
Empathy Mapping A Key to Understanding your User Sola's Thoughts
Benefit 3: A data source directly from the user. Empathy mapping is a participatory method that involves user interviews, surveys, and observations—allowing UX designers to collect user data directly from the users themselves. By involving the users in the design process, designers can validate their design decisions more confidently—and.

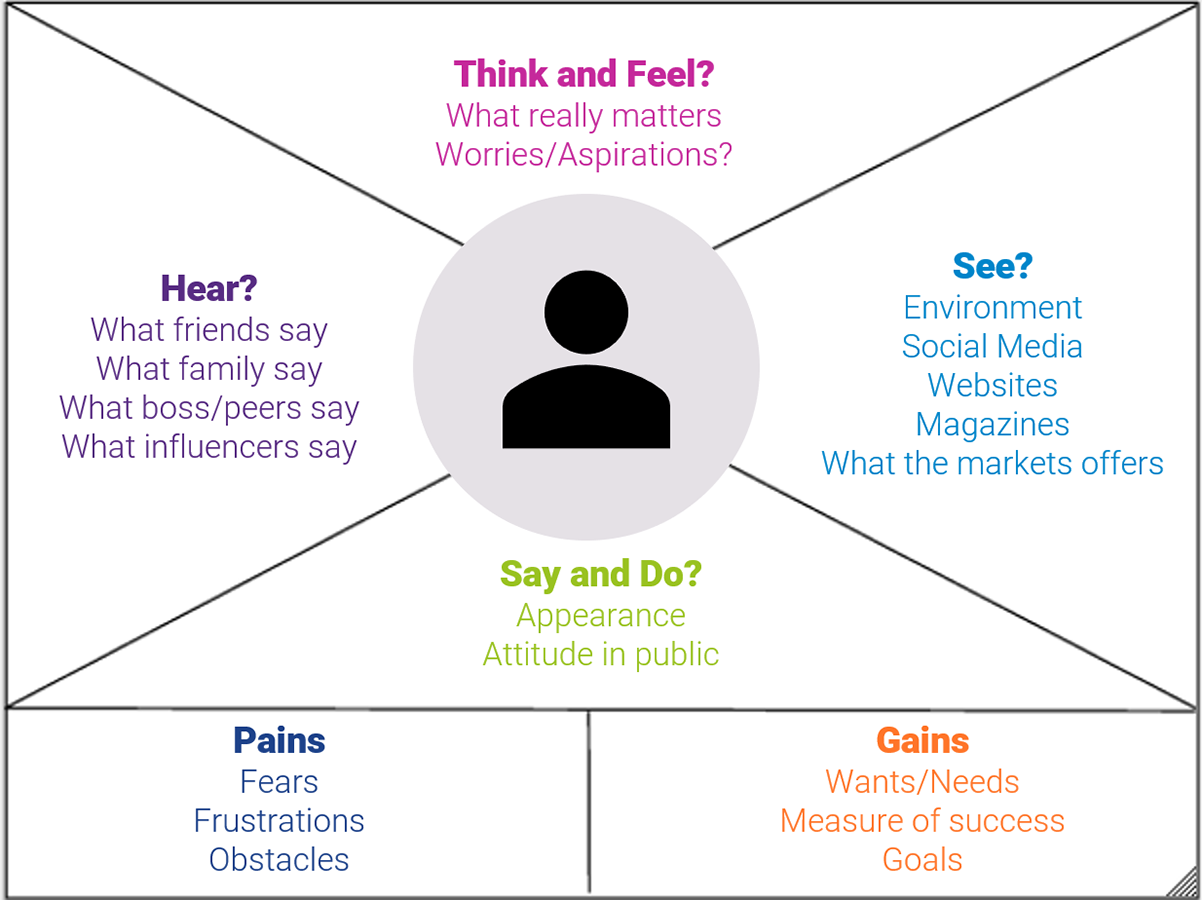
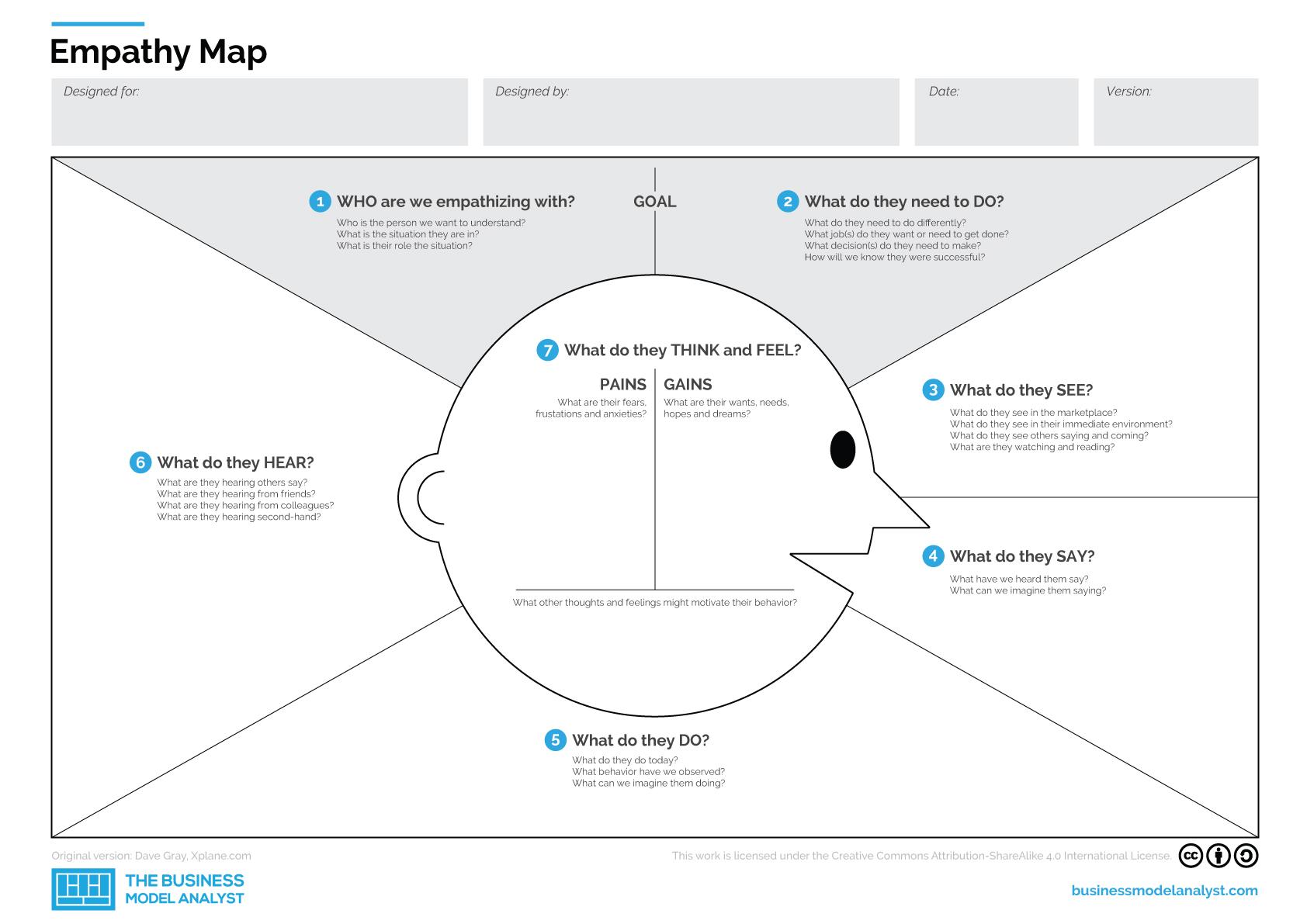
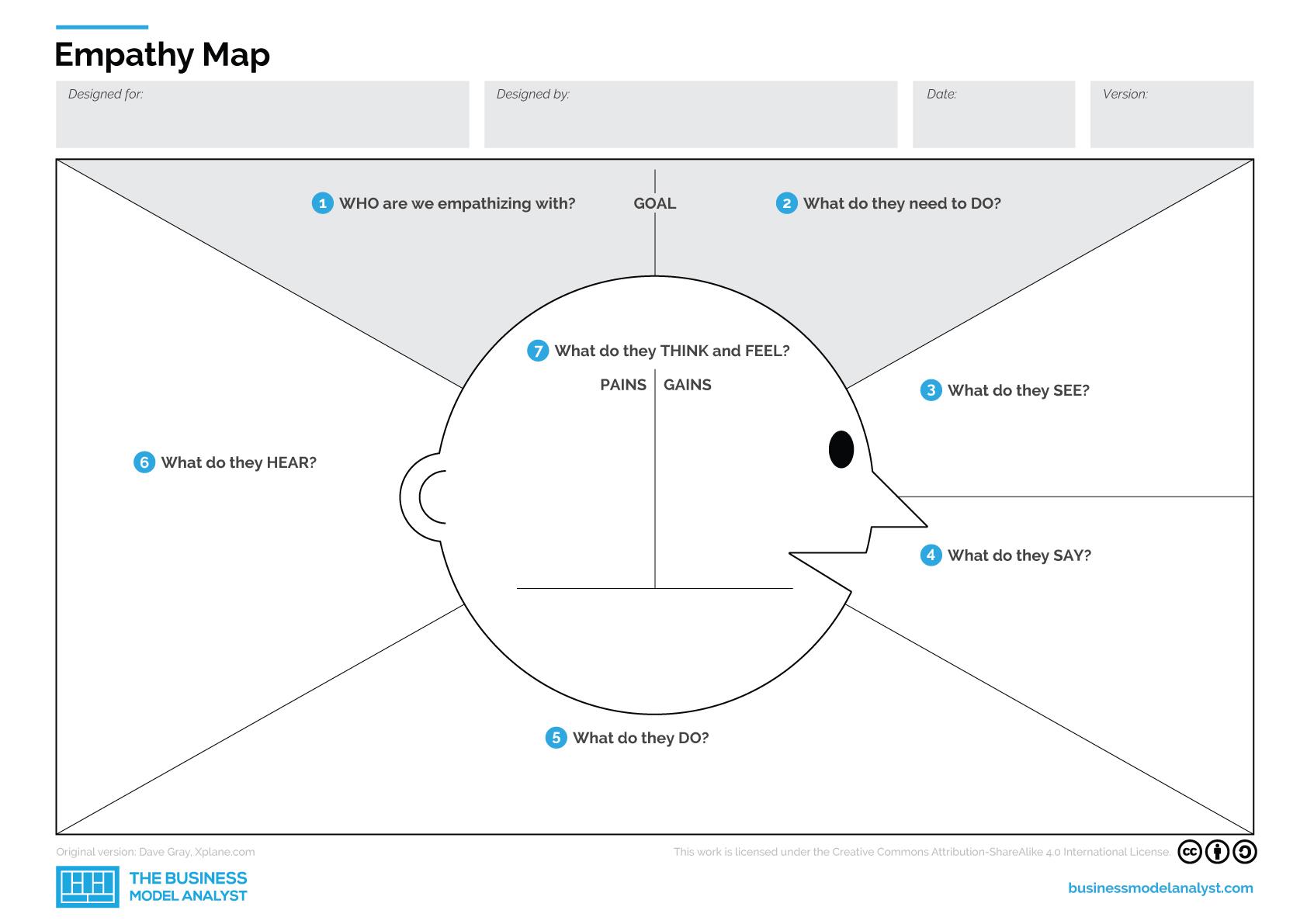
Empathy Map Template
An empathy map is a visual representation of the attitudes and behaviors of an individual user. It captures and represents a single user's emotions and thoughts, based on first-hand data and interviews. Traditionally, empathy maps are used to explore the attitudes and behaviors of a single user, but it's possible to create maps for multiple.

