
Dark Mode For Squarespace Snazzy View
Adding a dark theme to a Squarespace 7.0 website. Oct 6. I love that most mainstream apps now have their own dark theme. Naturally, I wanted my Squarespace website to also look nice at night! Unfortunately, Squarespace hasn't shipped a one click "make my site have a dark theme" setting. For now, you'll need custom CSS.

Dark and Dynamic Squarespace Website Design for Feedback Dancing — The Coast Kit
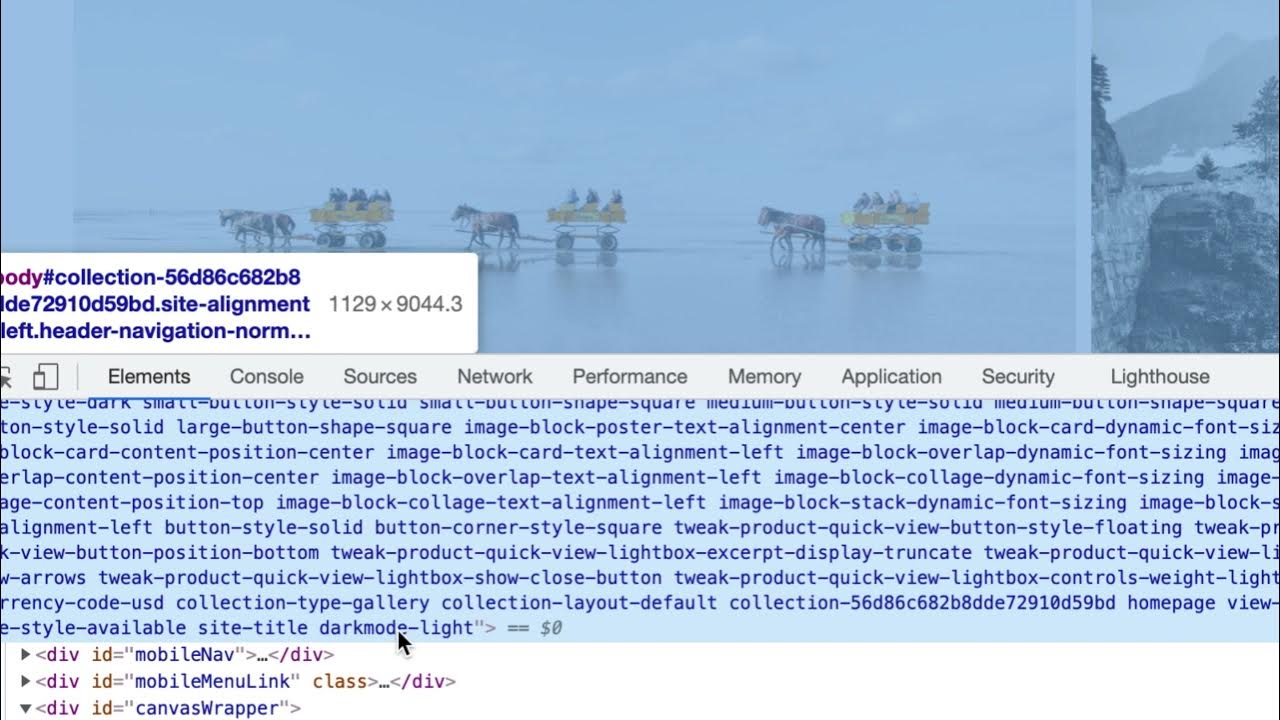
Set up your website to 'see' what mode the device of the visitor is in and adapt to it accordingly. Define what items become what color when dark mode is enabled. Add the code to your Squarespace page (Design -> Custom CSS) Item one is relatively easy, the code for this is "@media (prefers-color-scheme: dark)".

