
Примеры дизайна сайтов 10 источников вдохновения для владельцев бизнеса DevsDay.ru
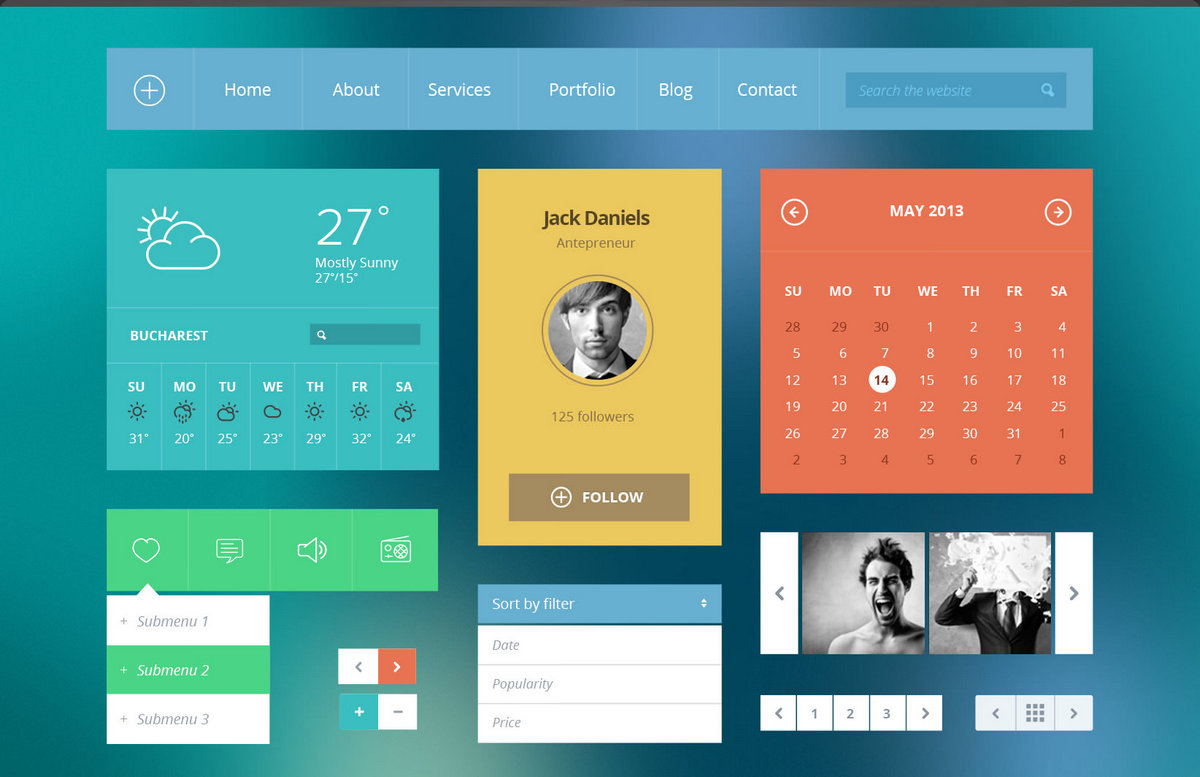
Flat-дизайн — современный стиль пользовательского интерфейса, а также графического дизайна, отличающийся минималистичностью. Для flat-дизайна характерны использование минимума элементов и отсутствие различных эффектов текстуры, тени и света, к примеру: смешанных цветов, градиентов, бликов и так далее.

Что такое флэт дизайн 27 лучших примеров Canva
Плоский дизайн (англ. flat design) — минималистичный подход к оформлению сайтов, мобильных приложений и печатных изданий, целью которого является сделать эстетически приятный, легкий в использовании продукт. Такое название он получил потому, что он существует в двухмерном пространстве, то есть он плоский.

Флэт дизайн сайтов преимущества и недостатки стиля WebTune
Флэт дизайн — как улучшить пользовательский опыт, если вы используете плоский дизайн. Образовательные материалы от Tilda Publishing

Swissted The Rock Posters of Mike Joyce Poster design, International typographic style
Флэт дизайн сайтов: преимущества и недостатки стиля. Чем меньше - тем лучше: преимущества плоского дизайна; Стиль флэт и его главные недостатки; Кому подходит Flat дизайн сайтов?

Landing Pade Профессиональная косметика on Behance
Флэт дизайн — это направление, которое нашло множество проявлений в сфере диджитал продуктов, благодаря лаконичному использованию визуальных выразительных средств. В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармоничной простоты, взятой за основу этого подхода.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Лучшие флэт-сайты: 20 примеров нестандартного дизайна. Coulee Creative; Bukwild; Appico; Animal Logic; Root Studio; Waaark; Made in Haus; MezzoLab; MADWELL; 360I; Coraline Colasse; Nurture Digital; Paris American Academy; Holm Marcher & Co. 5 примеров «плоского» веб-дизайна

Что такое флэт дизайн 27 лучших примеров Canva
Сайты в стиле флэт: 20 нестандартных дизайнов. Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
В настоящее время два из наиболее популярных стилей дизайна сайтов - это флэт-дизайн и материал-дизайн. Флэт-дизайн (от англ. «плоский») - это стиль дизайна, который призван упростить и.

Что такое флэт дизайн 27 лучших примеров Canva
Хотите разработать flat дизайн сайта? Обратите внимание на шаблоны MotoCMS 3.0, созданные с учетом принципов плоского дизайна.

