
memorylord Blog
I'm trying to create a tabs bar at the top of my app, with no obvious header, but the iOS status bar is overlapping it. I've tried wrapping the ion-tabs tag in an ion-content tag that has padding but that didn't work. I wrapped the tabs in a header which fixed the padding issue, but then the pages loaded by the tab disappeared inside the header.

Web Layout & Mobile Application Design
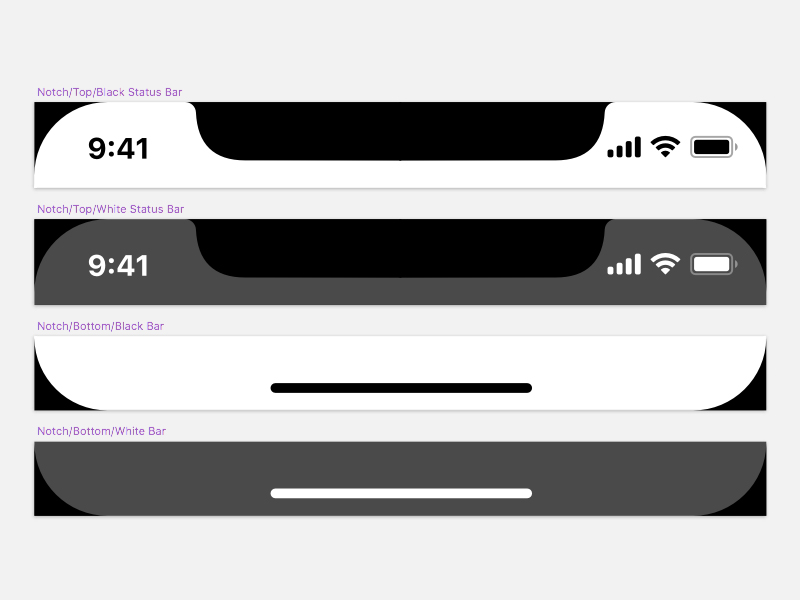
Support: [email protected]. Licensed under CC BY 4.0. Report resource. Properly sized and aligned status bars for iPhone 13, iPhone 13 mini, iPhone 13 Pro and iPhone 13 Pro Max. Each component uses nested components to provide the necessary flexibility for your designs. Toggle between the components' properties to achieve more custom results.

Header on iOS 11 Credit card app, Ios 11, Mobile data
The navigation bar appears at the top edge of the Apple Watch screen. The system offers space for a title, the time, and two buttons. If the navigation bar doesn't include any buttons, the system displays the time on the top trailing edge, and a large title on the leading edge, just below the time. However, watchOS resizes and relocates the.

iOS Tutorial => Search Bar in Table View Header
The problem is that the ion-header-bar style that is normally implemented on Android is awfully broken on iOS. Below is a screenshot of the mobile phone. Below is the main page debugged in Safari. The blue shaded area is the header-bar area. I wonder if there are options that I have to specify for ios separately. or override style.

React Navigation Hide Header Bar on Specific Screens KindaCode
7. The solution with StatusBar.styleDefault (); did not work for me, but calling StatusBar.overlaysWebView (false) did the job. First screenshot is UI of the app before calling StatusBar.overlaysWebView (false), you can see that the iOS status bar is over the app and user cannot click the whole area of menu button:
iOS App Development Innovative and Scalable Solutions EPixelSoft
A navigation controller determines its preferred Status Bar Style based on the navigation bar style. As a result, the status bar matches the bar style, without any extra code required. Customize the Right View. The right side of the navigation bar options for customization include applying a custom UIView or using a UIBar Button Item.

IOS APP Development [Hire Developers] Ontoborn Blog
iOS Design Enjoy this cheat sheet at its fullest within Dash, the macOS documentation browser. Resolutions. Status Bar Height Navigation Bar Height Tab Bar Height Table Width; iPhone 6.5-inch. iPhone XS Max, iPhone 11 Pro Max.. Table header. 34 px. Light. Table label. 28 px. Regular. Tab bar icon labels. 20 px.

