
Cara Menambahkan Foto Di Web Html DigitalBiru
Langkah 18. Langkah terakhir adalah menempatkan konten baru di halaman dengan memanggil fungsi yang telah kita definisikan sebelumnya "putImages" dan untuk mempersiapkan variabel kita untuk permintaan berikutnya. 1. n += 9; 2. contentHeight += 800; 3. xmlhttp.onreadystatechange = putImages; 4.

Cara Membuat Galeri Foto di Website dengan PHP Geena and Davis Blog
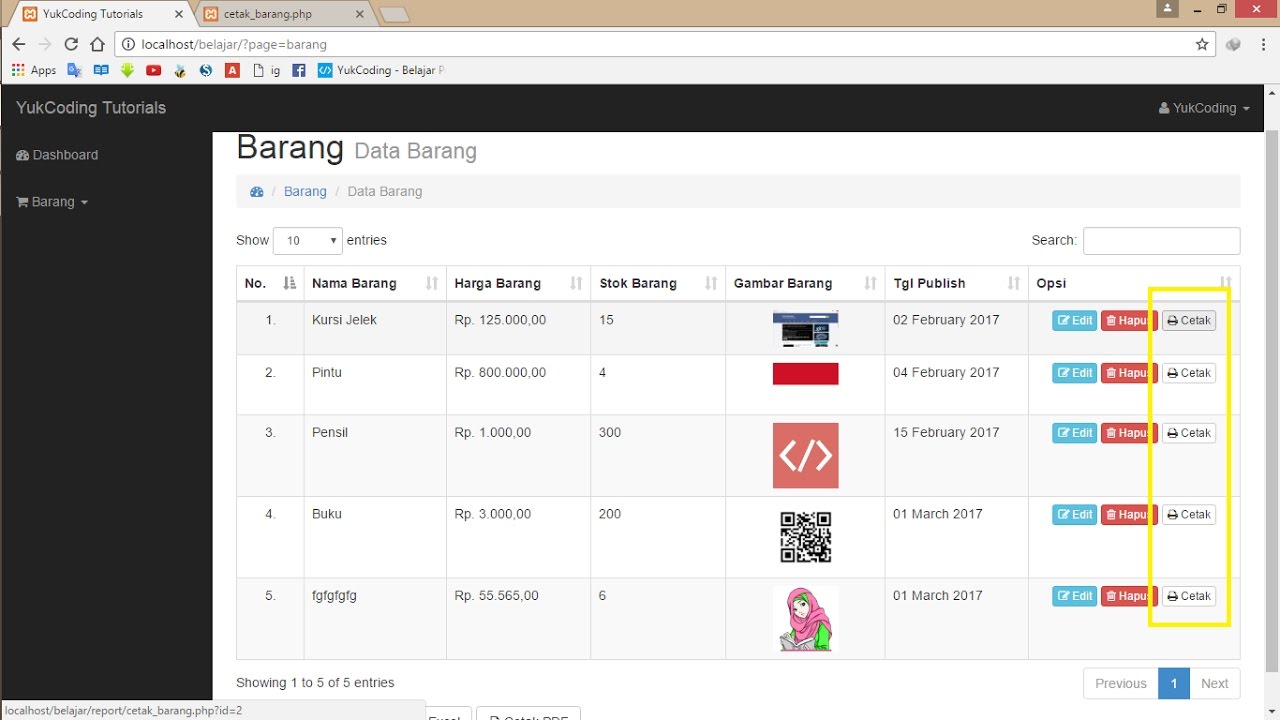
Kode PHP & HTML: Menggunakan PHP, informasi gambar diambil dari database dan file-file tersebut ditampilkan dari folder gambar. Untuk menambahkan galeri gambar fancybox, kamu harus menentukan atribut berikut di anchor tag gambar. Menentukan path file gambar yang besar dalam atribute href. Menambahkan attribute data-fancybox="group".

Langkah Cara Membuat Galeri Foto Di Wordpress
Apakah kamu ingin membuat galeri gambar yang interaktif dan dinamis di website kamu? Jika ya, kamu bisa mengikuti tutorial ini yang akan mengajarkan kamu cara membuat galeri gambar dengan PHP, jQuery, dan MySQL. Kamu akan belajar bagaimana mengupload, menampilkan, dan menghapus gambar dari database dengan mudah dan cepat. Tutorial ini cocok untuk pemula maupun yang sudah berpengalaman dalam.

