
Bootstrap File upload examples & tutorial
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

10 Best Bootstrap File Upload Plugins
Bootstrap 4 single file upload with preview thumbnail snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 single file upload with preview thumbnail snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

22 Best Practical Bootstrap File Uploads (2023) Tốp Tổng Hợp Ứng Dụng Hàng Đầu Việt Nam Mix166
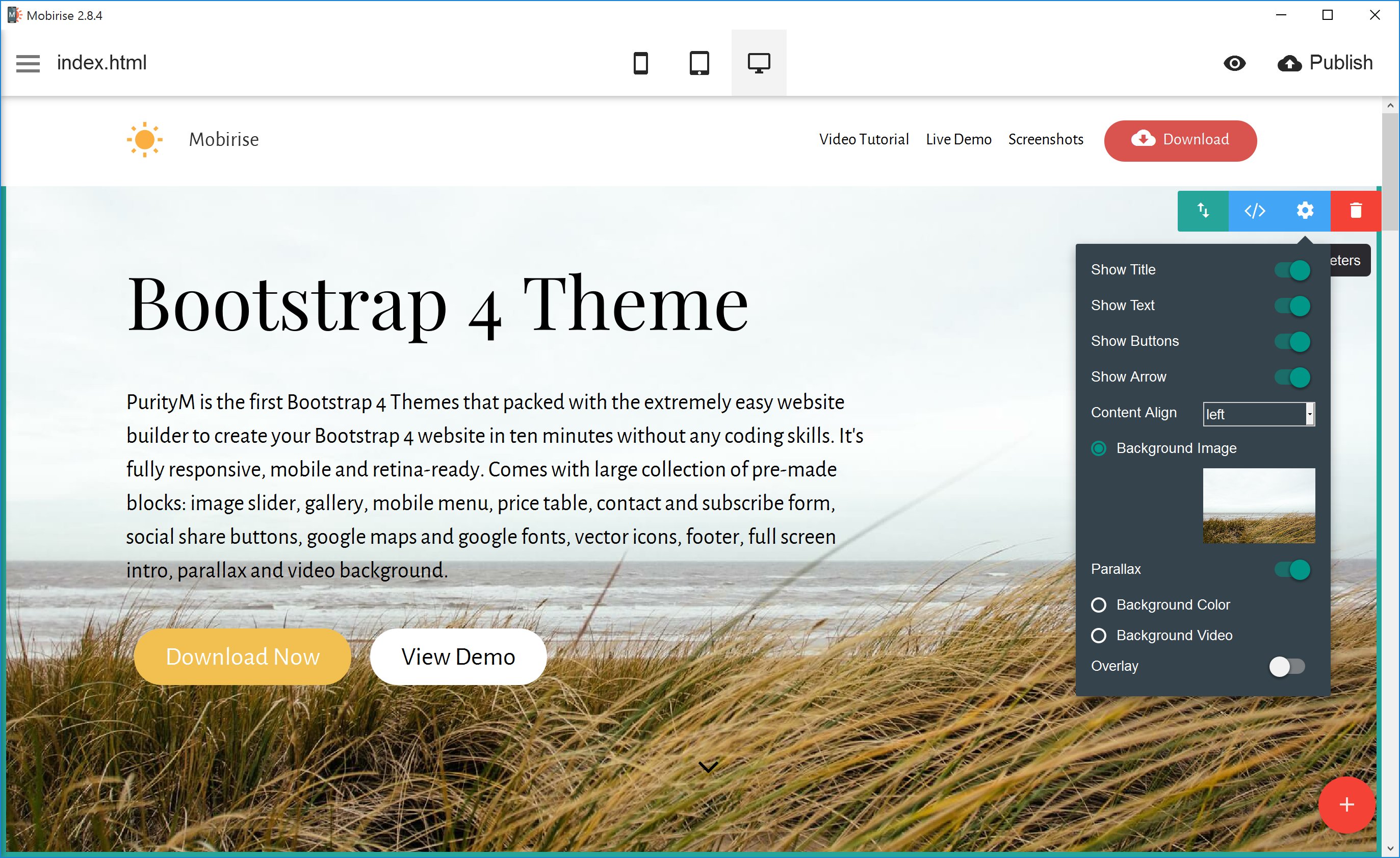
1. Custom Drag File Upload Bootstrap 4 Is it accurate to say that you are searching for numerous drags and drop file position in a similar page? This might be the correct organization for you. There are 4 file upload choices of various hues. The style of the file upload structure is uncomplicated.

