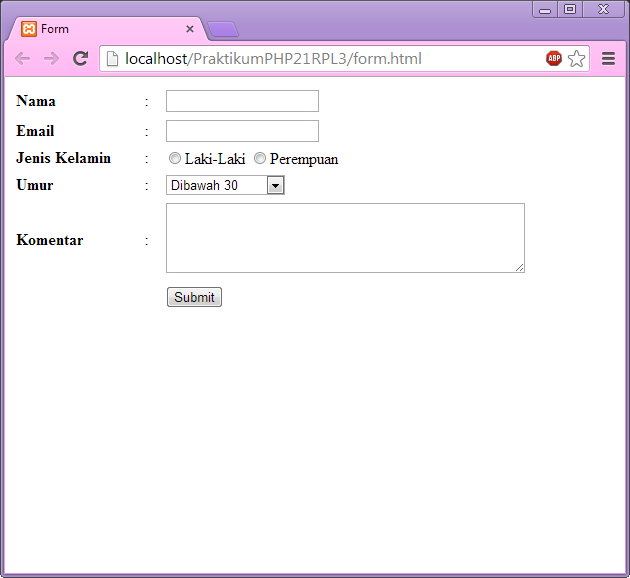
Dalam artikel kali ini saya akan membahas tentang Bagaimana Cara Menampilkan Hasil Form HTML dengan JavaScript. Artikel ini ditulis berdasarkan pertanyaan dari rekan kita Doe, pada Tutorial Belajar JavaScript: Cara Menampilkan Hasil Program JavaScript. menghasilkan informasi sesuai pilihan yang di pilih pada form 1.
Contoh Script Html Yang Sudah Jadi Contoh Lem
Keamanan adalah aspek penting dalam penggunaan script HTML yang sudah jadi. Berikut adalah beberapa tips yang dapat membantu Anda menjaga keamanan situs web Anda ketika menggunakan script: 1. Unduh dari Sumber Terpercaya. Pastikan Anda hanya mengunduh script dari sumber yang terpercaya.

Contoh Web html Yang Sudah Jadi, Download 100+ Template Web Gratis
file javascript akan di muat terakhir, setelah script diatasnya di jalankan oleh browser, sehingga situs web menjadi lebih cepat diakses dan mencegah javascript berinteraksi dengan elemen html yang belum dimuat oleh browser. proses pemuatan halaman HTML di urai , memanggil script dan jalankan script. Asynchronous

Contoh Script Html Yang Sudah Jadi Contoh 37
Berikut ini terdapat contoh coding web dalam bentuk HTML dan juga CSS untuk bisa menghasilkan tampilan dari beberapa komponen pada website dengan tampilan sederhana yang sudah jadi. Silahkan gunakan contoh kode dari desain web berikut ini untuk membuat desain website kita menjadi tampak lebih keren. 1. Website Portofolio.
Contoh Web Html Yang Sudah Jadi AdrianaewaRogers
Daftar Isi. 5 Contoh HTML Keren yang Siap dipakai untuk Latihan Mendesain Website dan Bekal Menjadi Web Developer Handal. 1. Contoh HTML untuk Membuat Web Biodata atau CV. 2. Contoh HTML untuk Membuat Form yang Rapi dan Modern. 3. Contoh Kode untuk Mendesain Tampilan Web Media Sosial. 4.

Contoh Script HTML Sederhana dalam pembuatan Website Dardura
Anda hanya perlu membuat beberapa folder dan file, sedikit copy dan paste, dan mengunggahnya ke dalam direktori tema WordPress. Seperti yang sudah dijelaskan tadi, Anda akan membutuhkan code editor seperti Atom, Sublime, atau Notepad++ untuk mengakses isi dari setiap file HTML maupun file baru yang dibuat. Langkah 1.

Script Web Html Yang Sudah Jadi Solusi Praktis Untuk Membuat Halaman Web DigitalBiru
Kamu hanya perlu mendownload dan mengedit script source code nya sesuai keinginan dan selera dengan notepad++, dreamweaver, bluefish, sublime text, atau html text editor favorit kamu.. Ini adalah contoh contoh coding web html dan css yang sudah jadi. Semua source code bebas di-edit sesuai kebutuhan & imaginasi;

Contoh web html yang sudah jadi YouTube
Silahkan untuk mempelajarinya melalui situs resmi bootstrap di https://getbootstrap.com. Disini kami mengambil beberapa source code tampilan web dari situs yang memang sudah expert di bidangnya, tidak lupa ada beberapa item yang mungkin Anda tertarik ingin membelinya. #1. FlexStart.

Contoh Script HTML Sederhana dalam pembuatan Website Dardura
3. Mempersiapkan Folder Proyek. Sebelum Anda mulai membuat contoh web HTML yang sudah jadi, ada baiknya untuk mempersiapkan folder proyek terlebih dahulu. Folder proyek ini akan menjadi tempat Anda menyimpan semua file terkait dengan website yang Anda buat, seperti file HTML, CSS, JavaScript, dan gambar. Buatlah folder baru di komputer Anda.

Contoh Coding Html Yang Sudah Jadi Rasmi J My XXX Hot Girl
2. Web Browser. Selain teks editor, Anda membutuhkan web browser. Tool yang satu ini berguna untuk membuka kode HTML yang telah Anda tuliskan sebelumnya. Ada banyak web browser yang bisa Anda pilih. Contohnya mulai dari Google Chrome, Mozilla Firefox, Internet Explorer, Opera Mini, dan sebagainya.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Cara lain untuk menambah atau mengubah kode HTML di editor blok Website adalah dengan mengedit HTML blok tertentu. Untuk melakukannya, cukup pilih blok yang ada di konten Anda, lalu klik menu tiga titik. Selanjutnya, lanjutkan dan klik opsi 'Edit as HTML'. Anda sekarang akan melihat HTML dari masing-masing blok.

Contoh Script Html Yang Sudah Jadi Contoh Lem
Baru belajar Javascript? ..dan masih bingung dengan cara menulis Javascript di HTML? Tenang! Saya akan menjelaskannya. Ada 4 cara menulis kode Javascript pada HTML. Dari keempat cara ini, ada yang biasa dan sering digunakan.. ..ada juga yang 'aneh', jarang digunakan sih tapi masih work! Apa saja keempat cara itu? Mari kita bahas: 1. Menulis Javascript pada Tag