
Cara Membuat Animasi di HTML Eminence Solutions
Kreasikan setiap halaman, teks, dan elemen desain kustom Anda dengan opsi animasi Canva agar membuat desain lebih menyenangkan dan lebih menarik perhatian. Sorot ide yang hebat dengan gerakan menarik yang membuat desain Anda dapat berkedip, bermunculan, atau meluncur pada layar. Gunakan animasi gratis dan premium agar gaya GIF Anda terlihat.

Cara Membuat Gambar Bergerak Di Web pulp
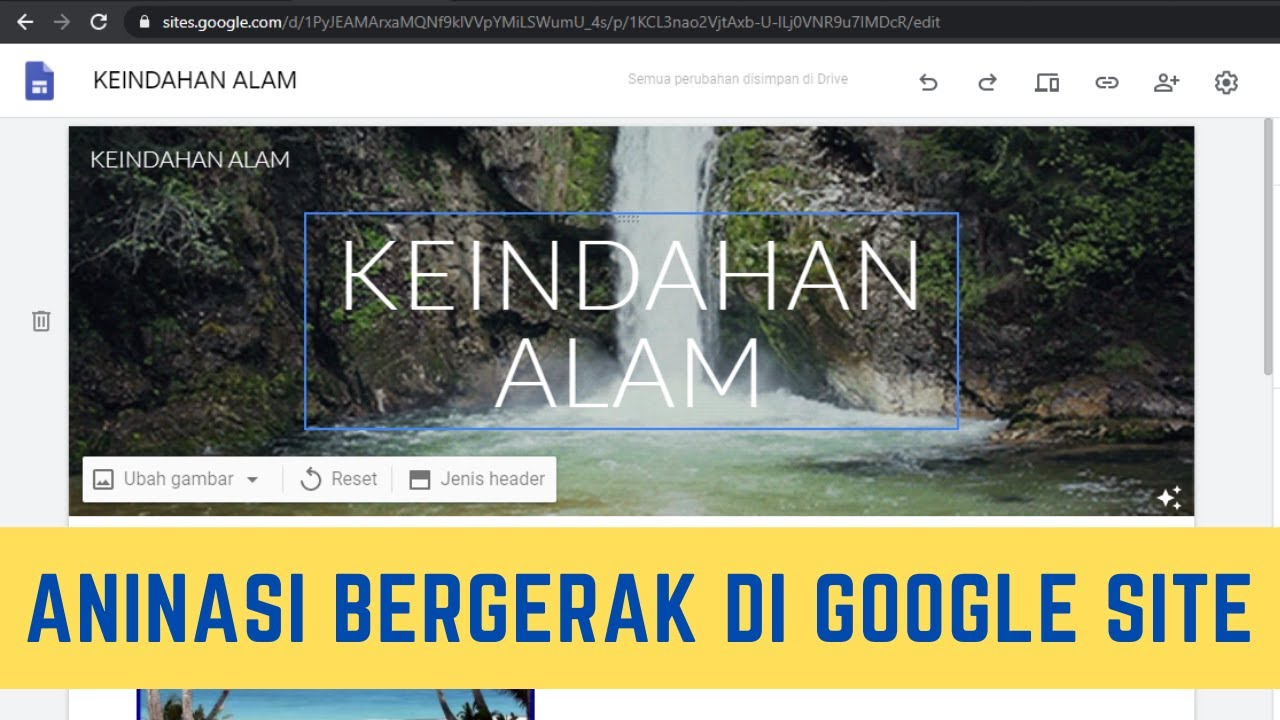
Google site memungkinkan kita untuk mengubah headernya dengan gambar bergerak. Video ini menggambarkan bagaimana caranya membuat atau mengupload gambar berge.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Ketika Anda mengunjungi sebuah website, kadang di bagian atas terdapat gambar bergerak secara otomatis. Bagian ini biasanya berisi info-info penting seperti promo, diskon, postingan terbaru atau tentang info produk.. Cara Membuat Slider di WordPress. Nah sekarang waktunya untuk membuat slider WordPress dengan cepat,.

