
Cara Membuat Header Website Keluar Area Keren Dunia Programming
This YouTube Banner Maker is the only tool you'll need to take your YouTube channel to the next level. And you can do it all yourself, without spending a penny. Create a YouTube banner in no time using the Picsart YouTube Banner Maker. Customize the look to fit your style with bold backgrounds, special stickers, and hundreds of unique fonts.

Cara Membuat Header Domain_6 Dengan Picsart
Cara Membuat Responsive Header. Reviewed by Sutiono S.Kom., M.Kom., M.T.I. Pelajari cara membuat heade responsif dengan CSS. Section Artikel [ hide] 1 Header Responsif. 2 Buat Header Responsif. 2.1 Langkah 1) Tambahkan HTML. 2.2 Langkah 2) Tambahkan CSS.

√ Cara Membuat Header Dengan Tulisan Keren
Tutorial membuat website #2: Desain header navigation bar. CSS Horizontal navigation bar. Tutorial desain header navigation bar ini adalah part ke dua dari seri tutorial membuat website bagian pertama. Sesi ini mulai coding secara 'drag and drop' kepingan 'puzzle' class-class Basscss, lalu insert ke dalam file HTML.

Cara Membuat Header Supaya Tidak Sama Dengan Halaman Beikutnya Siswa Modern
Cara Membuat Header Domain_6 Dengan Picsart . 18 Views. Keseleo satu komponen terdepan internal website merupakan header, namun tidak tekor pengembang yang mengabaikan header dan berfokus puas episode bukan mulai sejak suatu website. Padahal header tidak kalah penting dari bagian lainnya dalam suatu website.

Cara Membuat Header Channel Youtube Di YouTube
5 Ide Desain Header Website yang Eye Catching. Tampilan header halaman web yang menarik adalah poin penting untuk membangun pengalaman pengunjung situs web Anda. Dengan tampilan yang eye catching akan membuat pengunjung situs web Anda betah untuk membaca informasi yang ditampilkan di header situs web Anda.

Cara Membuat Header Blog Mudah Dan Keren
7. Pilih Gambar Header yang Unik. Selanjutnya, kita akan membahas mengenai pembuatan header. kamu perlu tahu bahwa perbedaan header dan footer terlihat jelas pada posisi penempatannya di website. Header terletak di bagian atas, sedangkan footer terletak di bagian bawah.

Membuat Header dengan Aplikasi Picsart Lisna Dwi A Productive Mom Lifestyle
Langkah 6: Tambahkan Gambar. Jika Anda ingin membuat header yang lebih menarik, Anda bisa menambahkan gambar. Gunakan gambar yang berkaitan dengan tema website dan membuat header terlihat lebih menarik. Langkah 7: Gunakan CSS untuk Membuat Header Lebih Menarik. CSS adalah bagian penting dari desain website.

Cara Membuat Header Google Form (+ Pasang)
Berikut ini adalah langkah-langkah untuk membuat logo di header: 1. Tentukan Tujuan dan Konsep Logo. Pertama-tama, kamu harus menentukan tujuan dan konsep logo kamu. Logo harus mencerminkan misi dan tujuan website kamu. Tentukan juga warna, jenis huruf, dan tampilan keseluruhan yang akan diaplikasikan pada logo kamu. 2.

Membuat Header Email dengan Beragam Desain Keren Canva
Baca Juga: Cara Download Video Twitter Dengan Mudah dan Cepat. 4. Adobe Spark Post. Di Adobe Spark Post, Anda bisa membuat header Twitter yang elegan dan menarik tanpa harus menjadi seorang graphic designer. Selain menyediakan template yang melimpah, situs/aplikasi ini juga menawarkan banyak fitur dan opsi kustomisasi.