Squarespace dark mode details 7.0 logic with toggled body class YouTube
https://codeandtonic.com/shop/p/dark-mode-plugin-for-squarespace

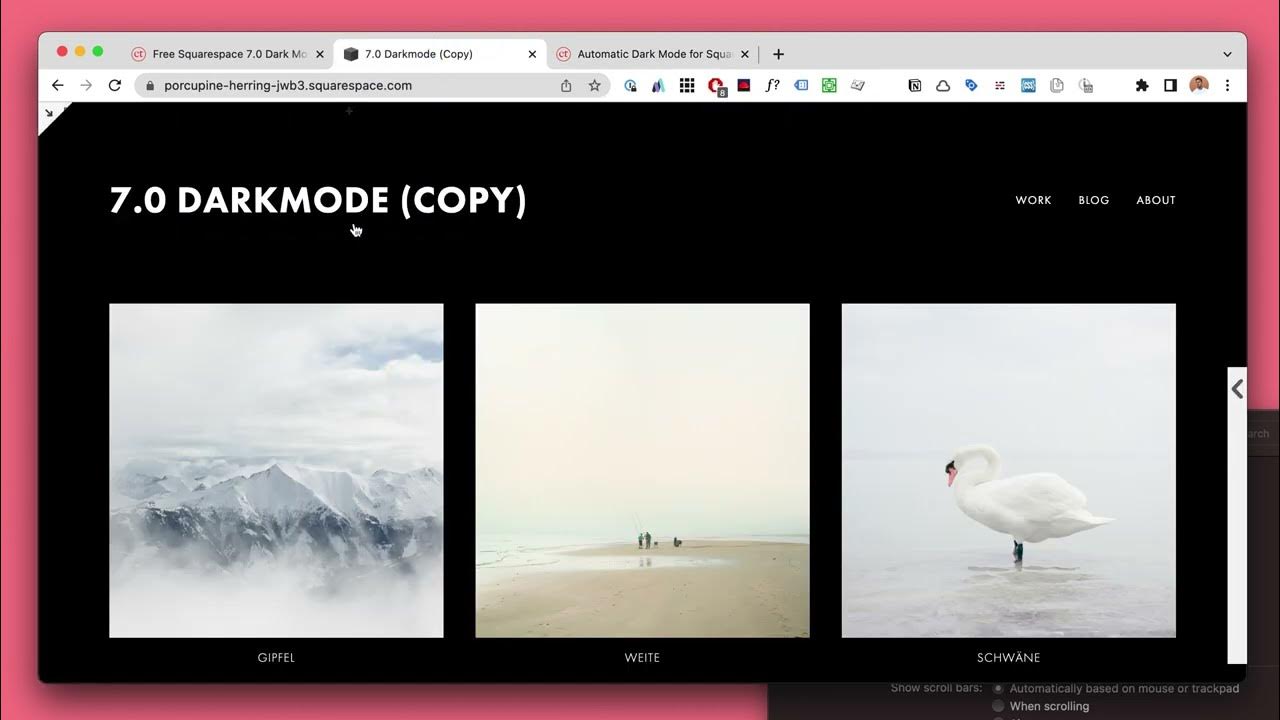
Free Squarespace 7.0 Dark Mode CSS YouTube
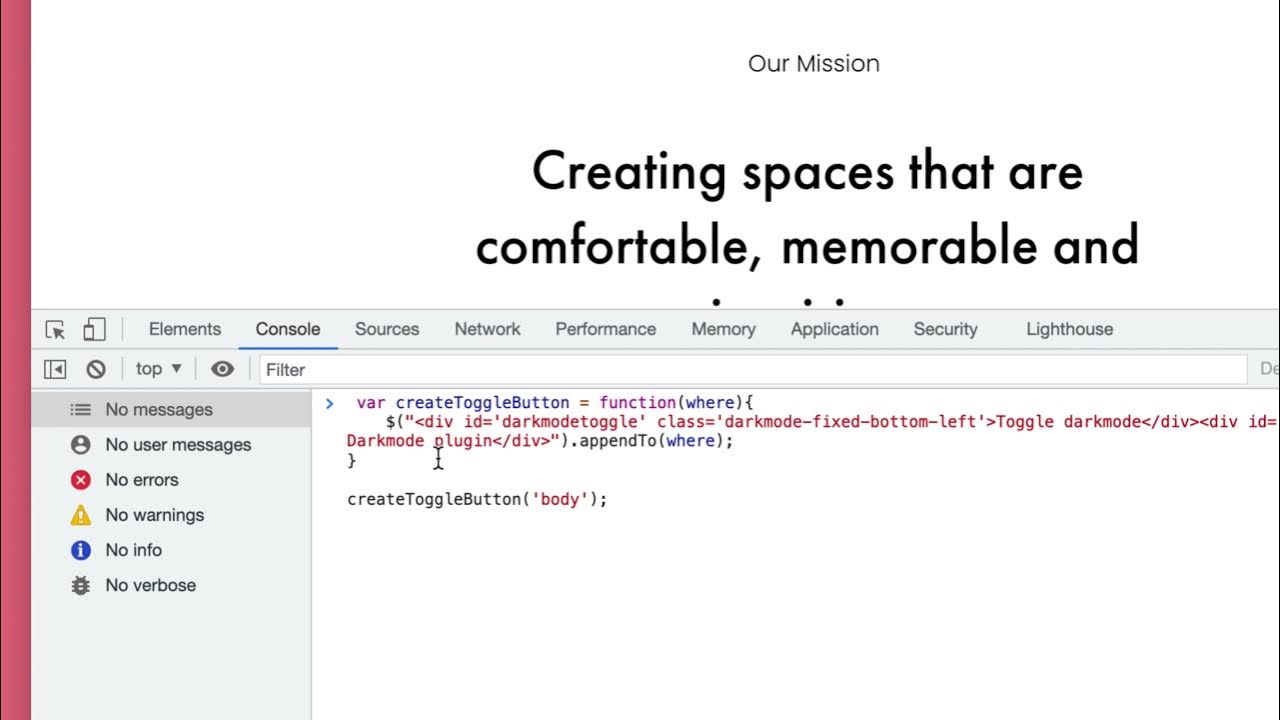
Adding a dark mode button to Squarespace - a plugin & a blog post Someone here asked how to add a dark mode button. It got lots of upvotes so I spent the evening coding one. The original question was removed so I decided to do some shameless self-promotion so the upvoters could still find it 😇