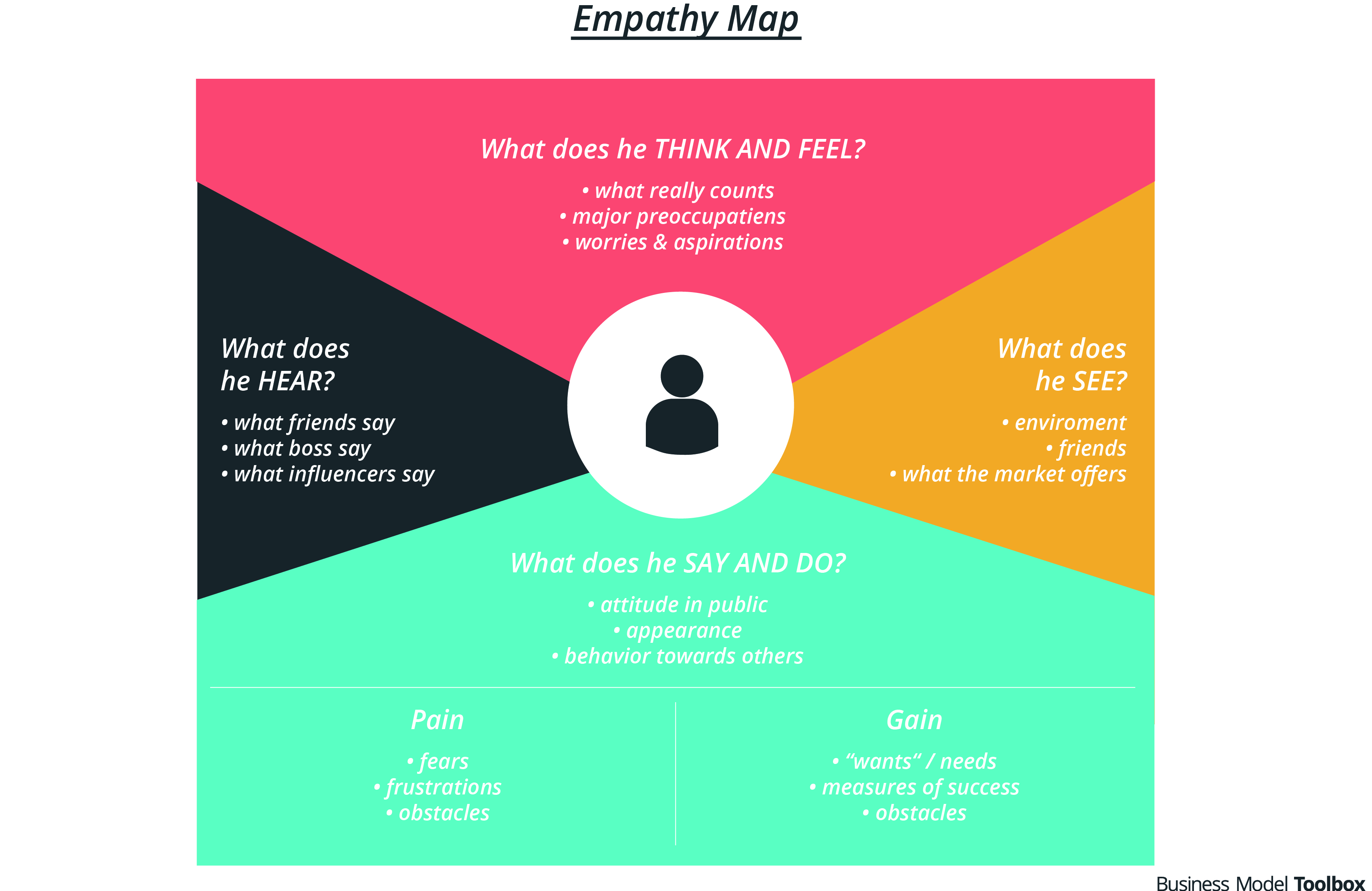
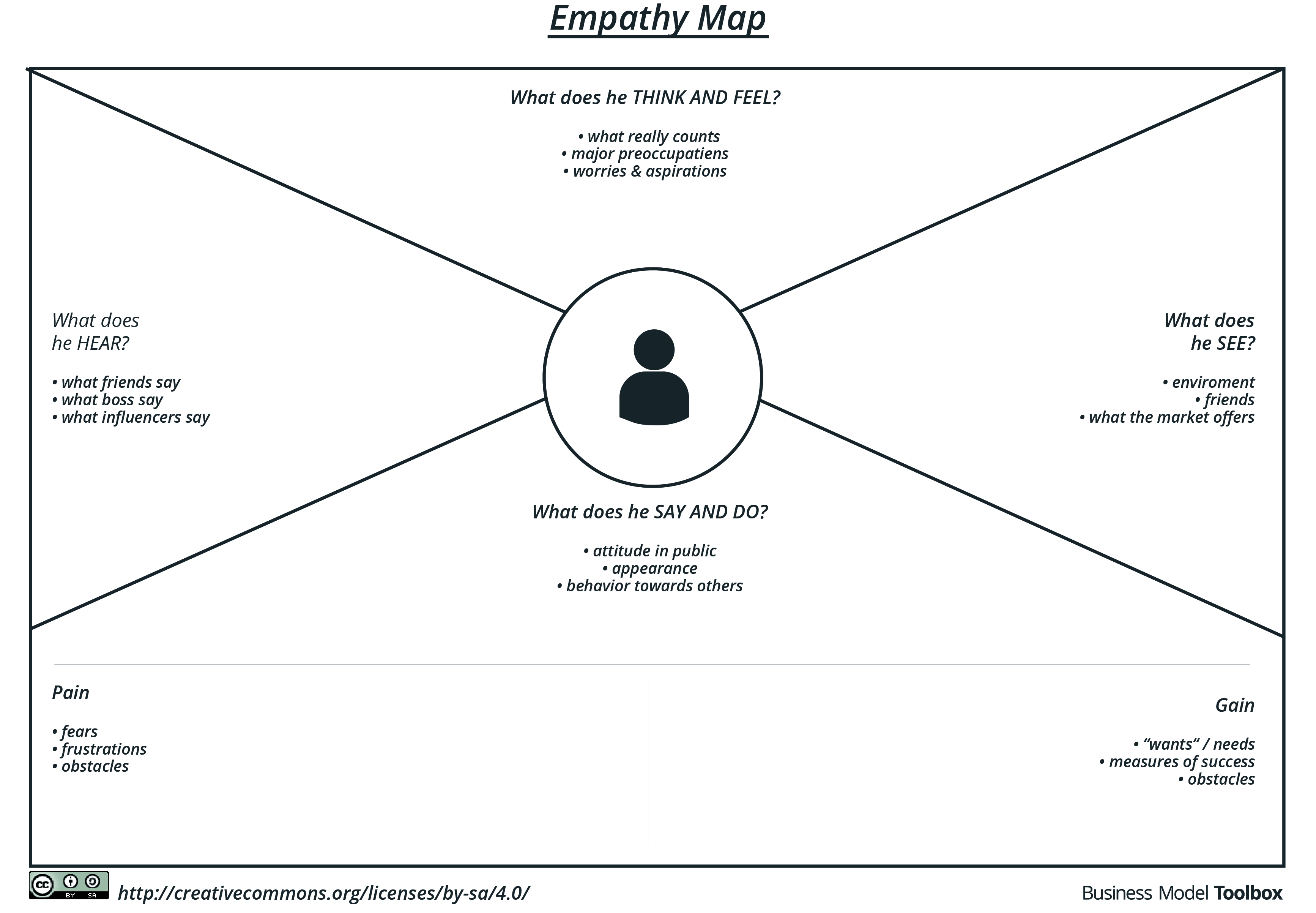
Empathy Map Business Model Toolbox
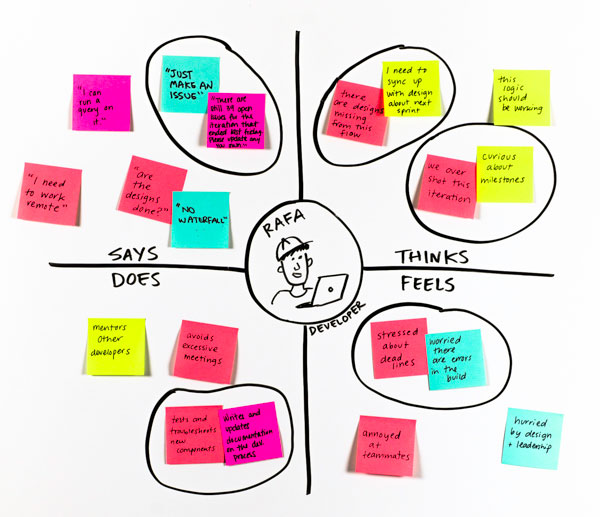
4. Fill in the empathy maps 15 MIN. Divide the team into groups of two or three people. Assign each group one of the personas, and allow everyone 10 - 15 minutes to fill in their empathy map. If you have more small groups, give them less time now so you'll have more time later for each group to share their map with the larger group.

