
HTML Tag
Dialogue tags are words like "said" and "asked" that identify the speaker. They are necessary to help readers understand and follow conversations. But it's a delicate balance: if you overuse dialogue tags, you risk distracting your reader from your story. A dialogue tag is like a street sign. You don't need to see a street sign every few feet.

How to Use Dialogue Tags [& Why Said is Best!] {Including Examples}
What's a dialogue tag? It's the 'he said', 'she asked', 'he replied' phrases that come before or after a piece of dialogue. So what does repeatedly using the same dialogue tags sound like? "Yes," he said, "it's true.". "Well then," she said, "that's unfortunate. I was rather hoping it wasn't.".

How to Use Dialogue Tags [& Why Said is Best!] {Including Examples} Novel writing inspiration
The

How to Use Dialogue Tags
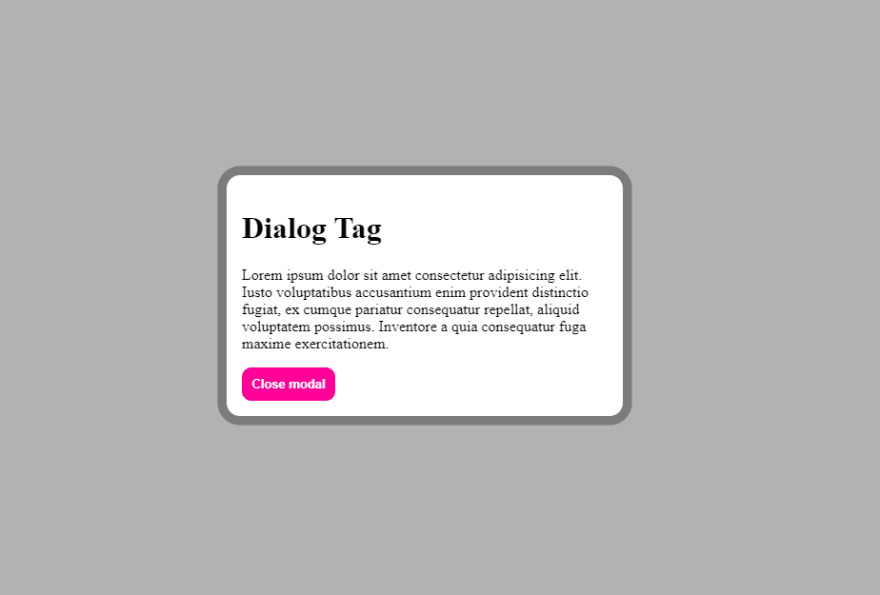
Dialog. A modal dialog is a special type of pop-up box on a web page: a pop-up that interrupts the user to focus on itself. There are some valid use cases for popping up a dialog, but great consideration should be made before doing so. Modal dialogs force users to focus on specific content, and, temporarily at least, ignore the rest of the page.

How to Use Dialogue Tags [& Why Said is Best!] {Including Examples}
Dialogue tags are phrases that are used to break up, precede or follow written dialogue to convey which character is speaking, making it easier for the reader to follow the conversation. The most common dialogue tag is the word 'said.'. The use of dialogue tags makes it clear who is talking and what is being said and they also convey how a.

Dialogue tags and how to use them in fiction writing Louise Harnby Fiction Editor & Proofreader
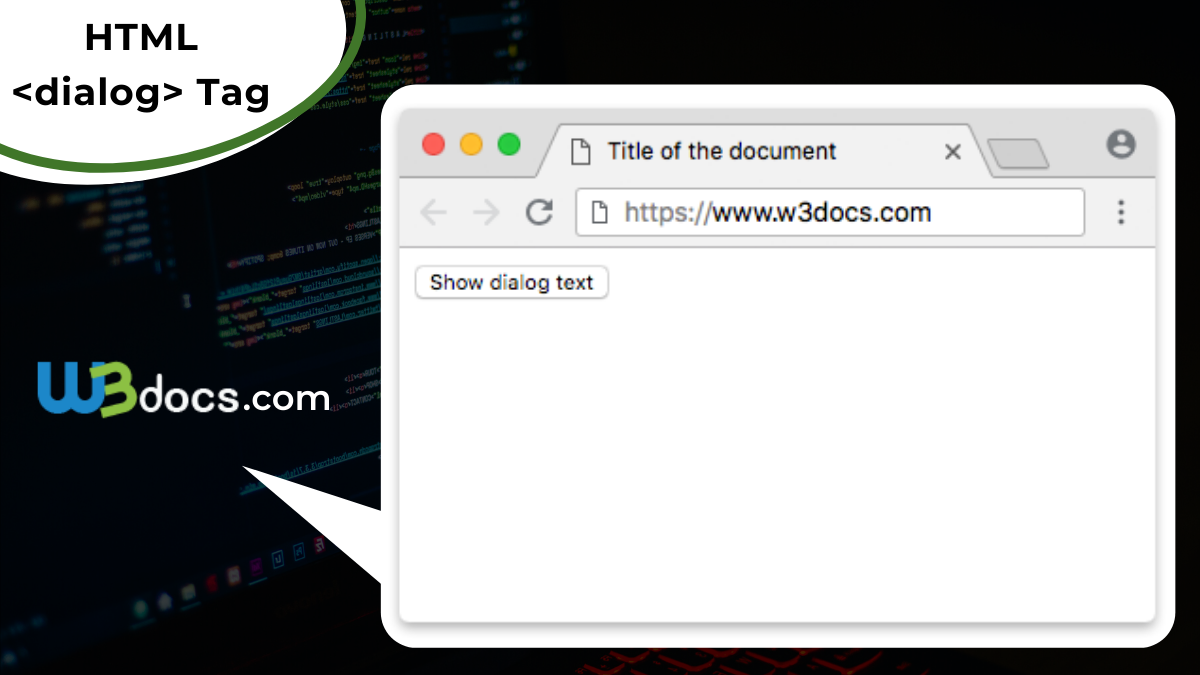
HTML has introduced the new dialog element to create modal dialogs on websites. It is extremely easy to create dialogs using the dialog element. Content to be shown in the dialog box must be kept in between < dialog > and < /dialog > tags. Previously, it was not supported by Safari, but now even Safari supports it.