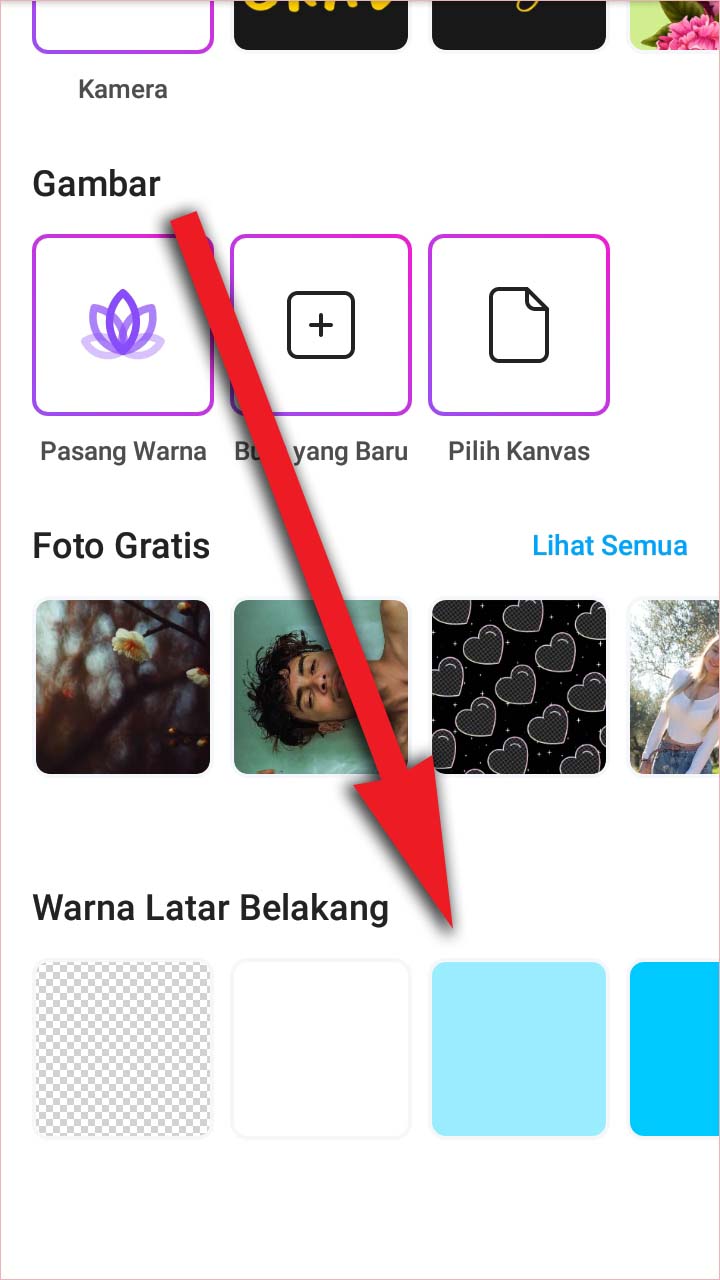
Cara Membuat Background Transparan Di PicsArt
Header yang buruk dapat mendorong pengunjung pergi ke situs lain dengan konten yang lebih rendah. Dalam contoh ini, kami telah membuat header atau judul, yang dipisahkan dalam tiga bagian dengan konten header tipikal yang bersarang di dalamnya: Bagian kiri - Logo perusahaan. Bagian tengah - Berbagai hyperlink. Bagian kanan - Sebuah tombol.

Cara buat template powerpoint sendiri🌈 di picsart📲 YouTube
Dapatkan Perhatian dengan Header Email. Header email berperan penting untuk menonjolkan identitas pribadi atau perusahaan. Baik header email lamaran kerja, resume atau keperluan lainnya, ciptakan perhatian lebih dengan membuat tampilan yang apik dan elegan. Yuk, ciptakan desain terbaik Anda lewat aplikasi pembuat header email Canva!

