
Cara Membuat Gambar Bergerak Di Html Bergerak Cara Teknoride Udin Blog
Cara mencari gambar bebas hak cipta di Google; Cara memilih gambar yang cocok untuk postingan blog ; Kesimpulan Hal utama yang diperlukan untuk menampilkan gambar di blog adalah alamat url gambar yang sudah disusun kedalam tag html. Selain itu tempat penyimpanan gambar secara online (host) juga menjadi hal penting lainnya.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Ingat, gambar adalah salah satu komponen yang paling banyak menarik minat para pembaca. Oleh karena itu, gunakanlah gambar yang memang terbaik sesuai dengan topik yang sedang dibahas. Cara Membuat Efek Gambar Bergerak atau Bergoyang di Blog, Untuk menggunakan efek tersebut, setidaknya dibutuhkan script CSS pada bagian HTML template.

Cara Membuat Gambar bergerak Di Sudut Blog SAFRIL
Maksud gurublogger adalah "Mari dibiasakan sampai ke hal paling rumit sekalian" biar tuntas 😀. Untuk menambahkan gambar di blogger langkah langkahnya adalah sebagai berikut: Login di Blogger. Buat sebuah artikel baik itu page atau post, pada menu editor pilih Insert Image, ada 4 pilihan yaitu : Upload From Computer. Photos.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
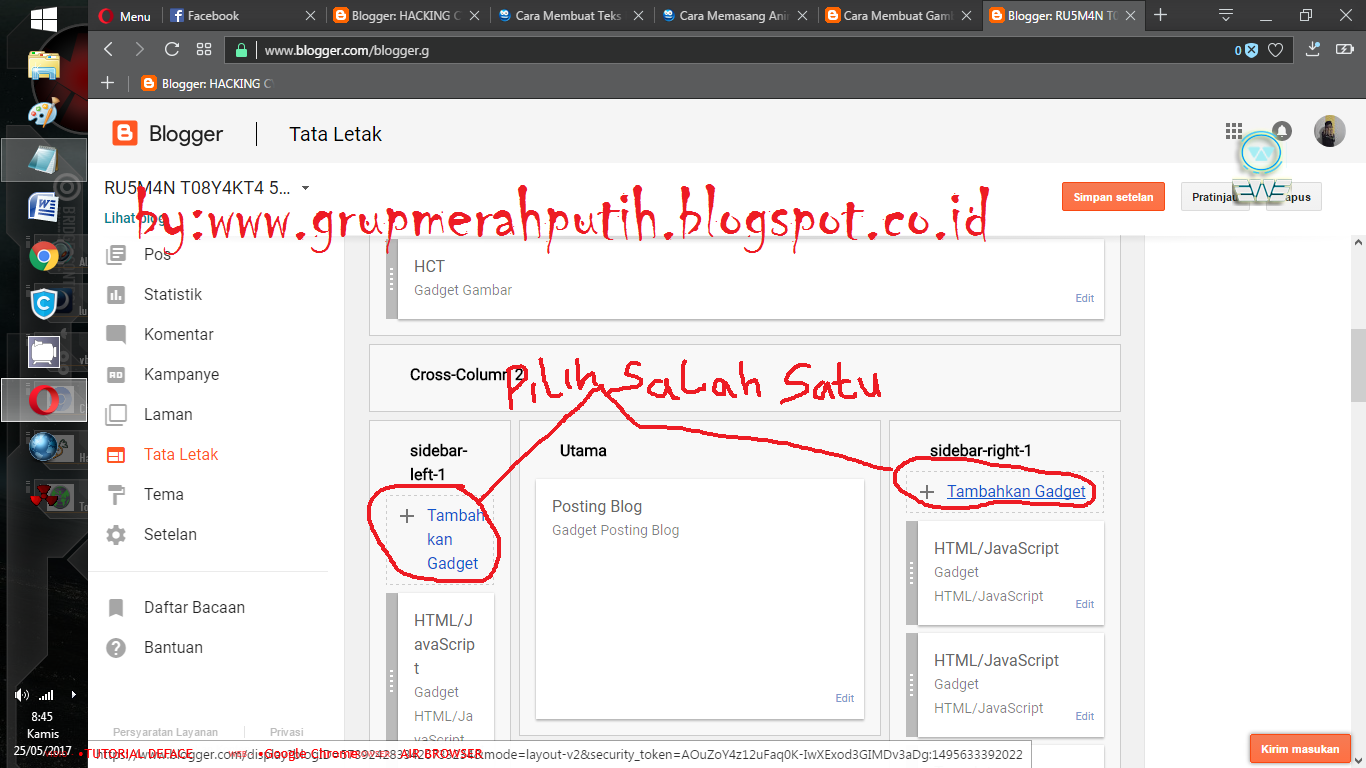
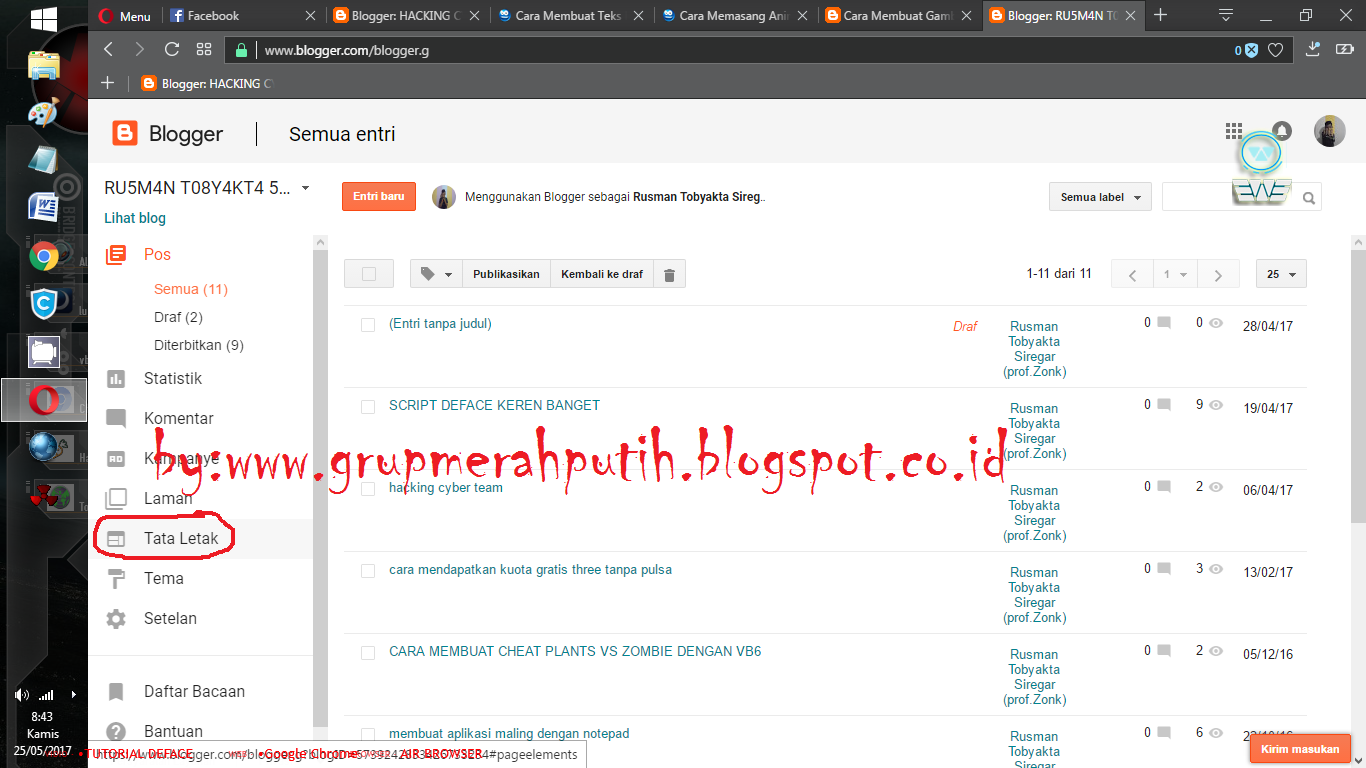
Langkah 1: Tampilkan halaman Anda. Login ke Blogger. Di kiri atas, pilih blog. Di menu sebelah kiri, klik Tata letak. Di bagian tempat Anda ingin menampilkan halaman, klik Tambahkan Gadget. Pada jendela yang muncul, di samping "Halaman", klik Tambahkan. Tetapkan setelan Anda, lalu klik Simpan. Untuk menyimpan pengaturan, di kanan bawah, klik.

