
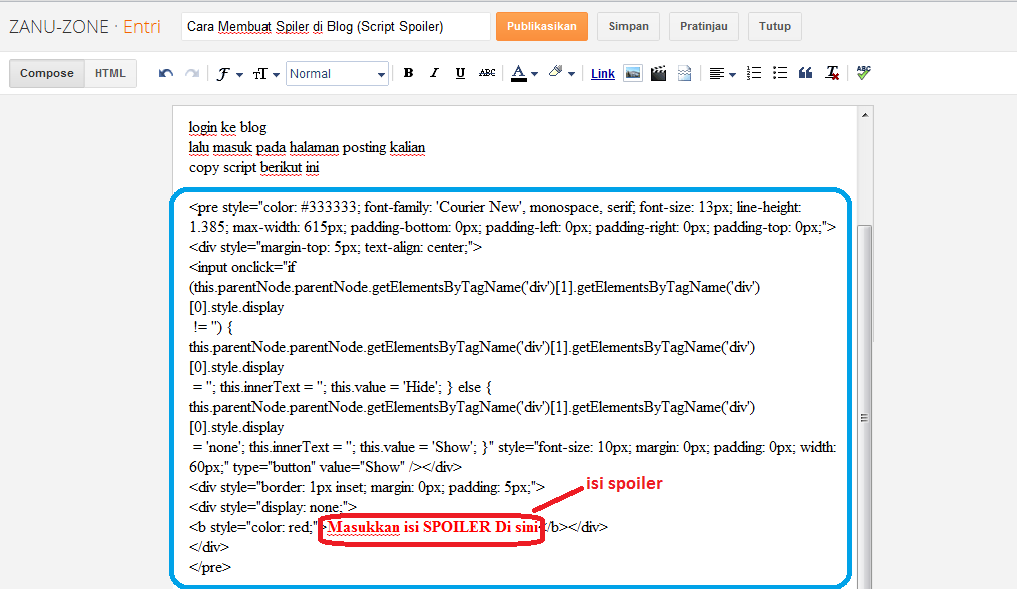
Cara Membuat Spoiler di Blog (Script Spoiler)
Cara memasangnya; 1. Upload gambar di entry baru seperti biasanya. 2. Setelah gambar terupload, buka HTML di entry baru (bukan Compose) 3. Kemudian letakkan kode spoiler di tempat yang anda kehendaki, lalu pindahkan script gambar yang telah anda upload tadi ke tengah spoiler. Contohnya bisa anda lihat dibawah ini; 4.

Begini Cara Buat Spoiler di Blog WordPress dengan Mudah
Berikut ini langkah-langkah membuat spoiler di blog : Masuk ke menu postingan (seperti biasa ketika mau buat artikel) Tentukan posisi yang ingin diletakkan menu spoiler. Klik Tab HTML ( sebelah compose ) baca juga artikel : cara membuat tulisan berjalan. Copy dan Letakkan script di bawah ini pada bidang yang diinginkan.

Langkah Inspirasi Cara Membuat Spoiler Di Blog
Pada kesempatan kali ini kita akan praktekan cara membuat spoiler dengan isi tulisan dan spoiler dengan isi gambar di posting blogspot. Berikut ini adalah langkah-langkah yang bisa sobat tempuh kalau ingin membuat spoiler pada posting blog. 1. Membuat spoiler dengan isi teks

