
Membuat Template Web Responsive Dengan Bootstrap
Menambahkan CSS Bootstrap Cara Membuat Tema Wordpress Sendiriuntuk video lebih lengkap kunjungi Playlist Belajar Wordpress:https://www.youtube.com/playlist?l.

Membuat Tema Wordpress Dengan Bootstrap 4 Part 1 YouTube
Membuat Tema Wordpress + Bootstrap sendiriPada video ini, kita belajar untuk setup bootstrap di blank template.FIle download Wordpress : https://wordpress.or.

Membuat Tema Wordpress dengan Bootstrap Part 3 (Desain Web Index.html Desain web, Slider
Untuk membuat Tema WordPress, kita dapat menggunakan base template atau yang biasa disebut dengan template dasar. Dengan template dasar ini, struktur direktori sebuah template sudah disediakan secara langsung, kita cukup mendesainnya saja tanpa harus memikirkan struktur foldernya seperti apa.Untuk itu, kodi memberikan beberapa rekomendasi base template yang bisa kamu gunakan untuk membuat.

3 Menambahkan CSS Bootstrap Cara Membuat Tema Wordpress Sendiri YouTube
Video ini membahas tentang cara membuat tema untuk CMS Wordpress. Dapat digunakan untuk kepentingan pribadi atau dijual kembali.Persyaratan mengikuti video h.

Membuat Website Responsive Dengan Bootstrap Part 1/10
Di tutorial WordPress ini, Anda akan mempelajari cara membuat tema WordPress menggunakan HTML5, CSS3, dan dasar desain yang responsif. Anda juga akan mempelajari cara menjeniskan berbagai bagian dari tema Anda ke dalam 'templates'. Tema, seperti plugin, terpisah dari kode inti WordPress. Tema memperbolehkan website Anda memiliki layout yang.

Cara Membuat Tema WordPress Dengan Bootstrap
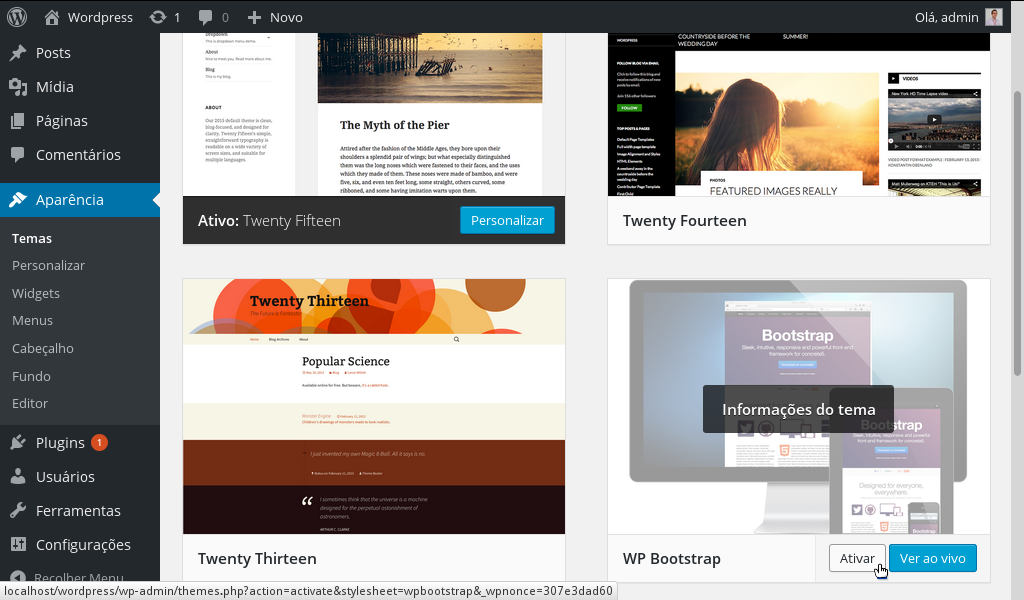
Bootstrap jelas membuat pengembangan web front-end lebih cepat dan mudah. Faktanya, beberapa tema WordPress gratis kami, termasuk situs web kami, juga dirancang dan dibuat dengan Bootstrap.. Anda dapat menyatukan situs web Anda dengan cara yang rapi dan halus. Anda juga dapat menambahkan bilah geser khusus yang dapat Anda buat sendiri dengan.