Cara Membuat Gambar Foto Bergerak mastercyber’s blog
Gambar atau foto merupakan elemen penting yang wajib ditambahkan. Inilah cara menambahkan gambar ke dalam postingan blogger dengan mudah.

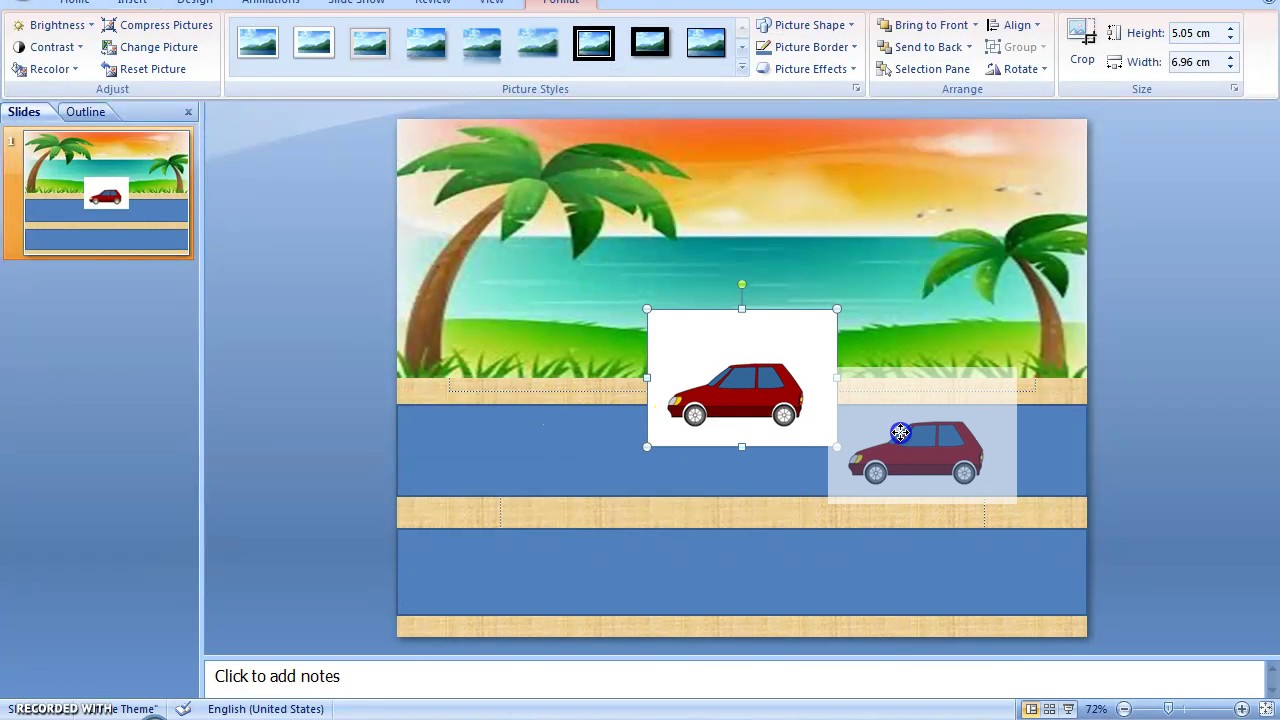
Cara Membuat Gambar Animasi Bergerak Di Powerpoint Templates IMAGESEE
Tips: Untuk menambahkan elemen halaman seperti gambar dan blogroll, gunakan tag widget. Pelajari tag widget untuk tata letak lebih lanjut. Menggunakan CSS. Login ke Blogger. Pilih blog untuk diperbarui. Di menu sebelah kiri, klik Tema. Di bagian "Tema saya", klik Sesuaikan. Di menu sebelah kiri, klik Lanjutan.