22 Best Practical Bootstrap File Uploads (2023) Colorlib
Go to docs v.5 MD Bootstrap's File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize. To start working with the drag and drop file upload plugin see the "Getting Started" tab on this page. Basic example

22 Best Practical Bootstrap File Uploads (In 2022) Colorlib
A simple and minimalist custom file upload based on Bootstrap, HTML, CSS and JS. The user-friendly code structure ensures that everyone gets the most out of it, whether you use it as-is or improve it further. After you access CodePen, you can configure the default settings INSIDE your favorite web browser.

Bootstrap 4/5 Image Upload with Preview HTML & CSS Snippet(2022)
In Bootstrap 4, file input is a field in which the user can upload one or more files such as photos, documents, csv, media files etc. from local storage. Let's take some of the examples of Bootstrap 4 File upload option. Example 1:

Bootstrap 4 file upload example jawerameri
MD Bootstrap's File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize. File upload plugin built with the latest Bootstrap 5. Many customization options like custom height, max size, confirmation message, and much more.

22 Best Practical Bootstrap File Uploads (2023) Colorlib
Bootstrap 4 comes with customized form elements, that are meant to replace browser defaults: Custom checkbox Default checkbox Custom radio Default radio Custom Range: Default Range: Custom file upload Toggle this custom switch Custom Checkbox

22 Best Practical Bootstrap File Uploads (2023) Tốp Tổng Hợp Ứng Dụng Hàng Đầu Việt Nam Mix166
A bootstrap file upload feature will enable your user to submit their CV online or send their favorite music to an online portal. Depending on the language you are building your web project in, you might find it easy to add functionality for bootstrap file upload.

Twitter bootstrap file upload example herecaqwe
Layout. Since Bootstrap applies display: block and width: 100% to almost all our form controls, forms will by default stack vertically. Additional classes can be used to vary this layout on a per-form basis. Form groups. The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text.