Como criar um tema responsivo do WordPress com o Bootstrap Antônio Medeiros
Cara tercepat untuk menyiapkan situs anda adalah dengan memasang konten (isi) demo. Ini akan membuat tema anda terlihat seperti demo yang anda pilih, dengan semua halaman yang dibuat dan disiapkan sehingga semua yang harus anda lakukan adalah mengganti konten (isi). Untuk memulai, buka tema WordPress Oshine responsif dan arahkan ke tab Import.

Membuat Desain Web Responsive dengan Bootstrap (Part 1/8) Install Bootstrap & Custom Menu
Membuat Tema Wordpress + Bootstrap sendiriPada video ini, kita berkenalan dengan CMS wordpress dan cara installasi nya.FIle download Wordpress : https://word.

Tutorial Belajar Bootstrap Cara Membuat Responsive Layout
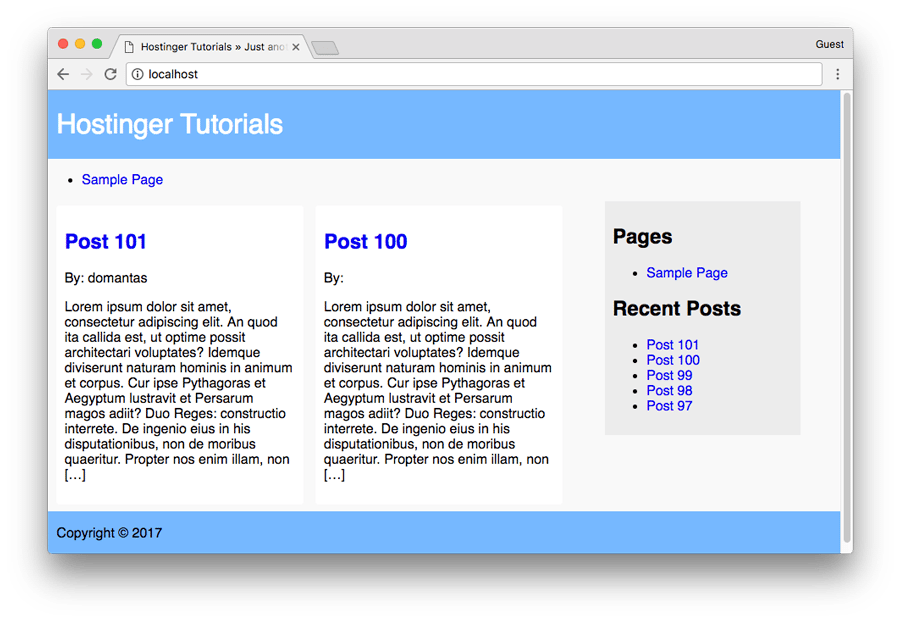
Menggunakan tema orang lain tentunya kita harus tunduk dan patuh pada ketentuan yang mereka terapkan. Nah, kali ini kita akan bahas bagaimana cara membuat tema WordPress Responsive dengan Bootstrap 4. Adapun tampilan tema WordPress Responsive yang akan kita buat nanti seperti pada Gambar 1 dibawah ini: Gambar 1. Tampilan Tema WordPress Responsive.

Cara membuat Wordpress dengan Xampp ,MUDAH !!! YouTube
Hai Readers jumpa lagi dengan onphpid dalam cara membuat theme wordpress dengan bootstrap sesuai apa yang onphpid sampaikan pada tutorial wordpress sebelum dalam cara install wordpress di XAMPP atau localhost. sebenarnya kata "dengan bootstrap" tidaklah tepat karena kita membangunnya dengan PHP dan lebih tepatnya adalah membuat theme wordpress dari bootstrap.

Cara Membuat Template WordPress Dengan Bootstrap
Dengan plugin All Bootstrap Blocks, Anda dapat mengambil tema Jane biasa dan membuat situs WordPress tanpa perlu waktu lama untuk membuat kode secara manual. Jika Anda mencari cara mudah untuk mengintegrasikan Bootstrap dengan WordPress, Anda pasti harus menggunakan plugin WordPress Bootstrap.