The iOS Design Guidelines Ivo Mynttinen / User Interface Designer
20 Mobile Bottom Navigation Bar. Here are 20 Mobile Bottom Navigation Bars for your upcoming design projects. Featured: 🤩 Light Mode. 😎 Dark Mode. 😍 +Variants ️. 😲 +Components ️. 😎 +Responsive Design UI Kit ️. 🤩 +iOS & Android friendly ️. Support: [email protected]. Buy me a coffee: Here. Happy Designing ️ ️ ️

Figma iOS 14 Status Bar We all use it, why not have a good one! NOW WITH VARIANTS
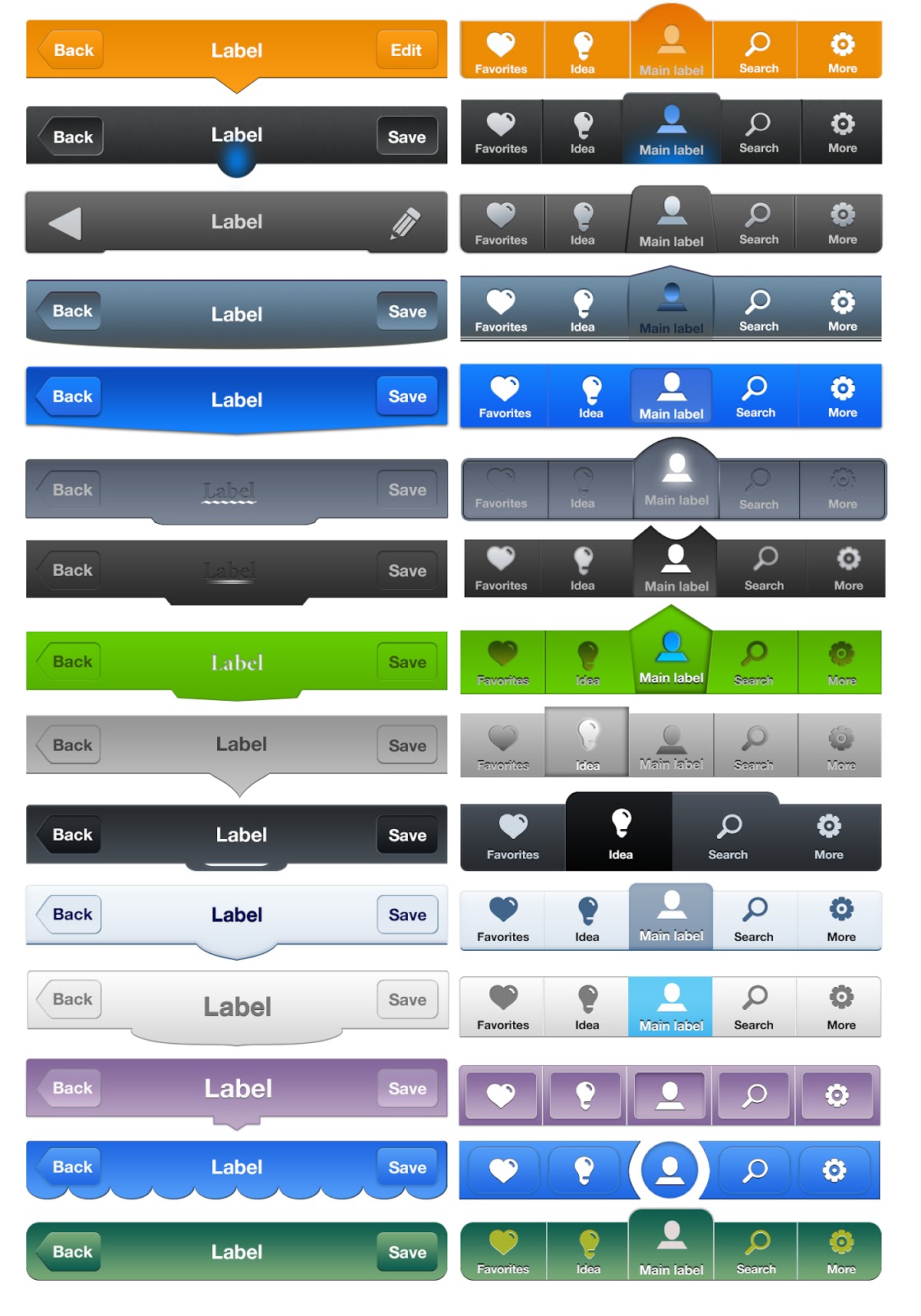
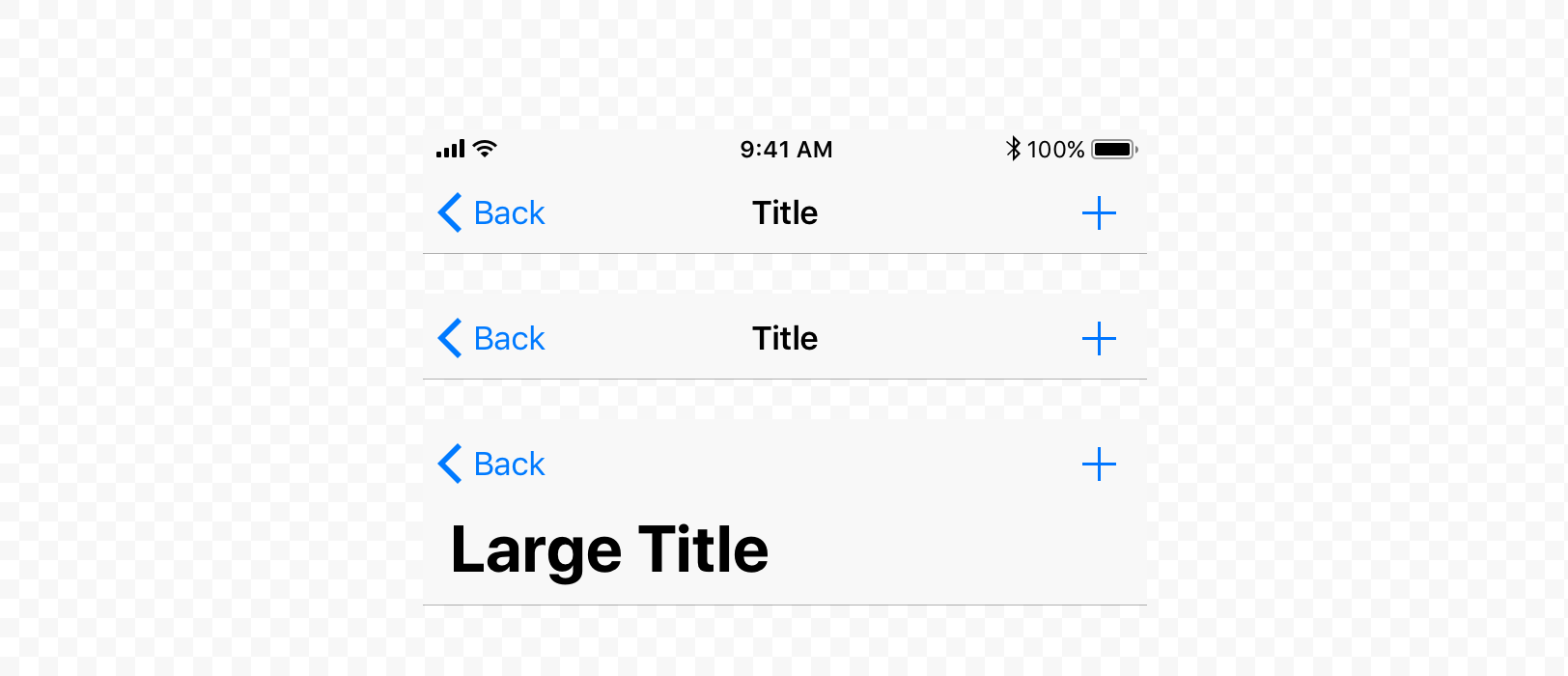
UI examples of header bar with different colors and effects. Header Bar Title. The title can be in 3 formats: Large Title → often uses the 'Large title' specs of iOS.; Side title (less.
billig Aussprechen Arena iphone icons kostenlos Moskito Rahmen Zwietracht
Contains status bars for both iPhone with and without notch and iPads. Made into component with lots of different variants. Like call toggle, WiFi, notch and different themes. The components are very easy to customize, clean, clearly labeled, and ready to be copied over to your projects. Preview.