Cara Membuat Spoiler di Blogger dan Wordpress Full Css Guru Design
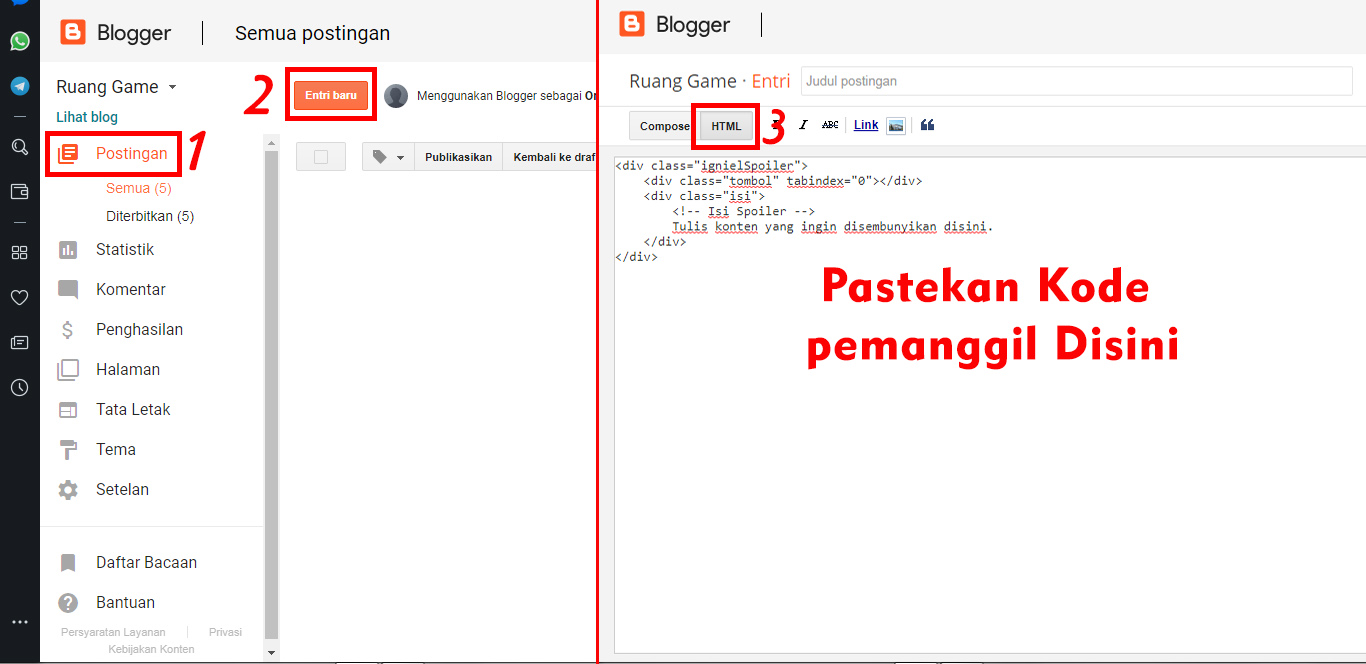
CARA MEMASANG SPOILER DI POSTINGAN BLOG .Jika Anda ingin menggunakan tehnik spoiler di dalam artikel Anda maka berikut ini langkah-langkahnya. 1. Masuk ke Entri postingan yang ingin di pasang spoiler 2. Pada menu postingan, Klik Tab HTML ( jangan compose ) 3. Tentukan posisi spoiler yang ingin ditampilkan 4. Copy dan Paste kan script di bawah 5.

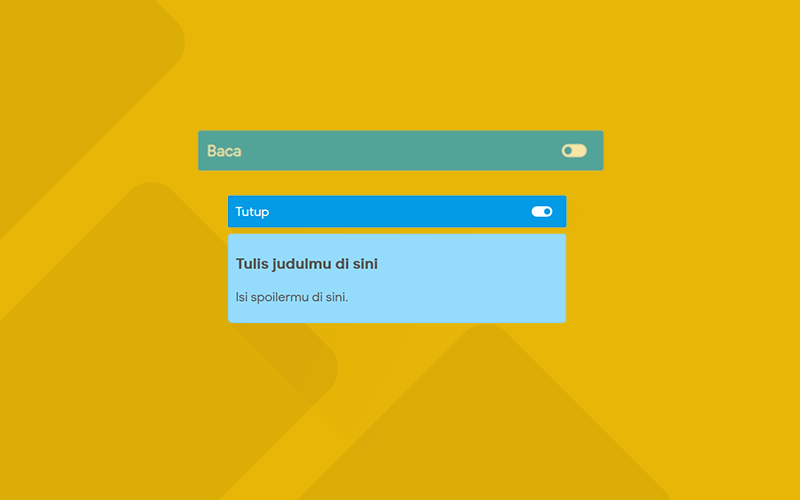
Cara Membuat Kotak Spoiler Keren di Blogger Dengan CSS FaishalKC
Auto Themer. Jika diaktifkan secara otomatis. Warna berganti setiap 35 detik.