Example Add a dark mode switcher button to Squarespace YouTube
277 6 Posted March 30, 2022 (edited) Plugin available First letting anyone know, I've made a dark mode plugin for Squarespace which does exactly what you described. It also has automatic mode. It knows if user has dark mode in their phone/computer settings. It's not free, but if you have any problems I'll fix them.

How to make a dark mode plugin for Squarespace YouTube
If you want dark mode for Squarespace, the best solution is the Automatic Dark Mode plugin. But you can also try this more limited simple pure CSS version. This works for if you're on a personal plan without code injection or if you're curious about trying out a free dark mode code first. This is mostly for 7.0. Free Squarespace 7.0 Dark Mode CSS

Automatic Dark Mode for Squarespace · Available at Ghost Marketplace YouTube
© 2023 Google LLC Blog post: https://codeandtonic.com/blog/how-to-add-a-dark-mode-button-to-squarespace-7-1Squarespace Darkmode Plugin: https://codeandtonic.com/shop/p/dark-mo.

Squarespace dark mode plugin DEMO ver 2 [BETA] YouTube
Dark Mode Dark Mode By Zenbu, October 8, 2020 in Customize with code Followers 4 Zenbu Circle Member 4 Posted October 8, 2020 Site URL: https://zenbu.ltd/ We've implemented a native Squarespace dark mode on our website but we can't prevent the transition animation whenever a page is loaded.

Automatic Dark Mode for Squarespace 7.1 & 7.0
Whilst Squarespace doesn't have a dark mode out-of-the-box optimising your website for dark mode can be achieved with just a bit of CSS. Some Considerations The below CSS is supposed to provide a foundation for you to begin optimising your Squarespace website for dark mode. Further optimisation may be required.

Squarespace Dark Mode Cookie Demo YouTube
Dark mode flashing on squarespace page load. I've been trying to implement a persistent dark mode onto my website on Squarespace. When the user clicks the dark mode, we want to to fade in and out of said mode, and have been using the following CSS/JS to do so:

