
Cara menggunakan font awesome Online dan Offline belajar HTML dan CSS YouTube
Setup Font Awesome in Your Project. Font Awesome Kits are the easiest way to get Font Awesome icons into your projects. Just create a new Font Awesome Kit and add the Kit embed code to the head of each template or page of your project where you want to add icons. Set up a Kit.

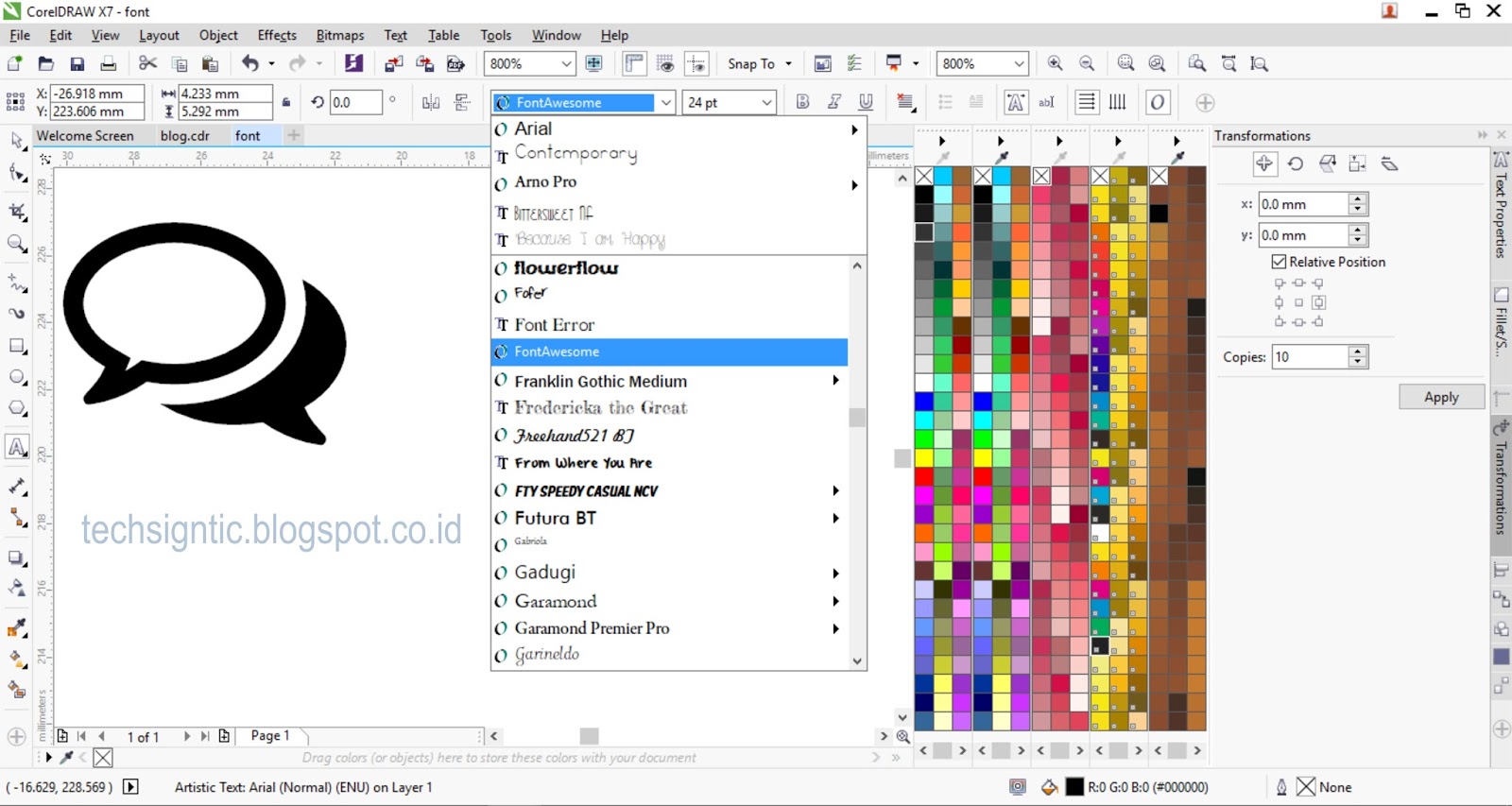