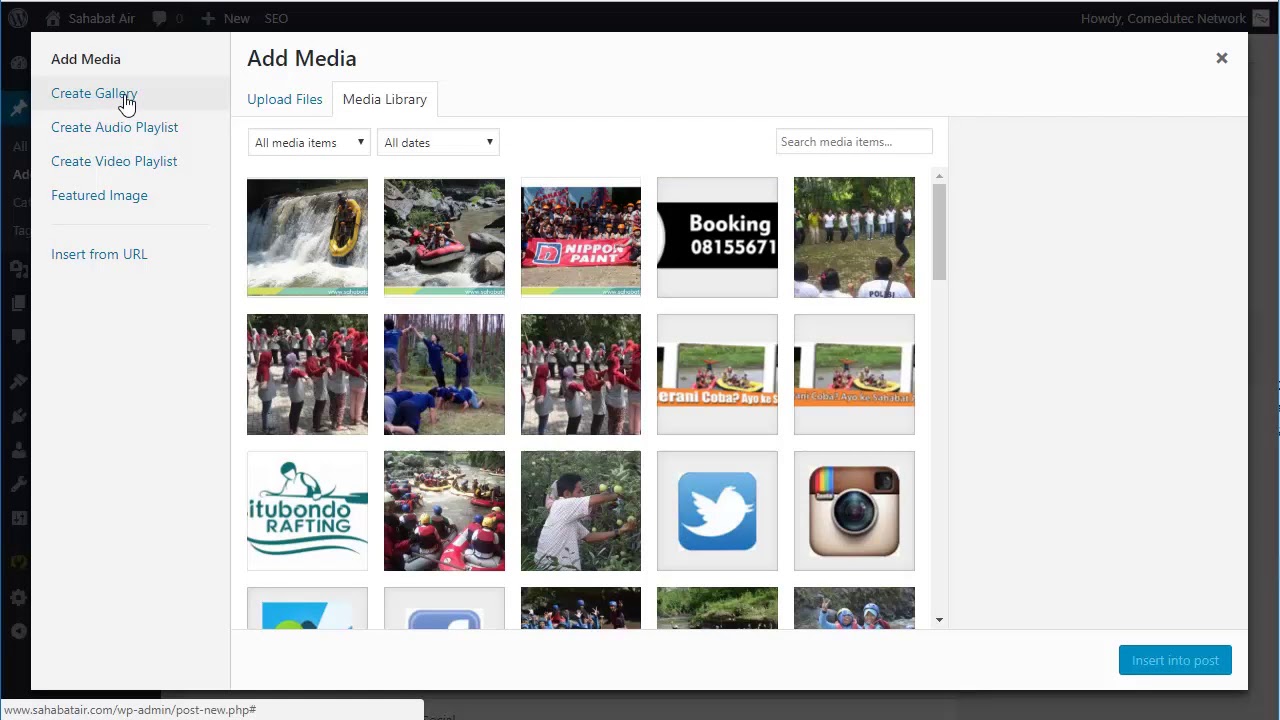
Cara Mudah Membuat Galeri Foto di WordPress dengan Modula Gallery
Bagaimana Cara Membuat Galeri Foto di Website dengan PHP? Untuk membuat galeri foto di website menggunakan PHP, Anda dapat mengikuti langkah-langkah berikut: Persiapkan Foto-foto yang Akan Digunakan.
Cara Membuat Galeri Foto di Website dengan PHP Eminence Solutions
Cara membuat galeri foto di website dengan php - 1. Mengatur Struktur Folder. Langkah pertama dalam membuat galeri foto adalah mengatur struktur folder di server Anda. Buatlah folder khusus untuk menyimpan semua foto yang akan ditampilkan dalam galeri. Misalnya, Anda dapat membuat folder dengan nama "galeri_foto" di direktori utama situs web Anda.

Membuat Website Dengan Php Dan Mysqli Blog Info Indonesia Raya
Untuk melatih pemahaman kita mengenai CSS3, di video ini kita akan belajar membuat sebuah galeri foto dengan menambahkan fitur lightbox.---link:- CSS Reseth.