Cara Mudah Membuat Spoiler Keren Di Blog Valid AMP
Spoiler akan membuat posting Anda menarik dan memperpendek panjang pos. spoiler biasanya digunakan untuk menyembunyikan kode html, foto atau pun kalimat. cara untuk membuatnya juga mudah. Anda hanya menambahkan kode pada "edit HTML" pos ting untuk menyembunyikan kode /foto/kalimat . lihat langkah-langkah di bawah ini:

Cara Membuat Kotak Spoiler Keren di Blogger Dengan CSS kinemaster.co.id
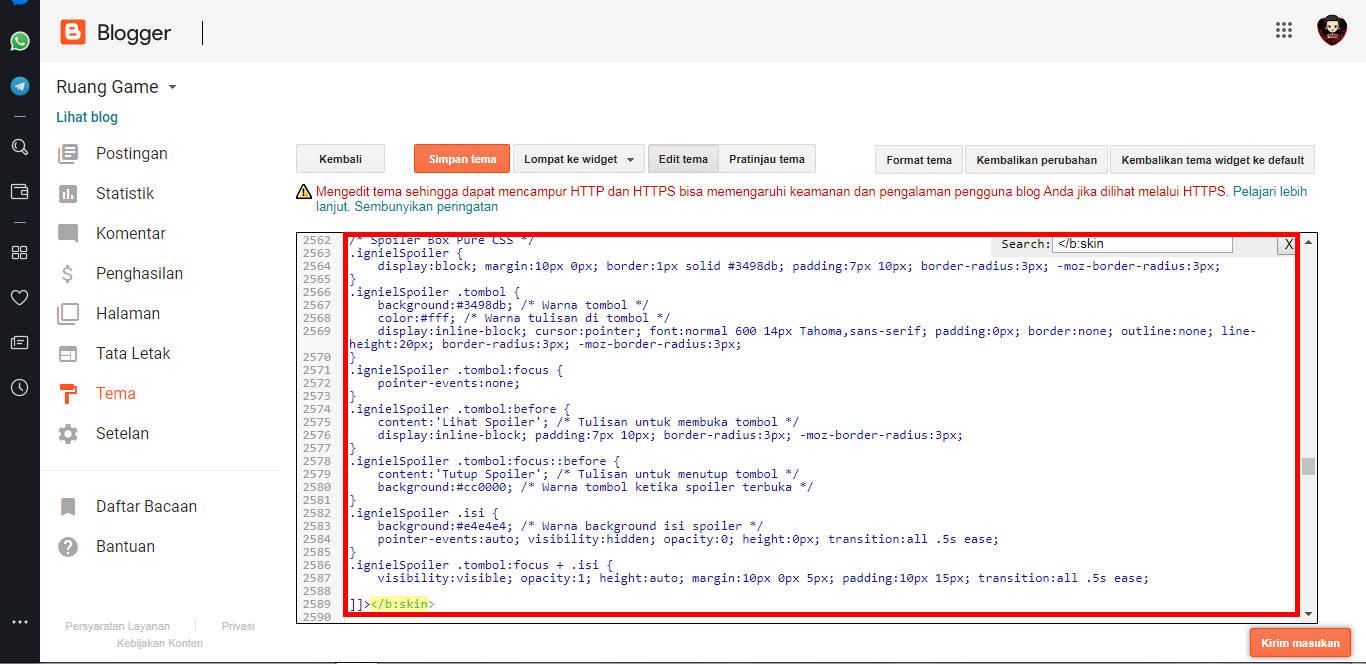
Di artikel kali ini, penulis akan share sedikit tutorial singkat Cara Membuat Kotak Spoiler Keren dengan CSS di Blogger. Jika kamu tertarik untuk memasang Spoiler Box di dalam blog atau website kamu, kamu bisa langsung simak dalam tutorial di bawah ini. Cara Membuat Kotak Spoiler Keren dengan CSS di Blogger. 1.

Cara Membuat Kotak Spoiler dengan CSS di Blogger Inwepo
Apa itu Spoiler? Sebelum kita membahas cara membuat spoiler di blog WordPress, mari kita bahas terlebih dahulu apa itu spoiler. Spoiler adalah informasi yang merusak kejutan atau kejutan dalam sebuah karya, seperti film atau buku. Dalam konteks blog, spoiler dapat digunakan untuk menyembunyikan bagian dari konten agar pembaca dapat memilih untuk membaca atau tidak. Spoiler […]

Cara membuat spoiler keren dan responsif di blogger
Cara membuat spoiler di blog dengan memanfaatkan vbulletin sangat mudah. Cara yang satu ini umumnya untuk spoiler yang akan diisikan pada forum-forum online. Langkahnya adalah tekan tombol spoiler dan add spoiler. Menu spoiler tersebut akan tersedia pada menu panel posting, tetapi dengan catatan jikalau ada menu tersebut..