How to Use Bootstrap with WordPress to build your Theme?
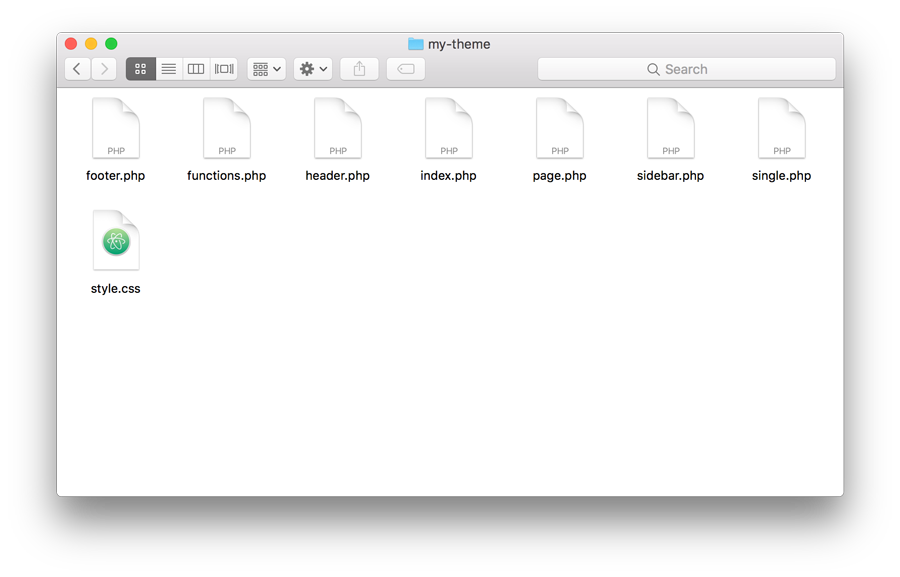
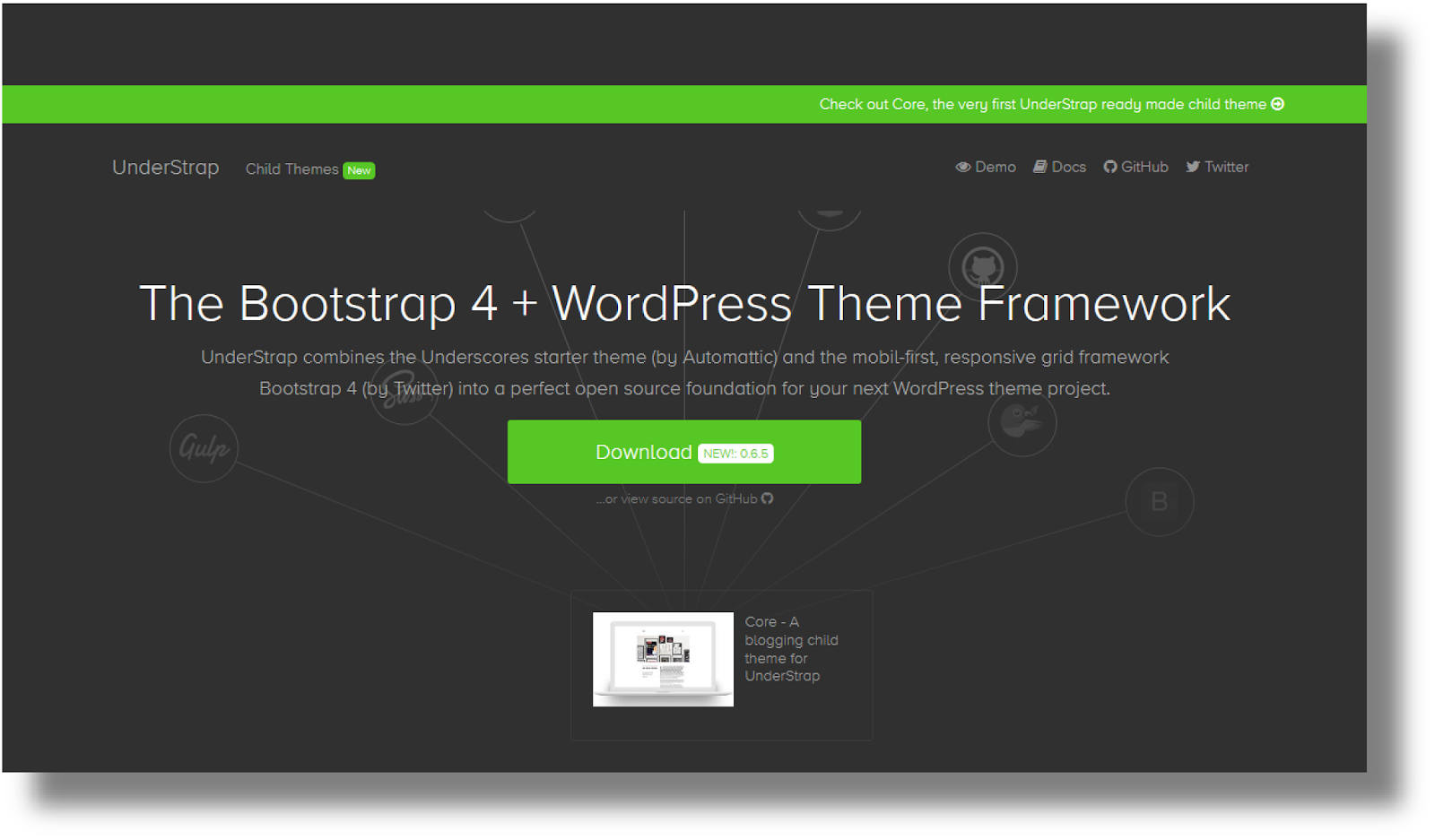
Untuk tutorial pembuatan tema wordpress dengan bootstrap selengkapnya, Bizzie bisa simak informasinya di bawah ini: 1. Membuat Starter Theme. Pertama dalam cara membuat tema wordpress dengan bootstrap yaitu membuat starter theme dengan mengunjungi laman https://underscores.me.Untuk men generate starter theme, Bizzie hanya membutuhkan struktur dasar tema WordPress.