Cara Menambah Animasi Bergerak Di blog RTechS
Kembali Ke Tampilan Menulis, dari paragraf pertama tekan enter. Klik sisipkan gambar >> Pilih upload dari komputer kemudian pilih gambarnya. Teks alternatif tulis menambahkan-gambar-di-blog. Teks judul tulis Menambahkan Gambar di Blog. Ke tampilan html >> Klik Format untuk merapikan kode html.

Cara Membuat Gambar Bergerak Di Blogger
Tidak sembarang upload atau asal pasang dalam postingan. Sebelum memasukkan gambar ke postingan blog, perhatikan hal-hal berikut ini untuk pengoptimalan SEO-nya: 1. Nama File Gambar. Pastikan gambar yang akan diupload memiliki nama file yang benar dan dimengerti (deskriptif). Contohnya: ilustrasi-gambar-blog.jpg.

Cara Membuat Gambar Bergerak Di Blog sorot
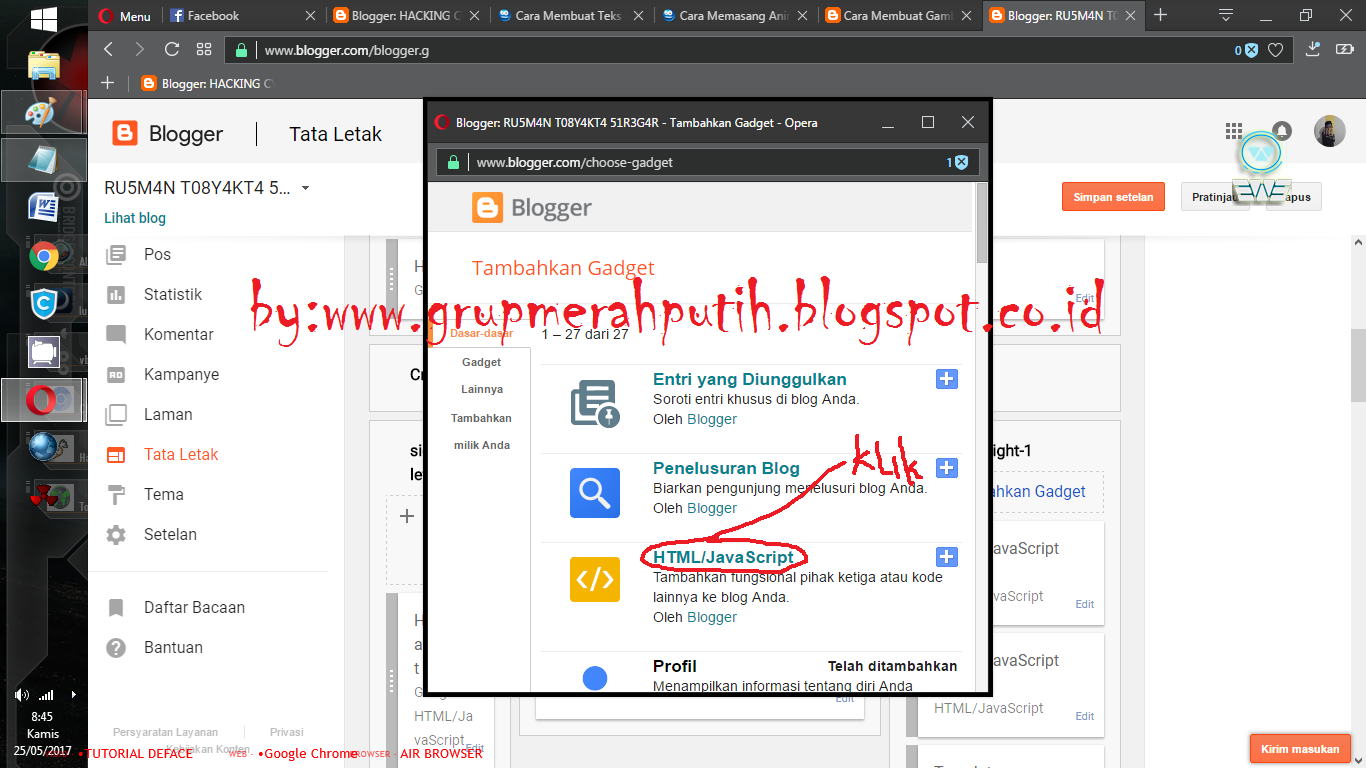
Adapun langkah - langkah yang harus dilakukan untuk memasang widget animasi bergerak di blogger adalah sebagai berikut : Masuk ke dasbor blogger. Buka halaman Tata Letak. Klik Tambahkan Gadget. Pilih gadget HTML/JavaScript. Masukkan kode widget animasi bergerak pada bagian Konten. Klik Simpan dan selesai.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Langkah 1: Membuat slider di WordPress dan Menambahkan Media yang Hendak Digunakan. Anda pertama kali harus menginstall master slider melalui menu plugin yang ada di dashboard WordPress, melalui "Dashboard » Plugin » Add New". Setelah plugin ini terinstall dan diaktifkan, cari tab Master Slider di dashboard.

Cara Menambah Animasi Bergerak Di blog RTechS
Memperbaiki masalah terkait gambar dan video. Jika Anda mengalami masalah saat mencoba mengupload gambar atau video ke blog, coba langkah berikut: Hapus cache dan cookie. Di setelan browser, nonaktifkan pemblokir pop-up atau izinkan pop-up dari Blogger.com. Nonaktifkan plugin yang telah diinstal pada browser Anda.

Cara Membuat Gambar Bergerak Di Blogger
Gambar memegang peranan penting dalam menambah nilai konten kita di blog, termasuk dalam SEO.. Yuk simak lima cara agar foto dan gambar di Blog Emak jadi lebih ramah SEO! 1. Sesuaikan Ukuran Gambar. Nah biasanya format GIF digunakan untuk foto yang bergerak atau memiliki animasi sehingga ukuran filenya lebih besar.

Cara Menambahkan Gambar Di Blog Cara Menambahkan Gambar, Teks Dan Link Di Sidebar Blog Udin Blog
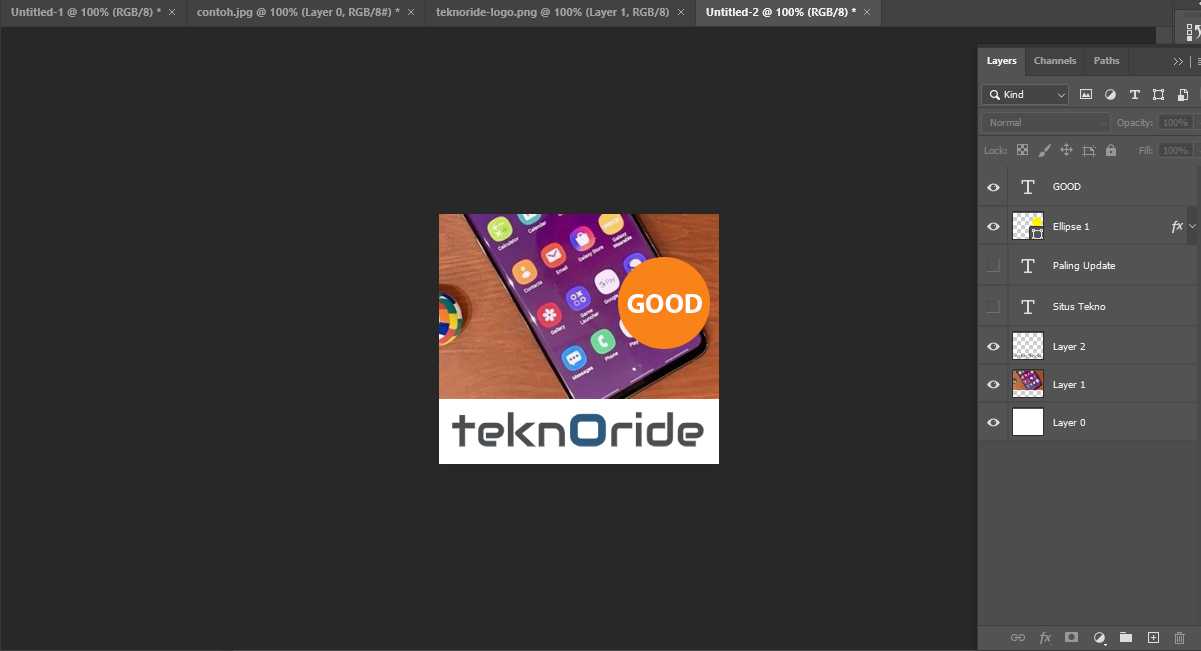
Cara Menambahkan Gambar di Blog. 1. Saya anggap anda sudah login di dashboard blogger anda, dan saat ini anda sedang membuat artikel. Jika anda ingin menambahkan gambar pada artikel anda, tinggal klik ikon image seperti yang ditunjuk tanda panah. 2. Klik tombol Pilih file. 3. Pilih gambar yang diinginkan (upload lebih dari 1 gambar juga.

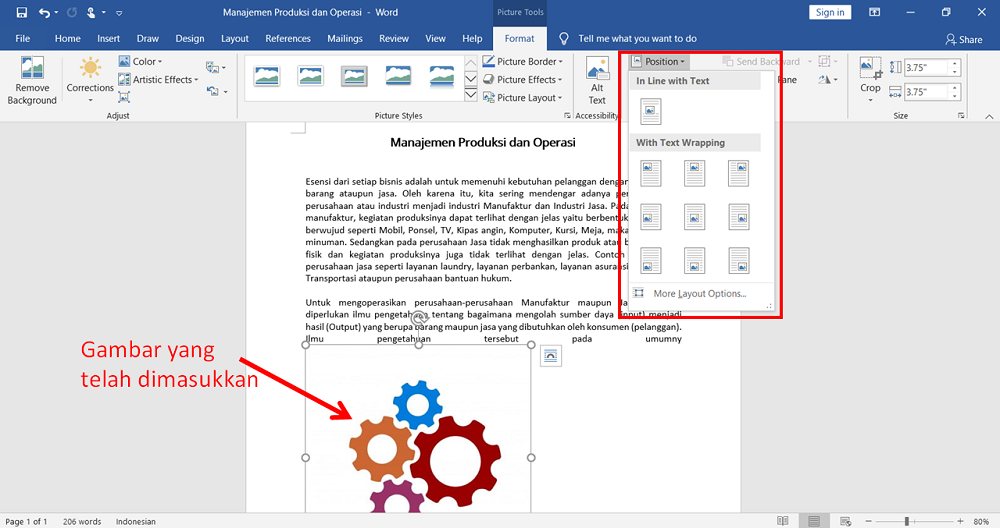
️ Cara Mengatur Gambar Di Word
Fitur gambar bergerak ini biasa dikenal dengan slider, slideshow atau bisa juga disebut carousel. Jika Anda belum pernah membuat slider, di WordPress saat ini tersedia banyak plugin slider yang bisa Anda install. Kami sudah membahas pada artikel sebelumnya tentang 10 plugin slider WordPress gratis terbaik.

Cara Membuat Gambar Bergerak Di Blogger retorika
Kumpulan Efek - Efek Blog ( Lengkap ) - Memang selalu ada cara untuk mempercantik penampilan blog. Setelah sebelum memposting cara memasang animasi di blog, kali ini saya akan kasih sobat berbagai macam / jenis efek - efek blog yang bisa di pasang di blog. Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek.

Cara Menambah Animasi Bergerak Di blog RTechS
15 Cara Mendesain Blog Agar Tampil Keren dan Menarik. Berikut kami hadirkan cara desain blog agar website Anda memiliki tampilan yang keren dan menarik sesuai dengan jenis website yang Anda miliki. Setiap tipsnya bisa Anda ikuti dengan mudah dan langsung Anda praktekkan di website Anda. 1.