CARA MEMBUAT ANIMASI BERGERAK DI HEADER GOOGLE SITE YouTube
Buat Video Animasi. Membuat video animasi dalam hitungan menit, kini bisa diwujudkan secara mudah lewat pembuat video animasi gratis Canva. Dengan editor video yang mudah digunakan serta kebebasan memilih template, Anda kini mampu menggarap video animasi yang memukau untuk proyek apa pun. Ramah pengguna, praktis, dan tentunya gratis!

Cara Membuat Animasi Bergerak Di Canva
Ubah foto diam Anda menjadi animasi menawan dengan alat gratis online animasi foto AI kami. Animasikan gambar secara online dengan mudah.

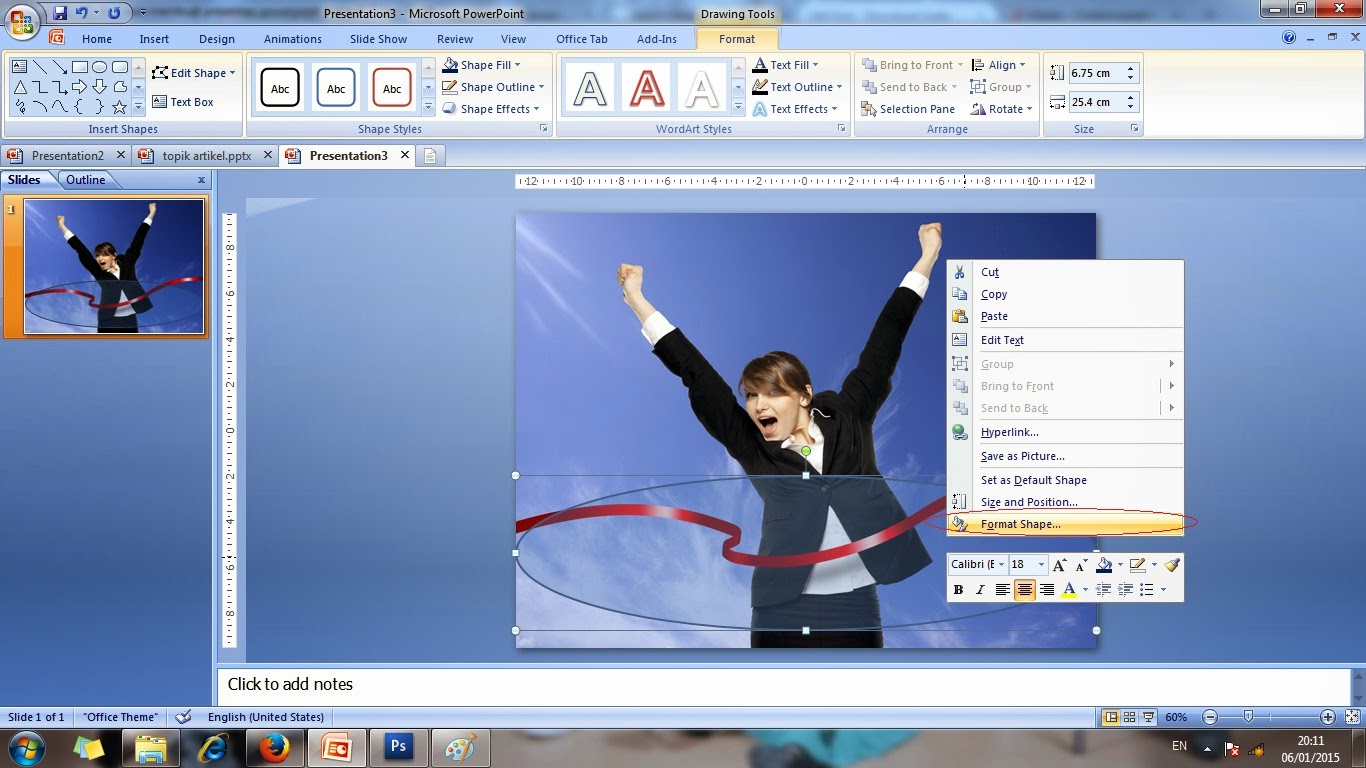
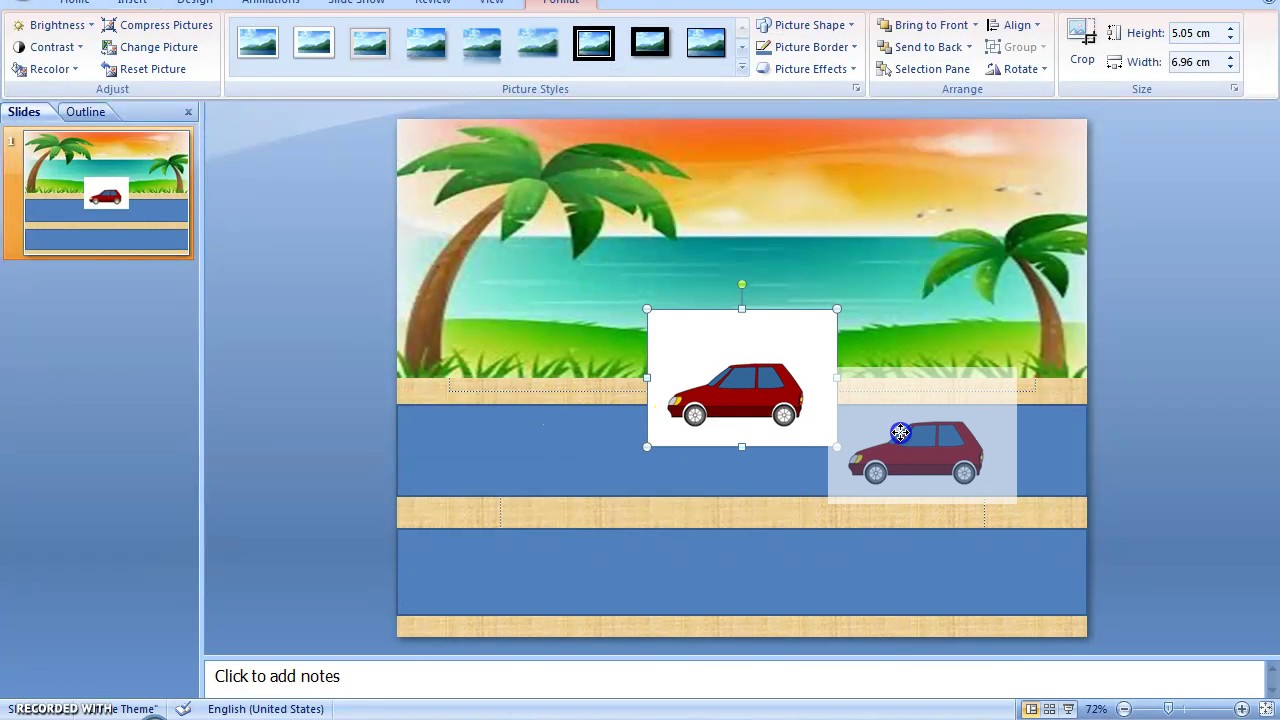
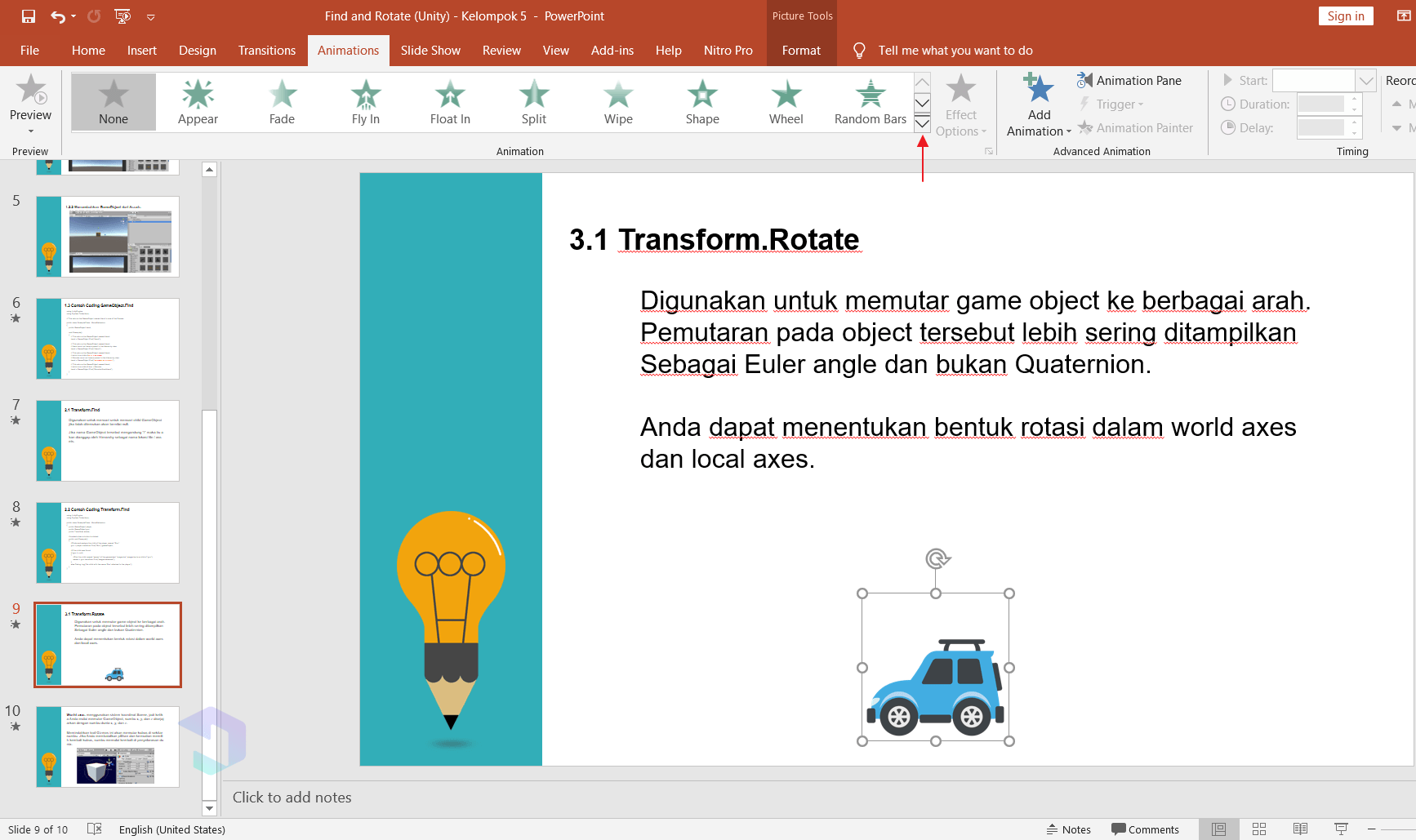
Cara Membuat Gambar di Powerpoint Bergerak Sesuai Keinginan
Konversi termudah yang pernah ada dengan konverter online gratis ini. Anda dapat mengonversi gambar dari dan ke: PNG, JPG, GIF, PDF, WebP, HEIC, SVG, dan ekstensi lainnya tersedia. Anda tidak hanya akan dapat mengkonversi gambar dalam jumlah besar, tetapi untuk mengurangi ukuran, kualitas, resolusi dan kompresi.