Cara Membuat Tema WordPress Dengan Bootstrap
[postingan number=3 tag="programming"] Untuk membuat Tema WordPress, kita dapat menggunakan base template atau yang biasa disebut dengan template dasar. Dengan template dasar ini, struktur direktori sebuah template sudah disediakan secara langsung, kita cukup mendesainnya saja tanpa harus memikirkan struktur foldernya seperti apa. Untuk itu, kami memberikan beberapa rekomendasi base.

Template Bootstrap Gratis Terbaik Untuk Membuat Aplikasi Berbasis Web Vrogue
Pada kesempatan ini saya ingin share cara membuat theme WordPress sendiri dari nol dengan basis starter theme dari underscrores.me dan Bootstrap. Sebagai persyaratan untuk membuat theme WordPress sendiri: Memahami dasar kode PHP. Memahami dasar HTML dan CSS. karena langkah-langkahnya sangat panjang jadi akan saya buat menjadi beberapa bagian.

Membuat Web Sederhana Dengan Bootstrap
Baca juga: Cara Membuat Template WordPress Responsive dengan HTML5.. Pengembang template website ini mengklaim bahwa mereka membuat tema dengan sebaik-baiknya, sangat responsif, dan dapat dibuka di berbagai macam browser.. Setidaknya ada 74 tema Bootstrap gratis yang dapat Anda gunakan dan sudah diunduh lebih dari 2 juta kali.

Cara Membuat Website dengan Bootstrap 4 untuk Pemula (Lengkap)
Dan ketiga, Anda perlu menggunakan komponen Bootstrap untuk menambahkan fungsionalitas tambahan ke tema Anda. Mengembangkan tema WordPress Bootstrap responsif dengan kerangka kerja Bootstrap CSS yang populer disertakan. Kami akan membahas cara membuat tema dan feed blog menggunakan template starter Bootstrap. Di Bagian 1, akan ada instalasi.