Simple Empathy Map List Infographic Venngage
Miro is the perfect workspace to create and share your empathy map. Get started by selecting this empathy map template. Then fill the four quadrants discussed above and brainstorm different points to add to each section via sticky notes based on the initial customer statement. Or, if you wish, you can create your own empathy map example from.

Free Empathy Map Template
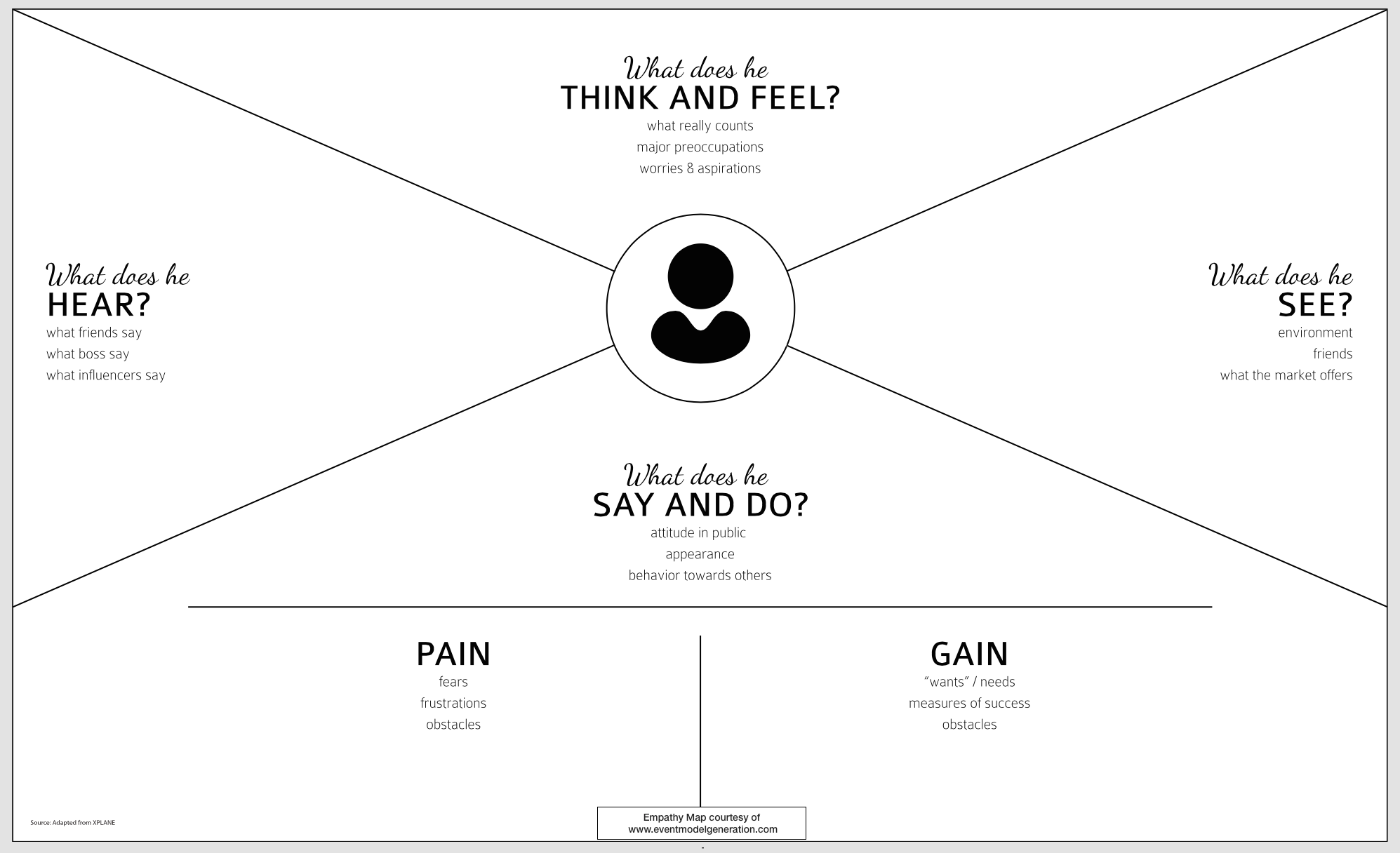
The six different components you'll consider are: What the customer thinks and feels. What the customer hears. What the customer sees. What the customer says and does. The customer's pains. The customer's gains. So let's jump right in, and find out more about the Customer Empathy Map. 1.