Flat дизайн сайта → Принципы плоского дизайна сайта → Красивые веб цвета для плоского дизайна →
Флэт дизайн — что это и где его применять ☛ Лучшие примеры и идеи для дизайнеров: от плакатов и искусства xx века до современных лендингов и упаковки.

Что такое флэт дизайн 27 лучших примеров Canva
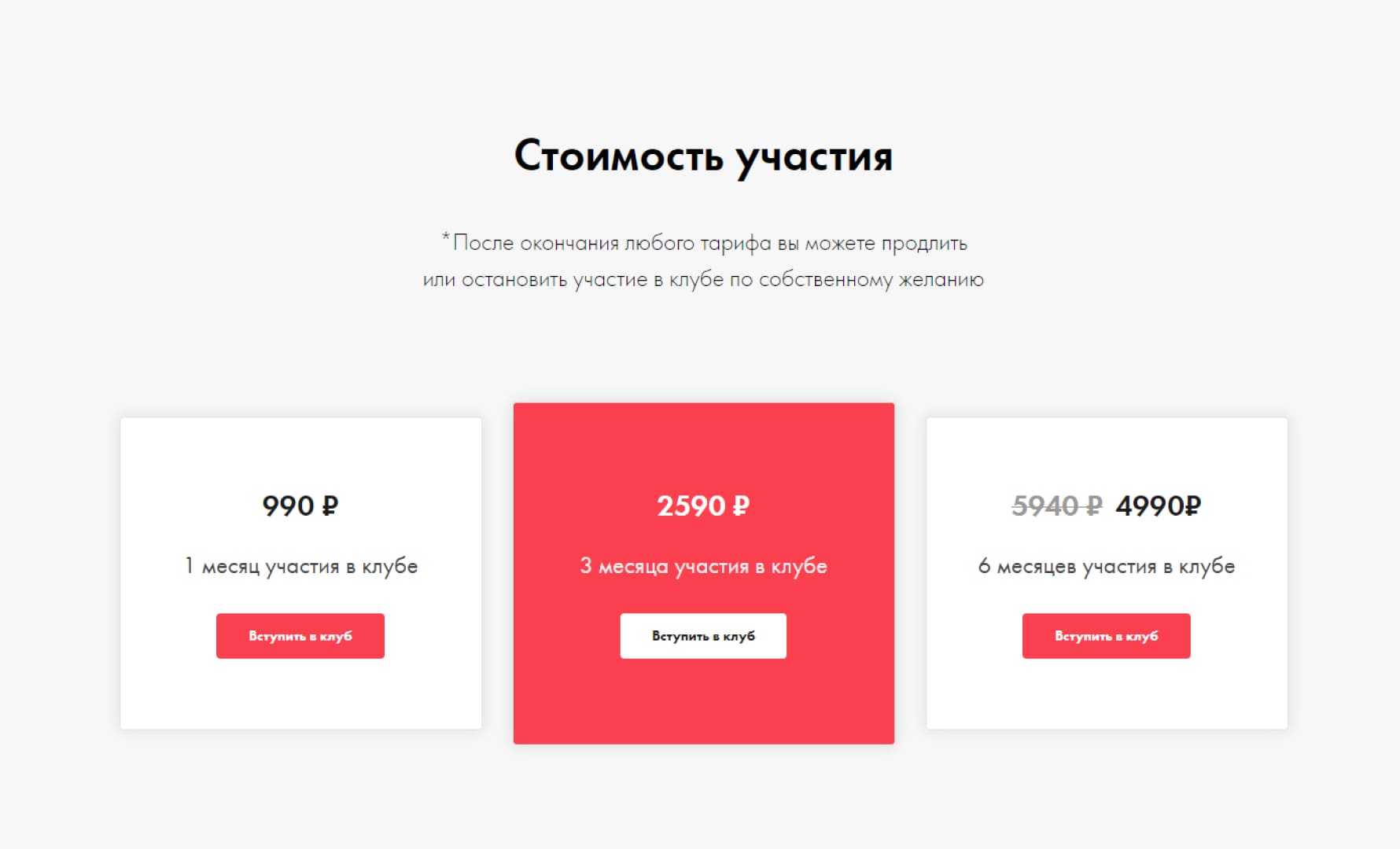
Флэт дизайн - это обтекаемый и современный способ быстрой подачи информации. В нем нет теней, бликов и выделений, которые часто используются в других стилях дизайна для придания изображениям трехмерного вида. Он стал популярным после выхода Windows 8 (2012) и iOS 7 (2013) от Apple.

Что такое флэт дизайн 27 лучших примеров Canva
Что такое флэт дизайн? Флэт дизайн (англ. flat design) - это минималистичный подход к созданию дизайна объекта, направленный на удобство и простоту использования продукта для конечного пользователя. Одна из первых компаний, полностью переориентировавшихся, под концепцию flat дизайна в своих продуктах была Micrisoft.

Girly on Behance
Какой бы вариант не нравился: классический плоский дизайн, стиль Flat Shadow, ультраплоский, полуплоский или Флэт 2.0 не забывайте, что миссия дизайна - отражать позицию бренда, компании.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Почти плоский дизайн — эволюция флэт-дизайна сайта В 2024 становится популярным полуплоский дизайн. Это небольшое возвращение к относительной объемности, чтобы сделать интерфейс более.

Premium Vector Flat design vector female programmer working
Вторая жизнь флэт-дизайна и его восхождение в веб-направлении. Преимущества и недостатки плоского дизайна. Основы флэт-дизайна.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Флэт дизайн сайтов Флэт дизайн - это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов.