
web app Multi Selection Processing Status UI/UX User Experience Stack Exchange
Allowing multiple selections also works better for slower connections. It is frustrating to have the intention of selecting two or more filters, only to see the page reload painstakingly slow with each selection. Use real world language. Filters should be modelled after the actual behaviour of users.

gui design Multiselection dropdown list implementation best practice User Experience Stack
Allow users to select multiple options and are primarily used for filtering on mobile. Selection controls have been used in user interfaces for a long time, so we have formed strong expectations on how they should behave. Here is a simple cheat sheet that you can follow to choose the right type for the right situation.

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
The multi-select pill box is a good solution when the user is familiar with the content of the list and they know what they're looking for. They can easily find by searching or just scrolling to.

Mobile UX Design Exploring MultiSelect Solutions
To label and create groups inside of a

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
Mobile user experience ( UX) solutions: Multi-Select. What solution you use will depend on your user, workflow and context. Depending on the situation, you might want to add a search bar or maybe a simple list will suffice. If the list is too long, then finding ways to make list shorter will help the user. According to Hick's Law, the time it.

Entry 1 by cani08 for UX Design for MultiSelection List Freelancer
The bulk experience: exploring multi-select and bulk actions. Designing for enterprise often involves ideating solutions for data-heavy content, and in an industry where expediency and ease-of-use are a driving force behind success, our users are often intent on accessing, manipulating, and taking action on multiple items at once, or, bulk.

interaction design Multiple selection with filter User Experience Stack Exchange
14. Select, or drop-down, menus can be great when used correctly — they progressively disclose the options and prevent users from seeing too much information at once. Drop-downs come with a lot of nice features, such as grouping options and keyboard navigation. Select (drop-down) menu. At the same time, drop-down control is one of the.

menu multi selection dropdown with or without checkbox User Experience Stack Exchange
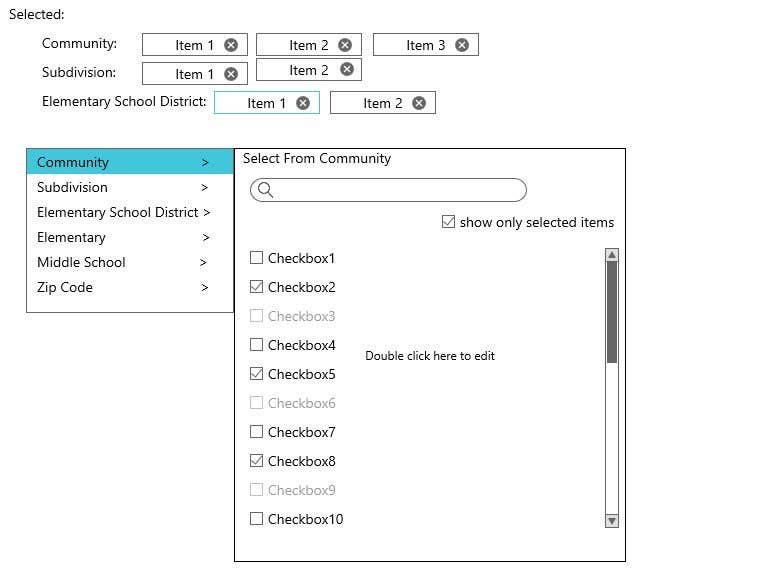
Two-panel selectors form a design pattern that enables users to view a list of items in one panel and view the content of a selected item in another. Traditionally used in email and file management applications, they are helpful when users need to switch between overall items and specific content multiple times while performing a task.