Dark Mode For Squarespace Snazzy View
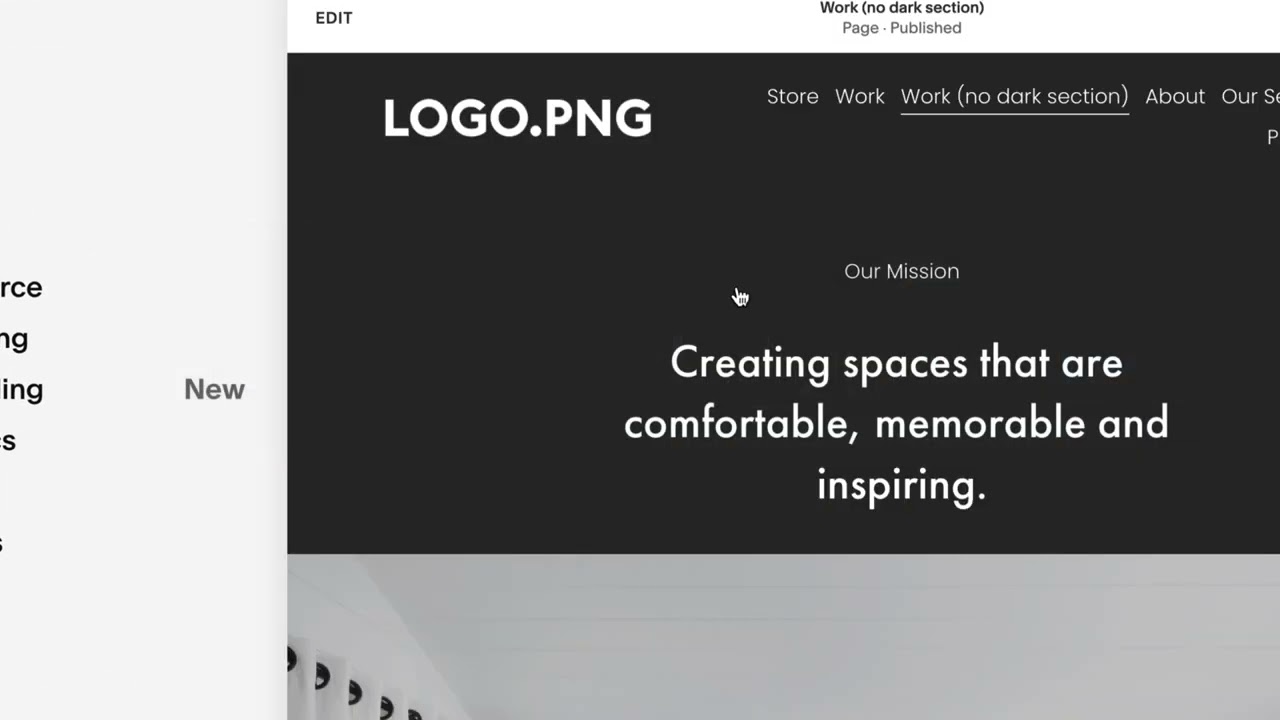
Squarespace Dark Mode Plugin - Features Features 👉 Automatic detection 👉 Manual button 👉 Animated transition 👉 Easy to install in 1 minute 👉 No coding required 👉 No "flash of white" 👉 Logo invert 👉 Or upload dark logo 👉 4 different button placements & 2 button styles 👉 Button hover effects & animations 👉 Customise colors of every element

How to Add Dark Mode & Light Mode Toggle to your Squarespace Website YouTube
The dark mode is starting to be a must have feature. Youtube has it. Twitter has it. And now with a plugin from codeandtonic.com - Squarespace has it. Check out my Perfect Squarespace Dark Mode Plugin here Squarespace Dark Mode Plugin 2022 Watch on Different ways to create a dark mode theme in Squarespace Method 1 - Styling elements with Javascript

Dark and Dynamic Squarespace Website Design for Feedback Dancing — The Coast Kit
The best Dark Mode plugin for Squarespace (2022) Apr 8 For Squarespace 7.1 the best option is the Dark Mode plugin by codeandtonic.com (that's me) Squarespace Dark Mode Plugin 2022 Watch on If you want Dark Mode for Squarespace, there are tons of blog posts, tutorial videos and plugins available. How do they compare? I'll give it to you straight.

Dark Mode For Squarespace Snazzy View
Going through the entire code of my dark mode plugin and explaining how it works. Feel free to steal all the ideas (or take the easy way and buy my plugin he.

Dark Mode for Squarespace (2022)
READ THE BLOG POST ON SQUARESPACE DARK MODEhttps://codeandtonic.com/blog/how-to-add-a-dark-mode-button-to-squarespace-7-1?utm_campaign=Dark-Mode-for-Squaresp.

Dark and dynamic squarespace website design for feedback dancing Artofit
Get it here 👉 https://codeandtonic.com/shop/p/dark-mode-plugin-for-squarespace?utm_campaign=Dark-Mode-for-Squarespace&utm_medium=social&utm_source=youtube&.