Bagaimana Cara Menggunakan Font Awesome untuk DESAIN GRAFIS? TechSigntic
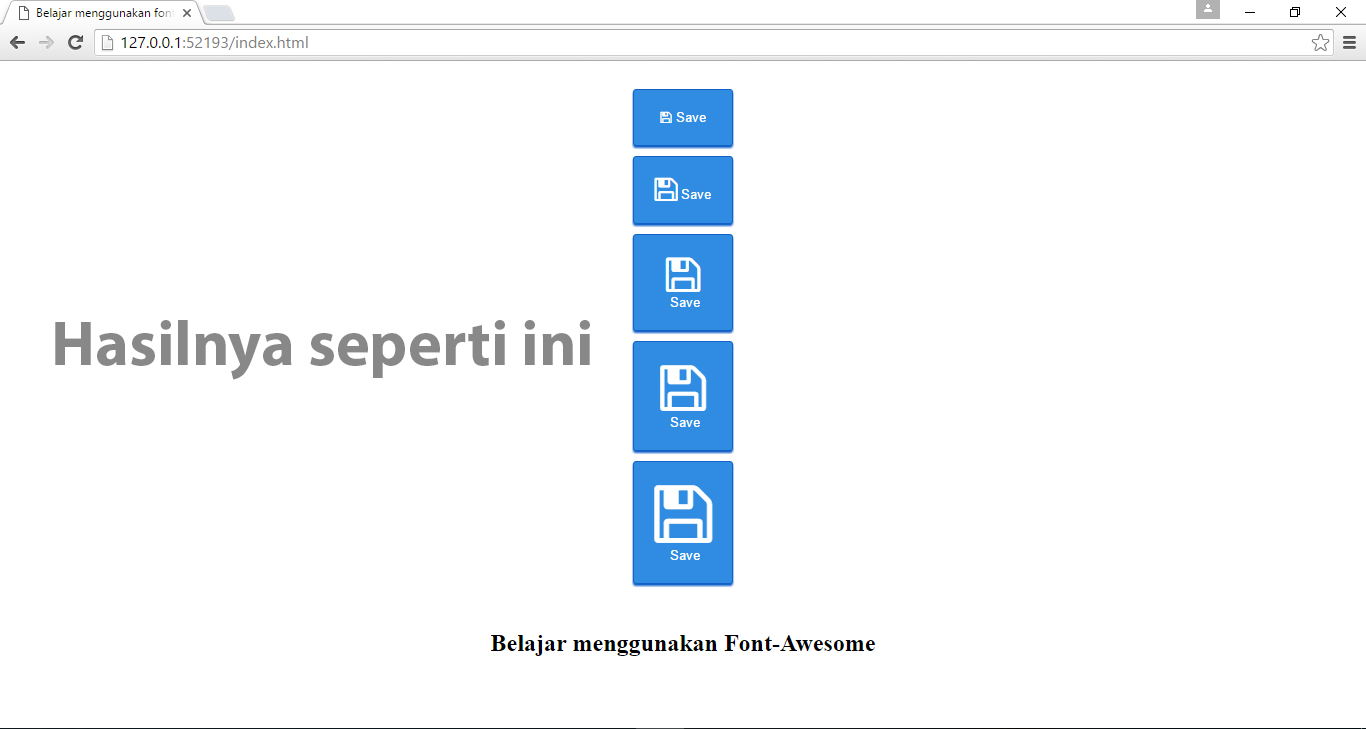
Mengubah Ukuran Icon. Ukuran icon akan mengikuti ukuran font pada CSS, tapi dapat kita perbesar dan perkecil sesuai kebutuhan. Font Awesome menyediakan class untuk menentukan ukuran icon, diantaranya : fa-lg (33% lebih besar), fa-2x, fa-3x, fa-4x, dan fa-5x, yang bisa dituliskan beriringan dengan class fab.