Membuat Show Hide Spoiler Pure CSS Simpel Keren di Blog Dengan Beberapa Style Reboza Sambirejo
Selain untuk menghemat ruang, spoiler biasanya lebih sering dimanfaatkan untuk membuat para pembaca penasaran dengan apa konten yang terdapat dalam spoiler tersebut dan untuk melihatnya pembaca dapat mengklik tombol spoiler itu. Oke, tanpa basa-basi Opedi jelaskan bagaimana cara menerapkan spoiler pada postingan di blog. Simak yang berikut ini.

Cara Membuat Kotak Spoiler dengan CSS di Blogger Inwepo
Cara Memasang Spoiler di Postingan Blog Ditulis Isam Sabtu, 11 September 2021 Tulis Komentar Rezapedia.com - Pada dasarnya, memasang spoiler ke dalam postingan blog adalah bertujuan untuk menghemat tampilan pada artikel dengan menyembunyikan sebagian atau lebih tulisan dan bisa juga untuk membuat si pengunjung blog kita merasa penasaran dengan.

Cara Membuat Kotak Spoiler dengan CSS di Blogger Inwepo
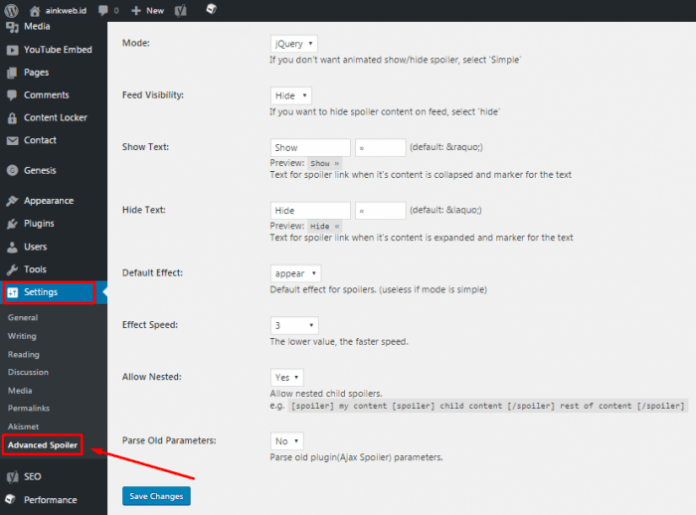
Cara buat spoiler di blog juga bisa dilakukan dengan plugin WP UI, caranya: 1. Download plugin WP UI, kemudian Install lalu aktifkan. Setting plugin di menu Settings lalu pilih WP UI. [Foto: Aink.web.id] Sesuai dengan titlenya, plugin ini mempunyai sebuah fitur yang cukup lengkap. Kalau bisa dibilang, plugin ini sangat kaya fitur.

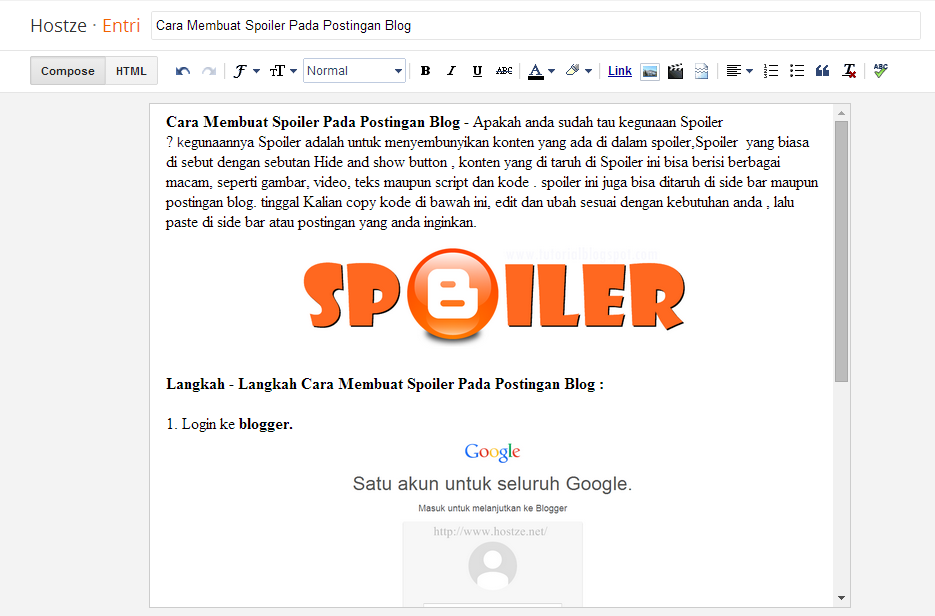
Cara Membuat Spoiler Pada Postingan Blog Hostze Blogger Tips dan Trik
Cara Membuat Spoiler di Blog sebenarnya tidak sulit dan pada kesempatan kali ini kami ingin berbagi bagaimana cara membuatnya dengan mudah. Sebelumnya kita bahas dulu apa itu Spoiler. Pengertian Tentang Spoiler. Spoiler di blog artinya bukan bercerita tentang jalan cerita film yang sudah kamu tonton kepada teman. Spoiler adalah sebuah tombol.