Download Ios Status Bar Google Images Full Size PNG Image PNGkit
As of Safari 15 current beta there is : No longer a floating address bar. No longer any value set for env (safe-area-inset-bottom) to avoid interfering with the bottom address bar. env (safe-area-inset-bottom) is set for the purpose of avoiding the home screen indicator bar. Setting 100vh for the height of your page will prevent the address bar.

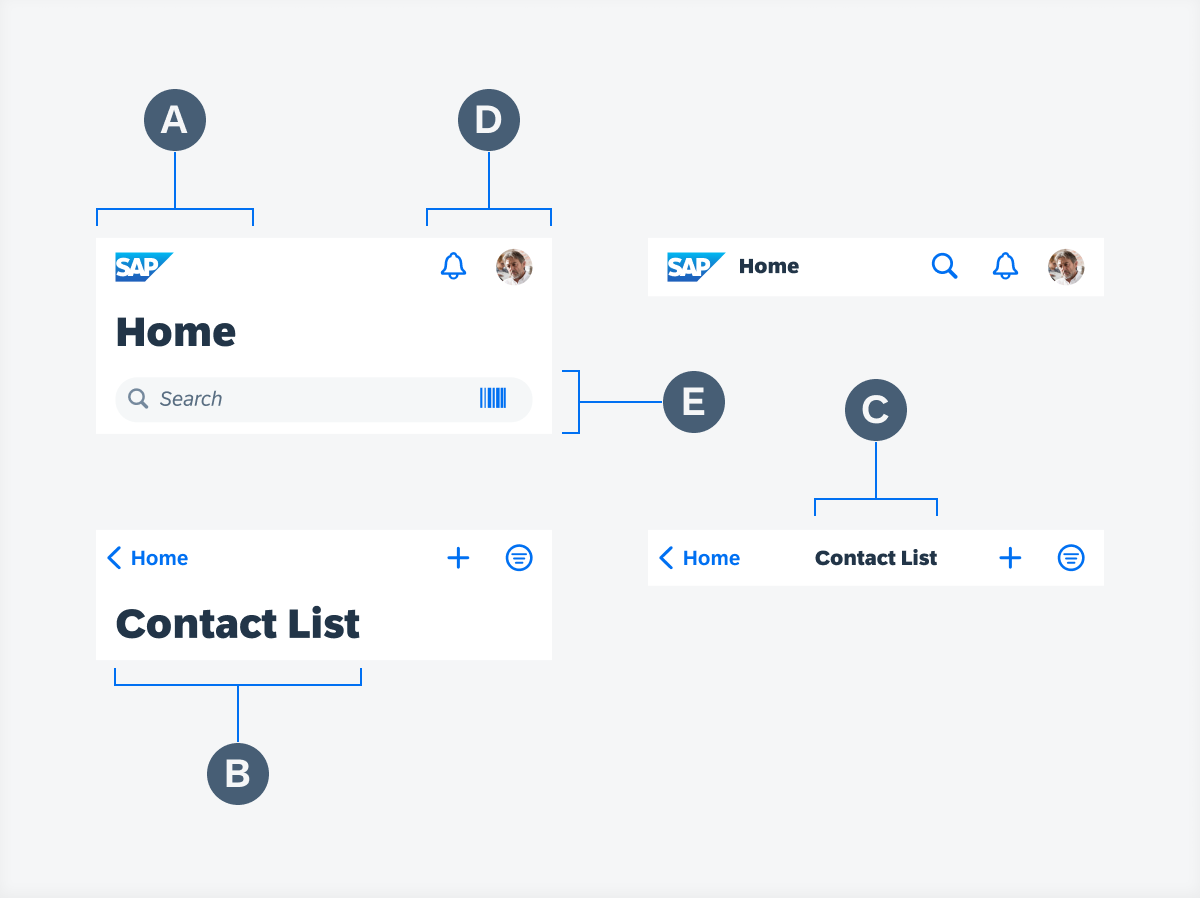
Navigation Bar SAP Fiori for iOS Design Guidelines
I've been using the iOS 15 beta for a few days, and I've liked how Safari handles the viewport height for the most part. While the URL bar is in its normal state, the viewport extends to the bottom of the screen (and going past the safe area on devices with a notch). The viewport shrinks down to right above the URL bar when it becomes hidden.

Apple iOS 7 What's In It for iPhoneographers Moblivious
Hello, You need to set Shell.NavBarIsVisible="false" into the specific pages to hide the NavigationBar. Please refer to .NET MAUI Shell pages to get more details. Best Regards, Alec Liu. If the answer is the right solution, please click " Accept Answer " and kindly upvote it. If you have extra questions about this answer, please click "Comment".

