
Keyboard keydown and keyup
keydown - on pressing the key (auto-repeats if the key is pressed for long), keyup - on releasing the key. Main keyboard event properties: code - the "key code" ( "KeyA", "ArrowLeft" and so on), specific to the physical location of the key on keyboard. key - the character ( "A", "a" and so on), for non-character keys, such as Esc.

Event Binding in Angular 8
Angular keyup event is a tutorial article that explains how to use the keyup event in Angular framework. It covers the syntax, examples, and scenarios of using keyup event to handle user input. If you want to learn more about Angular keyup event and how it differs from jQuery or Vue.js keyup methods, read this article on GeeksforGeeks.

Cordova Plugin for Passing keycode of a keyUp event to the App YouTube
If you type keyup right here, you can see that they're using in the docs v-on with the colon and keyup. We use the app, which I think is a little bit more intuitive, but you have access to all kinds of different elements. One other thing that you may note here, we also have the ability to listen for additional parts of keyup.

Уроки по JavaScript События клавиатуры keyup, keydown, keypress YouTube
Element: keyup イベント. keyup イベントは、キーが離されたときに発生します。. keydown と keyup イベントは、どのキーが押されたかを示すコードを提供し、 keypress はどの文字が入力されたかを示します。. 例えば、小文字の "a" は keydown と keyup では 65 と報告され.

31 Keyup Event Listener Javascript Modern Javascript Blog
Learn how to use the keyup event to detect when a user releases a key on the keyboard. The keyup event is fired by the Element interface and provides information about the key and the event. You can also find links to related web APIs, such as KeyboardEvent and addEventListener, on this page.

Keyboard keydown and keyup W3docs JavaScript Tutorial
32. First, they have different meaning: they fire: KeyDown - when a key was pushed down. KeyUp - when a pushed button was released, and after the value of input/textarea is updated (the only one among these) KeyPress - between those and doesn't actually mean a key was pushed and released (see below).

How To Handle Keyboard Events In C KeyUp, KeyDown, KeyPress Method Simplified! YouTube
Learn how to use the onkeyup event in JavaScript to execute a function when a user releases a key on the keyboard. The onkeyup event can be useful for validating user input, creating interactive effects, and more. W3Schools provides examples, syntax, and browser support for the onkeyup event.

AS3 Keyboard Events KeyUp and KeyDown YouTube
keyed (up) 1. mod. nervous; anxious. Sally was a little keyed up before the meet. 2. and keyed up to the roof mod. alcohol or drug intoxicated. He was a mite keyed, but still technically sober. Tipsy, hell! I'd say keyed up to the roof! See also: key, up.

Javascript Keydown & Keyup Event to Get Value on Keypress in Textbox Example in Browser [LIVE
Key'D Up Rodeo. 9,860 likes · 15 talking about this. WWW.KEYDUPRODEO.COM - Only Products created, endorsed, or sold by Rodeo Athelets & their Sponsors' Pr

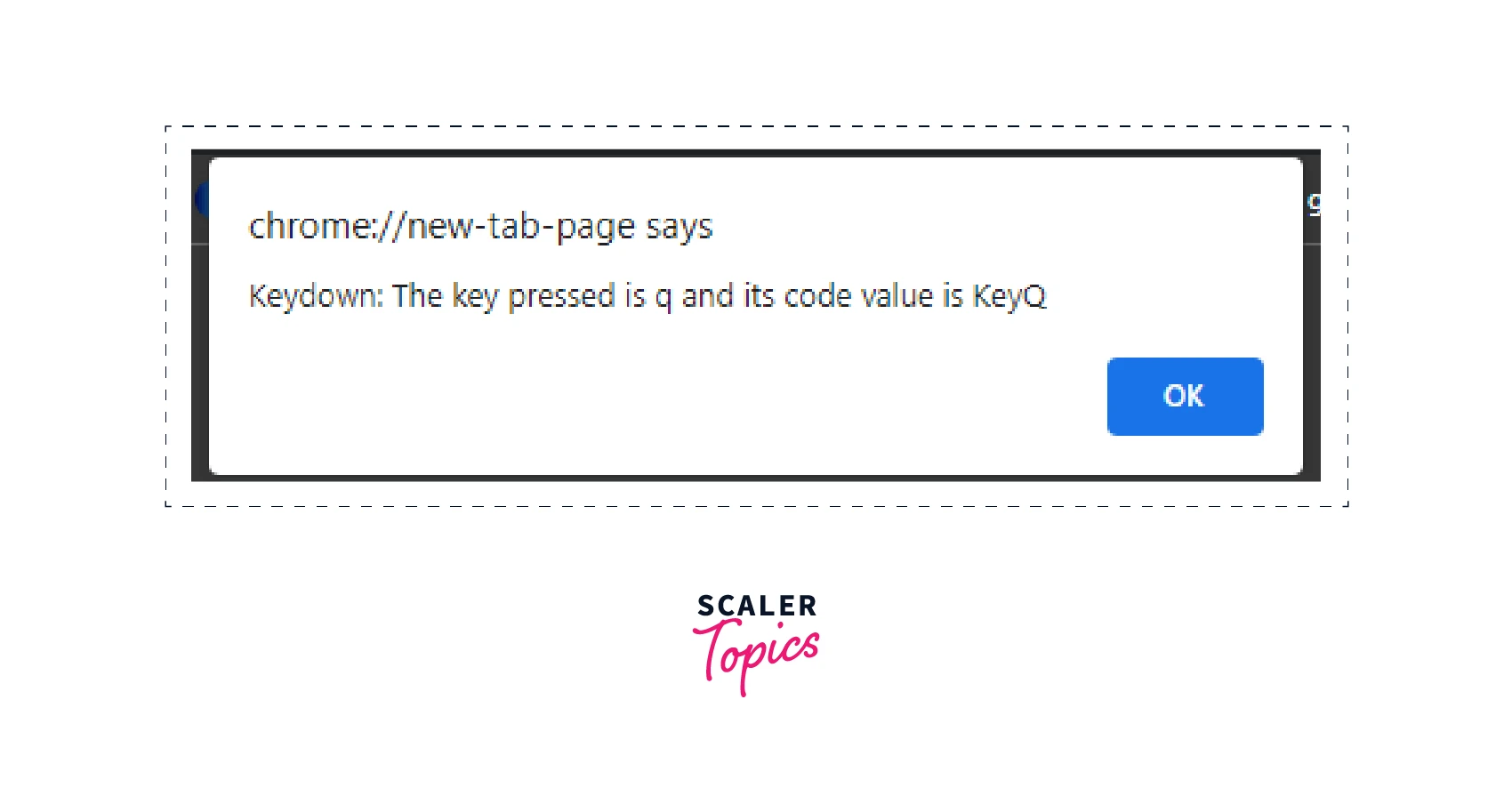
What are Keyboard Events in JavaScript? Scaler Topics
The keyup event is fired when a key is released.. The keydown and keyup events provide a code indicating which key is pressed, while keypress indicates which character was entered. For example, a lowercase "a" will be reported as 65 by keydown and keyup, but as 97 by keypress.An uppercase "A" is reported as 65 by all events. Keyboard events are only generated by ,