The HTML 5 Tag The easiest way to create modal. DevsDay.ru
2. The way I've understood it, the tag is used to open and close content like a popup alert. What I fail to understand is what advantages the tag has compared to just using a "div" and styling it with css and adding functionality to it with js. It also seems counter intuitive to manipulate the "open" property in order to show/hide the content.

CARA MENULIS DIALOG TAG, PENGERTIAN DAN RAGAM BENTUKNYA
The main problem is actual testing on a screen reader. Scott O'Hara has an article, "Having an open dialog," which has been updated as recently as this very month (October 2021), in which he ultimately says, " […] the dialog element and its polyfill are not suitable for use in production.". I don't doubt Scott's testing, but.

Dialogue Tags Can Change the Whole Meaning of Your Characters' Lines
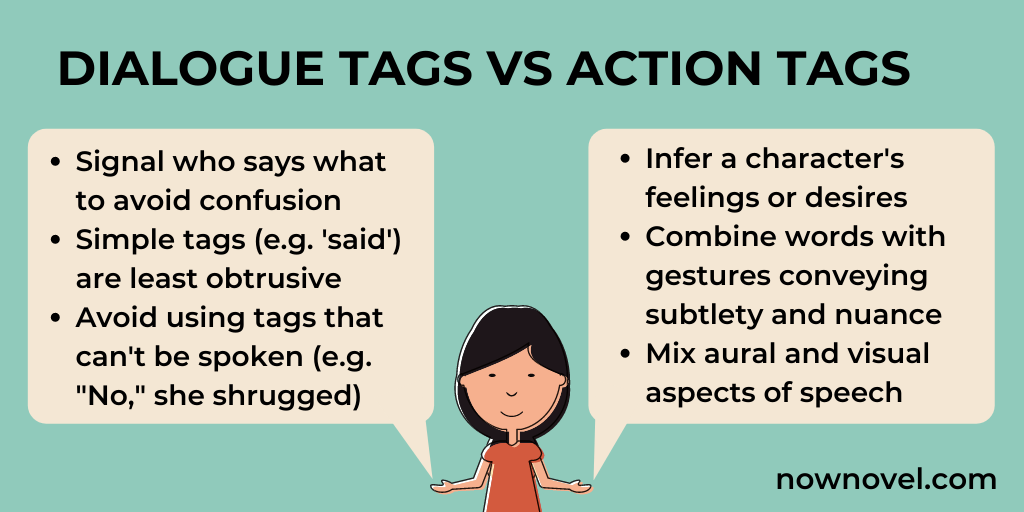
A dialogue tag looks like "Sarah said" or "he whispered". It "tags" the dialogue to a particular character. An action beat can be almost any sentence! It might be an action ("John closed the curtains") or a thought or description. Guidelines for using dialogue tags. When you use dialogue tags, try to: 1. Keep them unobtrusive

Dialogue 101 Using Dialogue Tags vs Action Tags Now Novel
Tag in the Middle of the Dialogue. When dialogue tags are used in the middle of dialogue it looks like this: "The car lights, " s he explained, " a ren't bright enough to drive at night.". How it works: A comma is used before the dialogue tag and goes INSIDE quotation marks. Unless the dialogue tag begins with a proper noun, it is not.

A Beginner’s Guide to Dialogue Tags Novlr
Dialogue tags are the words that frame dialogue in a piece of writing. These tags help readers identify the speaker, and can convey the emotion, tone, and context of a conversation. For example: in '"Thank God," Alexandra said,' the dialogue tag is 'Alexandra said.'. We've already discussed how dialogue punctuation works in.

How to Create HTML Modal Dialogs with the dialog Tag
The

How to Use Dialogue Tags [& Why Said is Best!] {Including Examples}
The HTML dialog tag comes with a few neat CSS features. First is the open attribute selector, which can be used to style the opened state of the element. By default, the dialog tag is set to display: none. You can add a bit of style when opening your modal window. Here's a fade animation:

A List of Dialogue Tags and Why They Matter
The

Dialogue Tags Definition, Tips, and Examples
The HTML

Use of Dialog Tag in HTML HTML Dialog Tag
Changing