Empathy Maps Made Easy A 10Minute Guide by Bansi Mehta UX Collective
An empathy map helps product teams and UX teams develop a deeper understanding of their users. The empathy map encourages UX and product designers to create UX designs and usability features from a user-centered perspective. As a result, they can better serve the needs and wants of users. Empathy mapping is also part of the design-thinking.

Empathy Map Tutorial for Design Thinking Gliffy by Perforce
Empathy Map adalah alat visualisasi yang digunakan untuk mengartikulasikan apa yang diketahui tim produk mengenai pengguna. Empathy Map ini membantu tim produk untuk membangun pemahaman yang lebih luas mengenai aspek "mengapa" di balik kebutuhan dan keinginan pengguna. Empathy Map berguna di proses paling awal dari proses design thinking.

The Guide to Empathy Maps Creating 10Minute User Persona
Langkah-Langkah Empathy Map. Begini cara kerjanya: Proses pemetaan empati memungkinkan Anda dan tim Anda untuk mempertimbangkan dan memeriksa motivasi, keinginan, dan rintangan terbesar pengguna target Anda saat berhubungan dengan bisnis atau produk Anda, pada gilirannya, memungkinkan Anda membuat keputusan desain dan konten yang bermakna.

Free Empathy Map Template
Empathy mapping is a tool used to help visualize the thoughts, feelings, and actions of customers or users. It can help to give a better understanding of the customer experience and can be used to identify potential areas of improvement. By organizing customer feedback in an empathy map, teams can easily identify patterns, commonalities, and.

Contoh Empathy Map
Multiple user journey map frameworks to quickly get started on identifying customer needs and attitudes.. Infinite canvas to create nuance-rich empathy maps to detail out the customer interaction points.. Import images and vectors to the canvas and embed documents with in-app previews to provide more context with external resources.. Shape library containing 1000s of components to visualize.

dibimbing.id Arti, Manfaat, Elemen, Contoh dan Tips Membuat Empathy Map
Empathy mapping focuses on the user's thoughts and emotions during a scenario. Journey maps outline the user's end-to-end experience, including various touchpoints and stages. Empathy maps offer depth, dissecting specific instances. Journey maps will provide you with breadth, capturing the entire user journey.

A Guide to Empathy Mapping Jennifer Leigh Brown
Use the empathy map canvas template to develop robust personas and inform decisions that improve the user experience. Get teams on the same page and create a visual representation of a customer's thoughts, feelings, actions, and observations. Empathy maps serve as a foundation for outstanding user experiences and new products that focus on.

Empathy Map Free Template FREE PRINTABLE TEMPLATES
Baca juga: Cara Membuat Business Model Canvas (BMC) dengan 9 Elemen BMC. 7 Tips Membuat Empathy Map yang Efektif. Berikut adalah tujuh tips untuk membuat empathy map yang efektif: 1. Lakukan User Research yang mendalam. Mulai lah untuk melakukan riset yang komprehensif tentang target pengguna kamu sebelum membuat empathy map. Caranya dengan.

Empathy Map Powerpoint Template Free Printable Templates
Empathy Mapping: The First Step in Design Thinking. Sarah Gibbons. January 14, 2018. Summary: Visualizing user attitudes and behaviors in an empathy map helps UX teams align on a deep understanding of end users. The mapping process also reveals any holes in existing user data. As UX professionals, it is our job to advocate on behalf of the user.

Simak Peranan Empathy Mapping dalam Bisnis
Can't stop, won't stop iterating. While it's ideal to build empathy maps at the beginning of your design process, FigJam co-exists seamlessly with Figma so you can iterate and improve these maps as new data becomes available. It's as simple as creating shared component libraries in Figma that you can also access inside FigJam.