CARA MEMBUAT WEB DENGAN HTML CSS
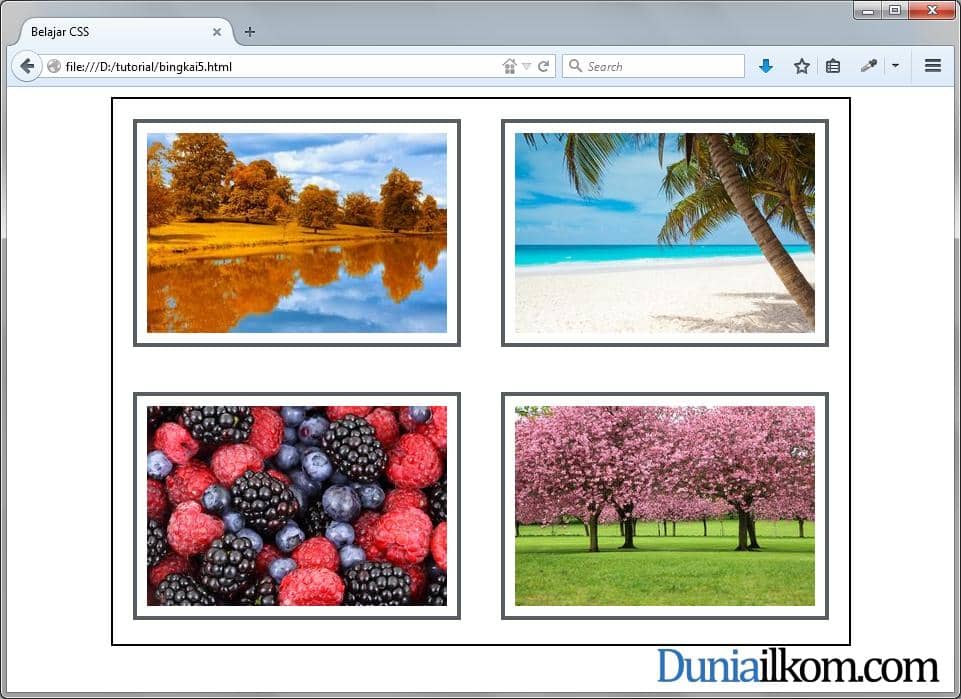
Rule transform: scale(1.1); melakukan scaling gambar kita di segala arah ke 1.1 (di mana 1.0 akan menjaga ukurannya tetap sama). Ini adalah hasil yang lebih rapih: 4. Problem dengan Layar Sentuh. Jadi kita sudah mempunyainya! Gambar grid yang cantik dengan efek hover blur di setiap thumbnail.

Tutorial CSS Membuat Gallery Gambar dengan HTML dan CSS Duniailkom
Customizable WordPress Gallery Plugin - Modula Image Gallery. Plugin besutan WPChill ini tak kalah fungsional dibanding plugin gallery WordPress lainnya. Customizable WordPress Gallery Plugin memungkinkan kamu untuk membuat galeri foto atau gambar di website dengan mudah menggunakan fitur drag-and-drop.

Membuat Galeri Foto Website dengan PHP 7 Langkah Demi Langkah untuk Pemula
Membuat gallery foto dengan html dan css sederhana - artikel kali ini akan menjelaskan tutorial bagaimana cara mudah membuat gallery dengan HTML dan CSS.Gallery foto merupakan gambar atau foto yang dipasang pada halaman website sebagai data atau informasi yang diupload atau disimpan di dalam folder direktori web. Jadi file-file gambar harus tersimpan lebih dulu di dalam direktori agar dapat.

CARA MEMBUAT GALERI FOTO Mudah ,Murah dan Keren YouTube
Bissmillah, halo sahabat ngoding,kali ini kita akan belajar membuat Galleri Keren dengan Memanfaatkan Library yang bernama LightGallery, cara nya sangat muda.

Cara Membuat Galeri Foto di Website dengan PHP Eminence Solutions
Dalam artikel ini, kita akan belajar bagaimana cara membuat galeri foto di website menggunakan PHP. Langkah 1: Membuat Struktur Direktori. Langkah pertama yang perlu dilakukan adalah membuat struktur direktori untuk menyimpan foto-foto yang akan ditampilkan dalam galeri. Buatlah folder dengan nama "galeri" di dalam folder root website Anda.

Cara Membuat Galeri Foto di Website dengan PHP Geena and Davis Blog
Langkah #1: Upload Gambar yang Anda Inginkan ke Galeri WordPress. Langkah #2: Menambahkan Gambar ke Galeri WordPress. Langkah #3: Menambahkan Galeri WordPress ke Website. 7 Plugin Gallery WordPress untuk Membuat Gallery di WordPress. 1. Photo Gallery by 10web. 2. Gallery by Robo. 3.