Cara membuat gambar Gif di cc Gambar Bergerak YouTube
Aspose.Imaging Pembuat Animasi membantu Anda membuat animasi dengan cepat dari gambar, termasuk gambar multi-bingkai komposit dan bahkan animasi lainnya, secara online dengan kualitas keluaran tinggi. Untuk mencapai hasil yang lebih baik, Anda dapat menentukan pengaturan "jumlah loop", menyesuaikan kecepatan animasi, mengatur ukuran animasi dan warna latar belakang, dan mengubah bingkai.

Tutorial Cara Membuat Animasi Gambar Bergerak (Animation Pane) Power Point By Alfiriani
Buat desain Anda bergerak menggunakan pembuat animasi kami. Dengan Canva Pro, Anda dapat dengan mudah menambahkan Animasi Instan ke postingan media sosial, presentasi, atau desain apa pun yang Anda perlukan untuk membuat kesan visual yang memukau. Cukup klik sekali untuk menganimasikan, lalu unduh dalam format GIF atau video.

Cara Membuat Gambar Bergerak Di Web pulp
Carousel adalah salah satu bagian menarik dalam sebuah website. Dengan sedikit settingan kita bisa menambahkan slideshow di google sites dengan mudah. Pada v.

Cara Membuat Animasi Bergerak Di Canva IMAGESEE
2. Ezgif. Website untuk membuat GIF yang harus kamu ketahui selanjutnya adalah Ezgif. Ezgif menawarkan kemudahan untuk membuat sebuah GIF karena pengguna hanya perlu menyiapkan foto atau video saja. Menariknya, hasil GIF yang dibuat oleh Ezgif memiliki kualitas yang tinggi sehingga gambarnya cukup tajam.

Tutorial Cara Membuat Foto Bergerak Kanan Kiri dengan Mudah
Kamu akan membuat HTML site yang mempunyai gambar dengan jarak yang berjauhan dengan kata-kata di paling bawah site ini. Penjelasan lebih lanjut mengenai kode diatas: Kita mempunyai 2 files: HTML.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Simpan ini sebagai 'hdr-bkg.png' di dalam folder 'img'. Berikutnya, kita akan membuat judul konten. Sekali lagi, buka Photoshop dan buat 934x284 px. Buat persegi panjang melengkung dengan menggunakan tool yang sesuai, pilih buat yang dibuat, buat sebuah layer baru, tambahkan gradien dan beri itu beberapa drop shadow.

Cara Membuat Animasi Bergerak Di Adobe Animate UnBrick.ID
Berikut cara membuat gambar GIF secara online: Langkah awal, Anda bisa buka browser lalu kunjungi situs EZGIF lebih dulu. Kemudian Anda dapat klik menu Pilih File. Selanjutnya cari beberapa gambar yang ingin Anda buat animasi GIF. Kalau sudah, silahkan klik tombol Upload and Make a GIF.

Ada beberapa cara untuk membuat background bergerak, seperti menggunakan gambar GIF, video, atau animasi CSS. Kita akan membahas cara terakhir. 2.1 Menambahkan Background

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Membuat animasi di website menggunakan HTML dan CSS dapat menjadi cara yang menarik untuk meningkatkan pengalaman pengguna dan menarik perhatian pengunjung. Ada beberapa langkah penting yang dapat diikuti untuk menciptakan animasi yang efektif dan teroptimasi secara SEO. T entukan jenis animasi yang ingin Anda buat.

Cara Membuat Gambar Animasi Bergerak Online Untuk Presentasi
Dari sapuan halus hingga gerakan yang berlebihan, buatlah animasi foto secara gratis di Canva dan ceritakan karya kreatif Anda. Tata bidikan produk Anda dengan pan yang sederhana, buat objek foto melayang dengan mulus, atau aplikasikan stiker yang keren dan menyenangkan untuk foto keluarga yang ceria. Animasi foto tidak harus menjadi proses.