Status bar ios 12 on android jujapark
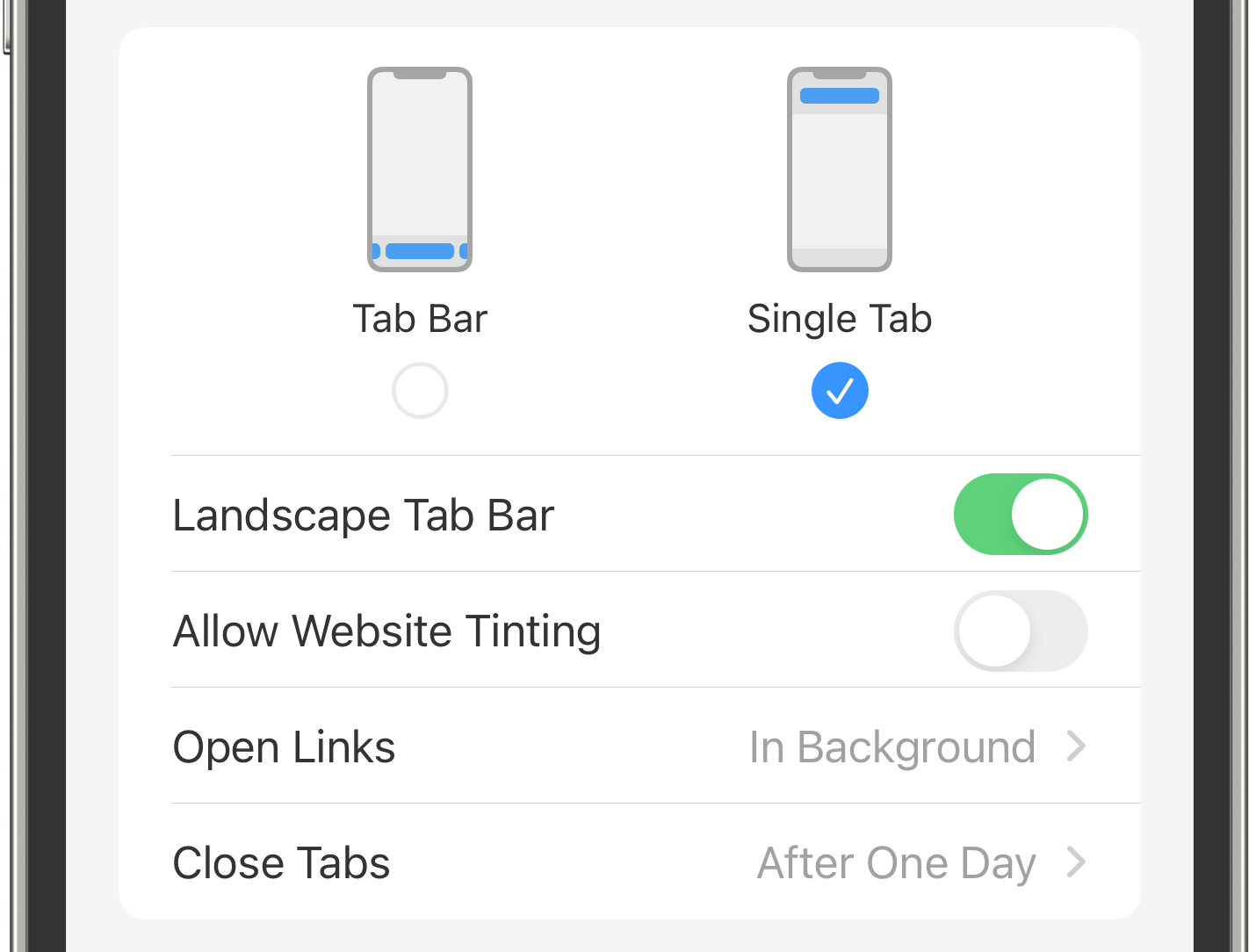
In iOS, a value of automatic makes the visibility of a tab bar or navigation bar background depend on where a List or ScrollView settles. For example, when aligned to the bottom edge of of a scroll view's content, the background of a tab bar becomes transparent. Specify a value of Visibility.visible to ensure that the background of a bar.

How to make a large header on iOS in React Navigation
App bars: top. The top app bar displays information and actions relating to the current screen. @style/ThemeOverlay.MaterialComponents.*. Mandatory. Class used to style the top app bar as a fixed top app bar. Class used to style the content below the top app bar to prevent the top app bar from covering it.

reproduction steps iphone x status bar PNG image with transparent background TOPpng
header The accessibility element is a header that divides content into sections, such as the title of a navigation bar. iOS 6.0+ iPadOS 6.0+ Mac Catalyst 13.1+ tvOS 9.0+ watchOS 2.0+ visionOS 1.0+ Beta