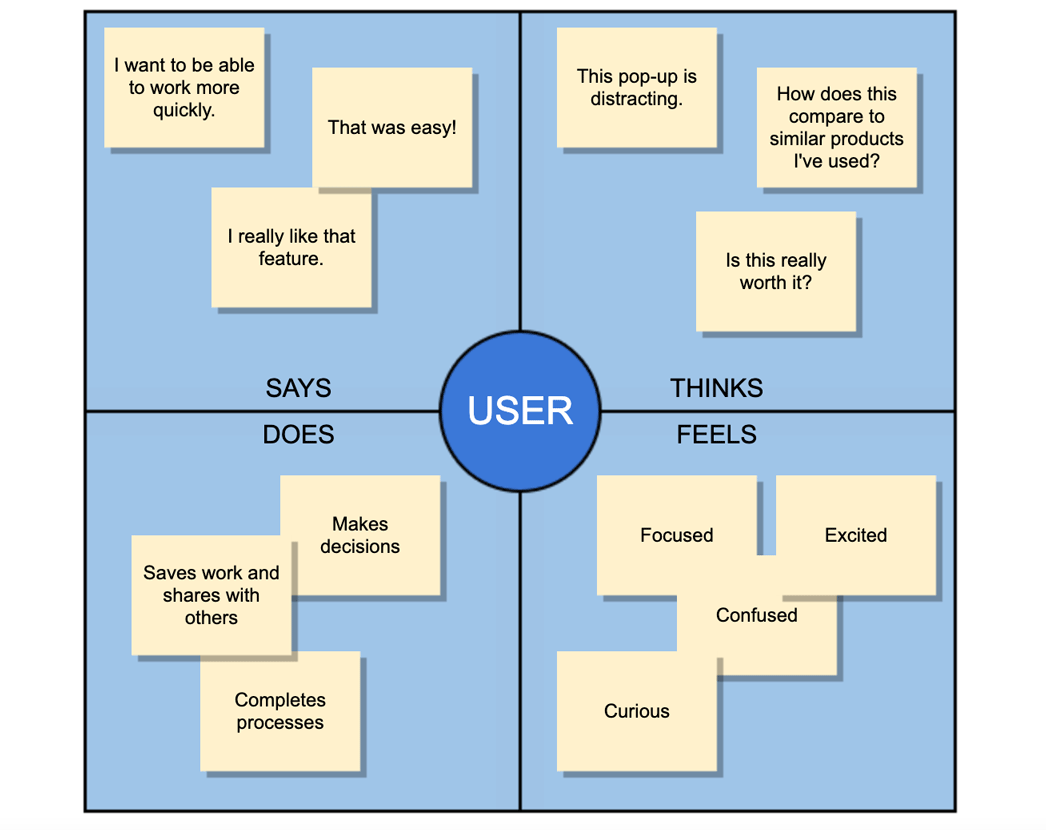
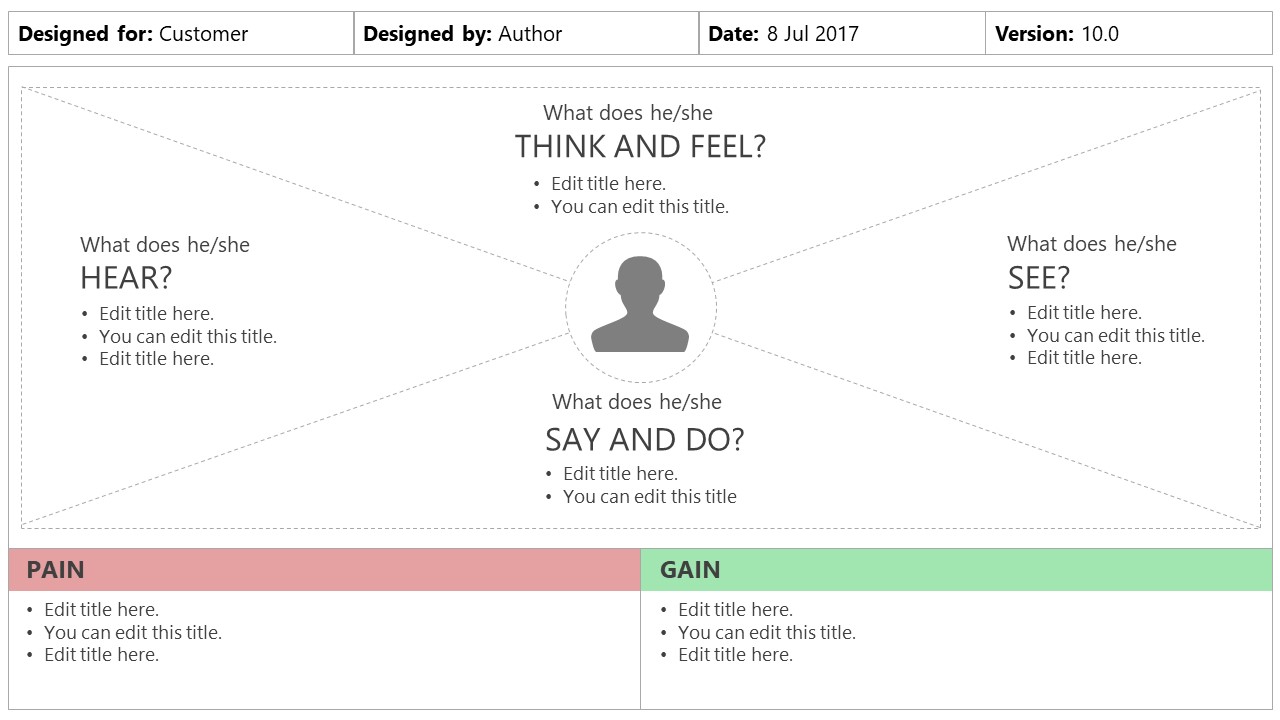
Empathy Map Pain And Gain
Essentially, an empathy map is a square divided into four quadrants with the user or client in the middle. Each of the four quadrants comprises a category that helps us delve into the mind of the user. The four empathy map quadrants look at what the user says, thinks, feels, and does. With the user at the center and the categories in each of.