Cara Buat Spoiler Di Blog Jago Tutorial
Sebenarnya terdapat banyak cara untuk membuat spoiler dalam posting blog. namun kali ini WebKeren hanya akan membahas 2 cara membuat spoiler di blog, yaitu: Pada cara pertama, tombol spoiler akan "terlempar" ke bawah isi spoiler ketika dibuka. Pada cara kedua, spoiler akan tetap berada pada posisinya ketika dibuka. Baiklah, agar tidak berbelit.

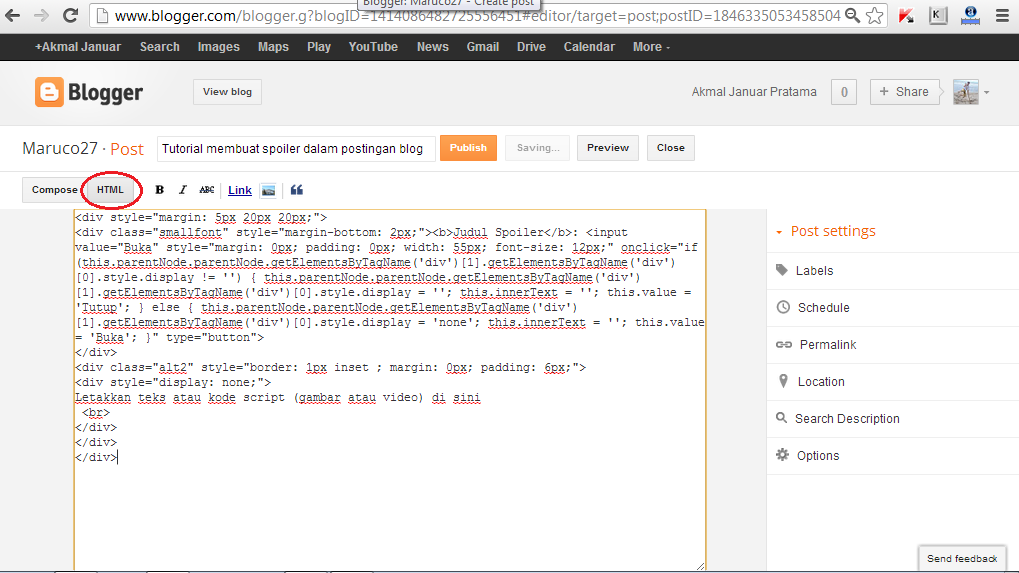
Tutorial cara membuat spoiler dalam postingan blog praktis + gambar
Kali ini kita akan membahas bagaimana cara membuat spoiler di blogger dan wordpress. Close . Background Color Theme Setting; Hiden Menu Mobile. Cara Membuat Tombol Telepon Melayang di Blogger atau Blog. Blogger CSS. Juni 16, 2022. 0. Cara Membatasi Karakter Tertentu saat Input dengan JavaScript. html JavaScript.
TO MY BLOG. Cara membuat Spoiler di Blog
Cara membuat spoiler di blog | membantu anda dalam memanfaatkan ruang posting atau space posting, membuat spoiler di blog follow https://twitter.com/CIOdisco.