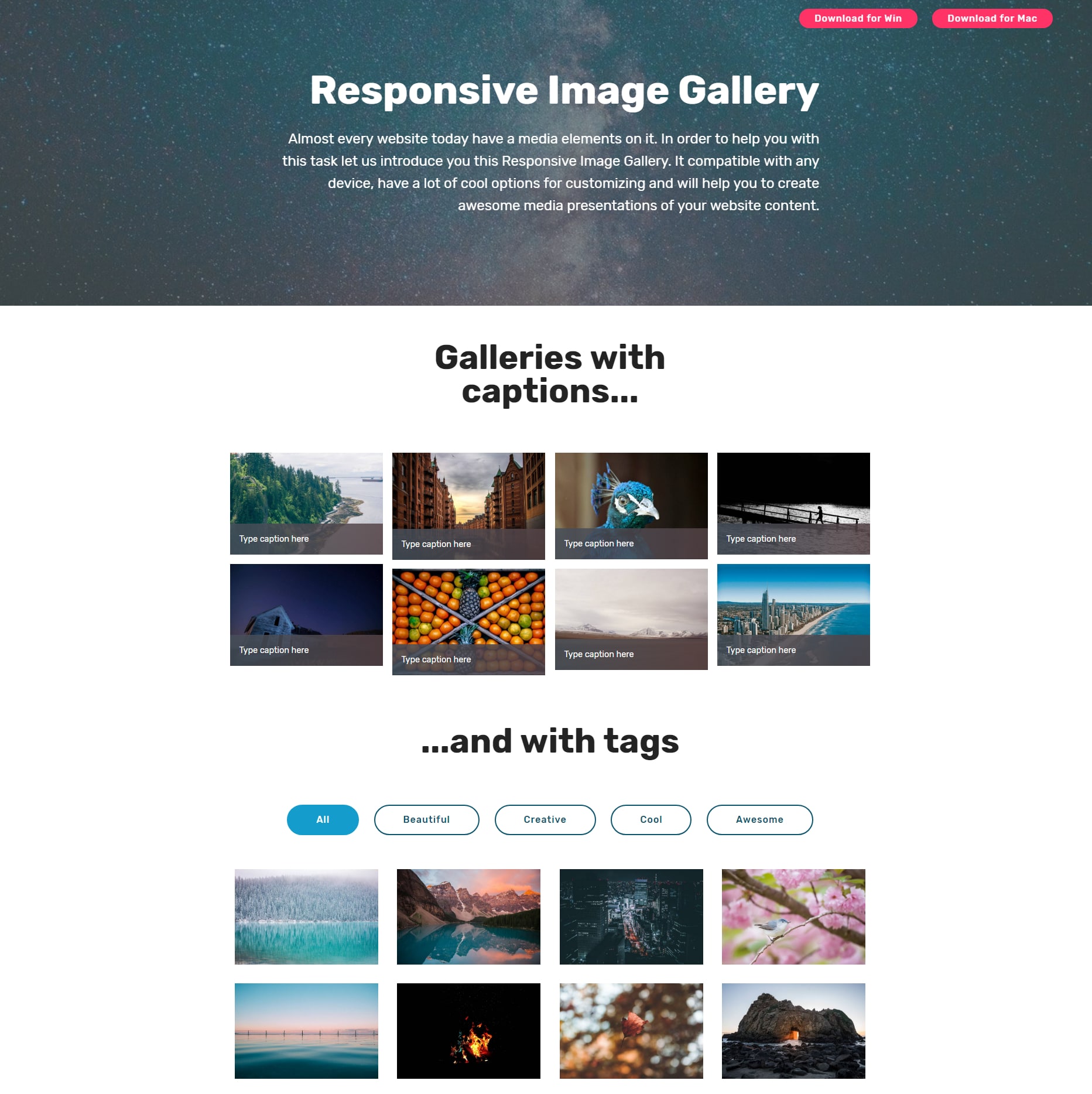
40+ Top Photo Gallery Website Using Html And Css, Photo Gallery Headshot
Langkah 1: Buat Nama Domain yang Unik dan Menarik. Langkah pertama dalam cara membuat web fotografi sebenarnya mudah, yaitu Anda hanya perlu membuat buat nama domain website. Anda perlu nama domain agar situs fotografi Anda bisa online dan diakses oleh siapa saja. Proses pembelian nama domain di provider mana pun umumnya tidak begitu sulit.

Cara Cepat Membuat Galeri Gambar di Website
Sebelum membuat galeri foto, anda harus bisa mengupload file dengan php. Secara singkat galeri foto yang akan dibuat adalah sebagai berikut. Pertama pengguna memilih gambar yang akan diupload dan memasukkan deskripsi gambar.. Pertama ubah skrip untuk menampilkan gambar (file gallery.php), ubah pada baris yang sama seperti cara membuat hapus.

Termudah, Cara Membuat Galeri Foto di WordPress Qwords
PHP. Konten Halaman. Langkah 1: Persiapan Awal. Langkah 2: Membuat Struktur Proyek. Langkag 3: Membuat Halaman HTML. Langkah 4: Menampilkan Foto dengan PHP. Langkah 5: Gaya CSS untuk Galeri. Kesimpulan. Di era digital saat ini, memiliki galeri foto yang menarik di website Anda adalah cara yang sangat baik untuk memamerkan karya seni, peristiwa.
5 Website Galeri Foto Terbaik Versi Webpraktis
Aplikasi Gallery Foto yang kami kembangkan ini memiliki berbagai fitur canggih, diantaranya sebagai berikut: 1. Drag and Drop Kategori Gallery. Full Feature Drag and Drop User Interface. Anda dapat mengatur urutan Kategori, mengaktifkan maupun menonaktifkan, hanya dengan drag and drop saja pada handle masing masing kategori, sangat praktis.