What is the best UI for multiselecting from a list? UX Pickle
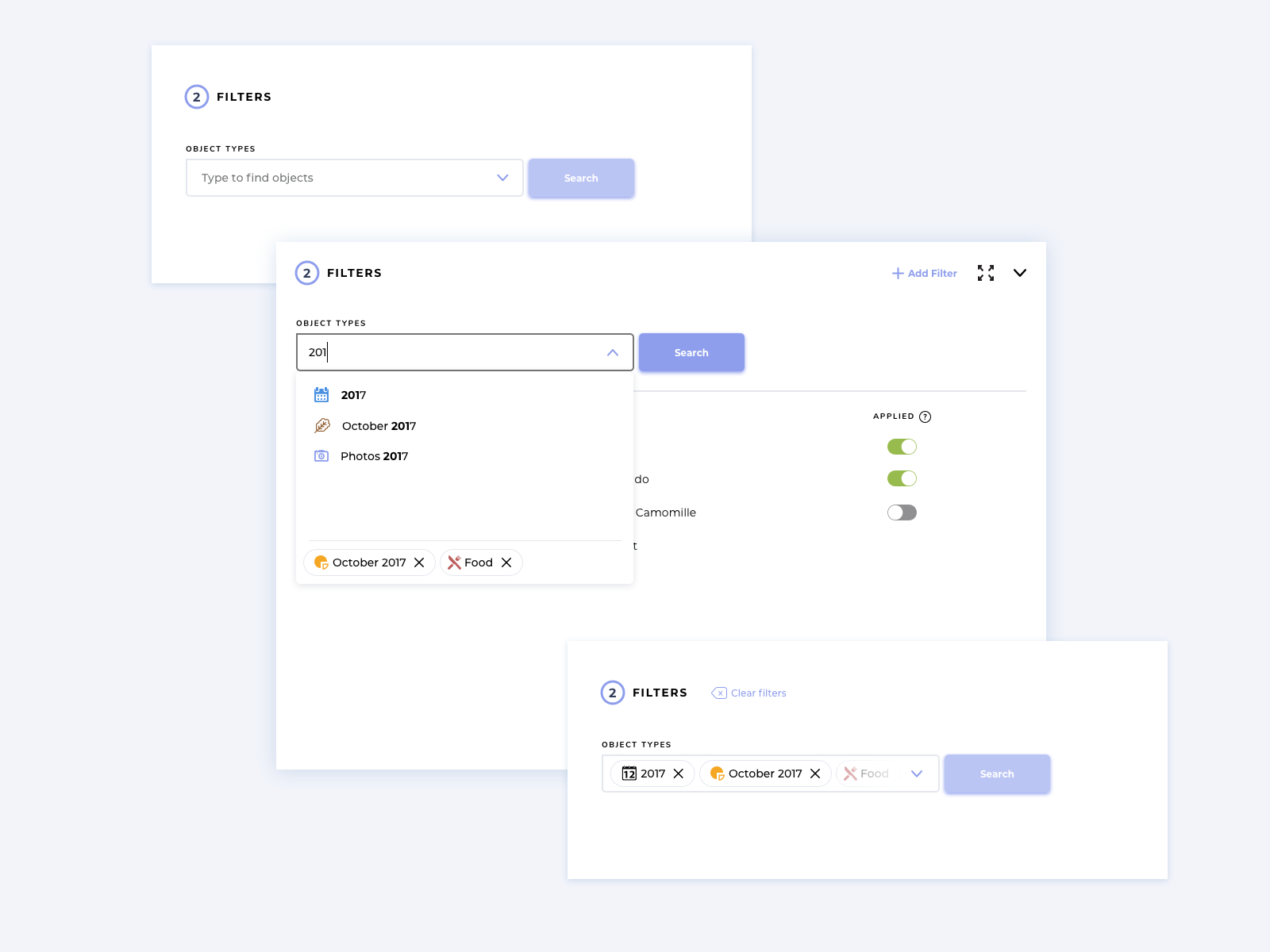
Multiple selection with filter. In the old days, we might have used a multiselect picklist to move items from a collection of "all items" to a collection of "selected items". Nowadays, the more contemporary pattern is to use a multiselect dropdown that displays all items, with chips that show selected items. I am working on a step in a stepper.

React Bootstrap Multiselect free examples, templates & tutorial
Provided a set of clear instructions to each user before beginning the test — did this by including a slide before the prototype. Compiled comprehensive notes about the comments received from each user after every test. Some samples attached below for reference. Option 1 — Checkboxes; Option 2 — Multi-select dropdown.

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
With Unlimited Downloads, You're Free to Push your Creative Boundaries and Try New Things. All the Creative Assets you Need Under One Subscription!

multi selection Multiple selecting widget options User Experience Stack Exchange
2. Actions on tables. Performing actions such as delete, move, print, export etc are very common, especially when done for multiple items simultaneously. Most enterprise applications have actions present on each row, and sometimes it is necessary to have these as there is a need to perform the actions on specific rows.

Multiselect component · FOLIO UX docs · UX prototypes, guidelines & assets
Our audit uncovered many types of inputs used for selecting options including: forms, table sorting, filters, multi-selects, country selections, searchable selects, and more. Select — Select a single option from a list of roughly 4-8 different options, or fewer then 4 when the UI context meant minimal space usage was important.

Day 706 Multi Select Dropdown UI Concept Behance
Use a single-select listbox if screen space is available, to draw more attention to the options, and to encourage changes. For small sets of options, use radio buttons. Users can select one or many from the list of options. X: Use a multiselect listbox with checkboxes to imply multiple selection. X: For small sets of options, use standalone.

usability What is the best way to allow users select items from a very long list in a
A is definitely the more common choice in multiselect mode. In single-select mode, you wouldn't have to make this decision at all, because then it would be impossible to act on multiple items. 4. Multiselect. II. Unselected row menu action. A. Affects its own row B. Affects selected rows.

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
3. There is another option: a list where each element is a label and bound to hidden checkbox. Clicking the label trips the checkbox and the label gets a "selected" style. With this arrangement you avoid the ugliness of the checkboxes and the unstability of the multiselect dropbox. - Juan Lanus.