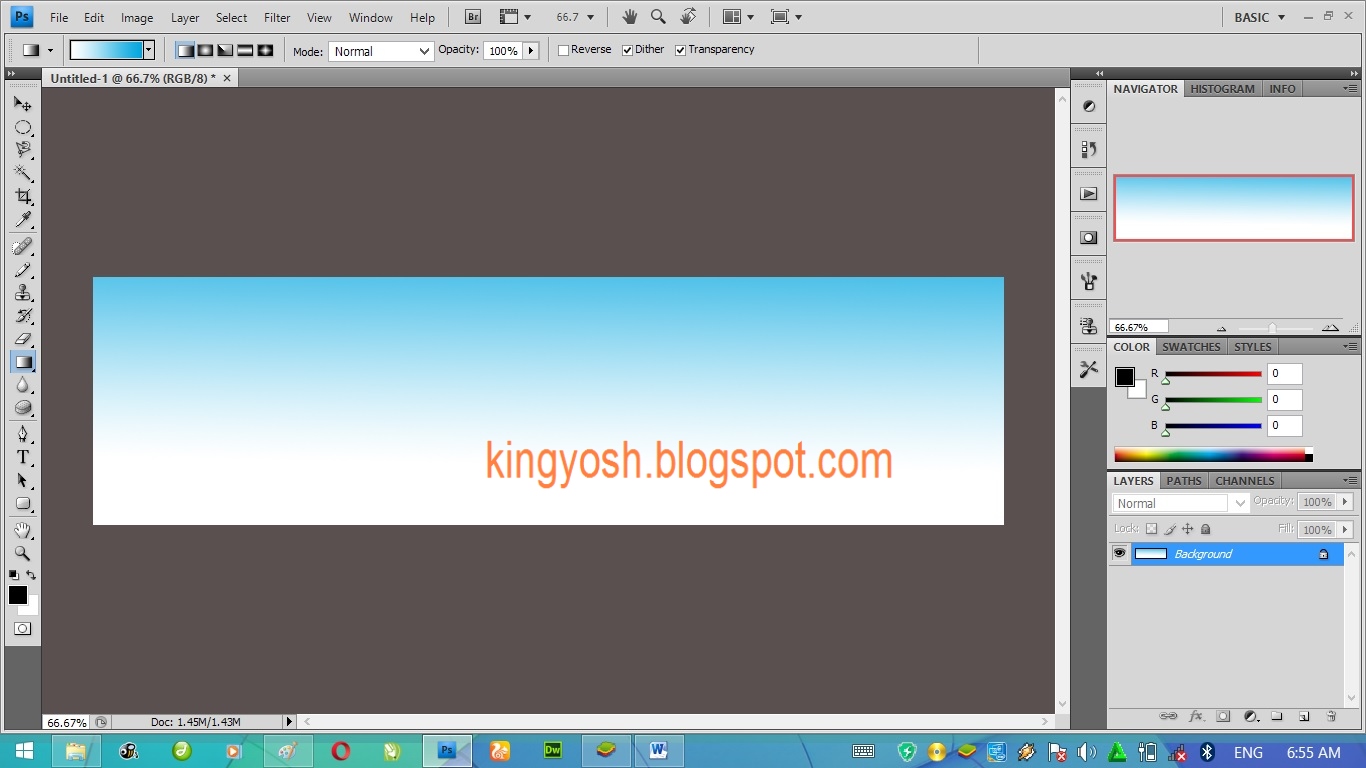
Cara Mudah membuat Header Website dengan KINGYOSH
Picsart adalah platform kreatif alat edit foto, edit video, dan desain lengkap.. Bereskan dengan Picsart. Bulanan Tahunan (Terbaik) Gratis. $0 /bln. Mulai. Buat konten luar biasa. Koleksi gambar, video, dan template gratis untuk membuat konten orisinal, tanpa mengeluarkan banyak uang. $5 /bln. Pelajari tentang Plus. Gratis 7 hari. Batalkan.

Cara Membuat Garis Pada Header KOP Surat Di Microsoft Word YouTube
15 Inspirasi Desain Header Website di 2022 (Terbaik) Penulis. Siti Rohmah Noviah. -. Maret 31, 2022. 0. 2936. Dalam membuat website, ada banyak hal yang harus diperhatikan termasuk header website. Hal ini sama pentingnya dengan elemen lain agar website berfungsi sebagaimana mestinya.

√ Cara Membuat Header Dengan Tulisan Keren
4. Video Header. Contoh header website keren keempat adalah dengan memanfaatkan video. Dengan konten video, kamu dapat menyampaikan informasi dengan lebih akurat dan terperinci ketimbang hanya sekedar gambar. Selain itu, video header juga bisa menjadi solusi untuk menarik pengunjung.

Cara Membuat Foto Header Channel Youtube di PicsArt di HP Android Anak Arsitektur
Mereka membuat carousel dengan memasukan info promo menarik yang sedang berlangsung pada KFC. Dengan model header seperti ini maka akan memuat lebih banyak gambar serta informasi. Rekomendasi plugin Carousel Header: Carousel Slider, WP Slick Slider and Image Carousel, dll. Baca Juga: Rekomendasi Plugin Slider WordPress Terbaik. Video Header

TUTORIAL Cara Membuat Header YouTube dengan YouTube
Berikut cara membuat header HTML lengkap dengan contohnya: Langkah #1: menyisipkan judul halaman dan menambahkan elemen. Header HTML sering digunakan untuk menyisipkan judul halaman. Kamu bisa menggunakan elemen < h1 > untuk judul utama dan < h2 > untuk subjudul. Perlu diingat bahwa penggunaan elemen ini harus sesuai hierarki dan tidak boleh.