CARA MENGGUNAKAN FONT AWESOME PADA VIDEO TUTORIAL YouTube
React adalah pustaka pengodean yang digunakan untuk membuat antarmuka pengguna. Walaupun tim Font Awesome telah membuat komponen React untuk mendorong integrasi, ada beberapa hal mendasar yang harus dipahami tentang Font Awesome 5 dan strukturnya. Dalam tutorial ini, Anda akan mendalami cara menggunakan komponen React dari Font Awesome.

5 Cara Menggunakan FONT AWESOME pada Bootstrap Kampus Digital Masa Gitu Roni Andarsyah
Tutorial Menampilkan Icon ke Website Menggunakan Fontawesomehalo semua, di video ini kita akan membahas tentang tutorial font awesome (font awesome tutorial).

Bagaimana Cara Menggunakan Font Awesome untuk DESAIN GRAFIS? TechSigntic
Internet Explorer 8 and @font-face. IE8 has some issues with @font-face when combined with :before.Font Awesome uses that combination. If a page is cached, and loaded without the mouse over the window (i.e. hit the refresh button or load something in an iframe) then the page gets rendered before the font loads.

Cara menggunakan Font Awesome Secara Online dan Offlline Kenscripts
Cara Menggunakan Font-awesome untuk Membuat Ikon pada Web. Dulu… saya sempat berpikir: Pembuatan web sepertinya susah, karena banyak komponen yang harus dibuat. Seperti background dan ikon. Bagi seorang desainer, mungkin tidak masalah membuat banyak gambar background dan ikon. Tapi, bagi programmer atau developer…ini sangat merepotkan.

Cara Menggunakan Font Awesome 5 dengan React DigitalOcean
Font Awesome is the ultimate icon library and toolkit for web designers, developers, and content creators. Explore thousands of icons in various styles, categories, and formats, and customize them with CSS. Whether you need basic icons, animated icons, brand icons, or medical icons, Font Awesome has you covered.
Cara Memasang dan Menggunakan Font Awesome di Blog Nellbog Official
4. Cara Pakai. Ada dua cara yang digunakan untuk memakai dan menampilkan Font Awesome di website maupun blog, yaitu melalui tag HTML atau ditulis dalam format unicode pada CSS. Kamu hanya perlu memanggil nama class atau unicode dari ikon yang diinginkan, maka dari itu kamu harus tahu dulu nama class dan unicode yang harus ditulis.

Bagaimana Cara Menggunakan Font Awesome untuk DESAIN GRAFIS? TechSigntic
Font Awesome is a popular icon library that you can use to add scalable vector icons to your HTML page. Learn how to use Font Awesome icons with W3Schools, the world's largest web development tutorial site.

Cara Menggunakan Font Awesome Codelatte
By adding faMoon and faRocket to the library, we can refer to them throughout the app using their icon string names moon and rocket (in lowercase letters). If there are two parts like faTruckMonster then it would be truck-monster.Just pay attention to the names displayed on the icon cards on the website. So initially, the icons will be in their default form, squished and small.

Cara menggunakan fontawesome pada website
Cara Menggunakan Font Awesome. 2. Load Aset Font Awesome Dengan Cara Manual (Offline) Cara ini merupakan cara yang umum digunakan, yaitu kita menempatkan file css dan file font secara manual. Untuk melakukannya terlebih dahulu kita perlu mendownload file Font Awesome. Untuk mendownloadnya sobat dapat langsung mengunjungi official websitenya.

Cara Menggunakan Font Awesome di Aplikasi Android [2023] berqas
Get Started. Need to get icons in your web project quickly? Here's the fastest and easiest way to use Font Awesome in your web-based projects (keep in mind you can use Font Awesome in lots of other ways, including on the desktop ). We'll cover the basics of setting up Font Awesome and finding that perfect icon for your project.

Cara Memasang Dan Menggunakan Font Awesome ZTN CODING
Pertama, kita harus download Font-awesome-nya terlebih dahulu. Silahkan buka: fontawesome.io untuk men-download. Setelah itu, ekstrak isinya ke dalam direktori proyek (web). Biasanya ditaruh di dalam direktori assets. Agar memudahkan, kita ubah direktori font-awesome-4.4. (rename) menjadi font-awesome saja.

Cara Menggunakan Font Awesome Untuk Website BCDEV
See this Stack Overflow question on the difference between --save and --save-dev.Yarn also lets you use --dev to save as a development dependency.. Adding Additional Styles. If you want to use additional styles of icons, you'll need to install them as well. Here's an example of how to add our brand icons and the free set of our regular style icons via npm.

Cara Menggunakan Font Awesome YouTube
Kalian juga bisa mengubah ukuran icon diatas, cara nya kalian tinggan tambahkan didalam CSS nya icon yang akan diubah ukurannya, seperti berikut. . Selanjutnya kalian juga bisa menerapkan icon fontawesome di dalam CSS, kalain bisa coba dengan seperti berikut.