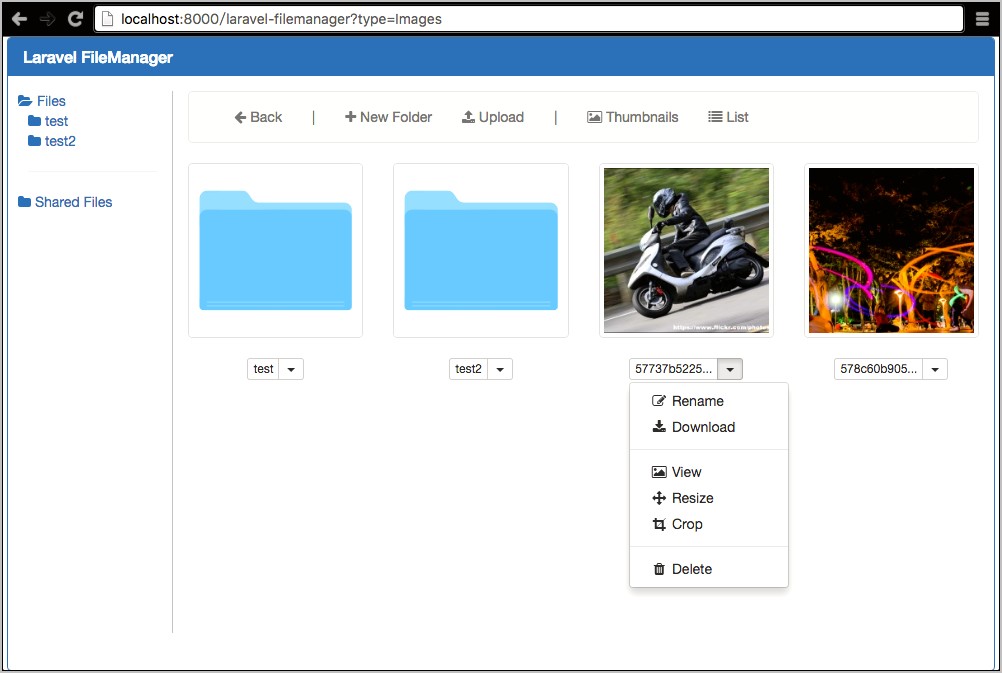
Bootstrap File Manager Template Free Download Resume Example Gallery
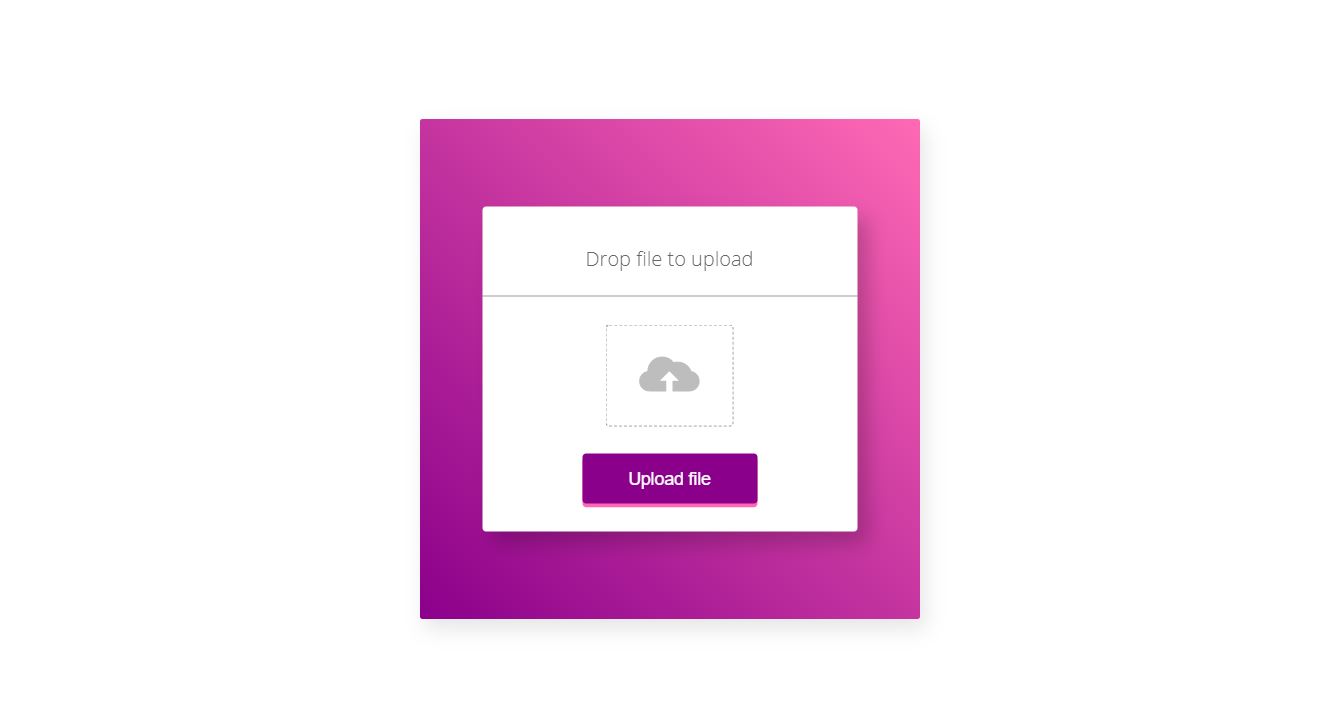
Bootstrap 4 drag and drop file upload with choose option snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 drag and drop file upload with choose option snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design.

Ne termal değer bootstrap 4 file upload template
Bootstrap 4 file upload form with drag and drop snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 file upload form with drag and drop snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material.

Website Template Bootstrap 4 Free Download BEST HOME DESIGN IDEAS
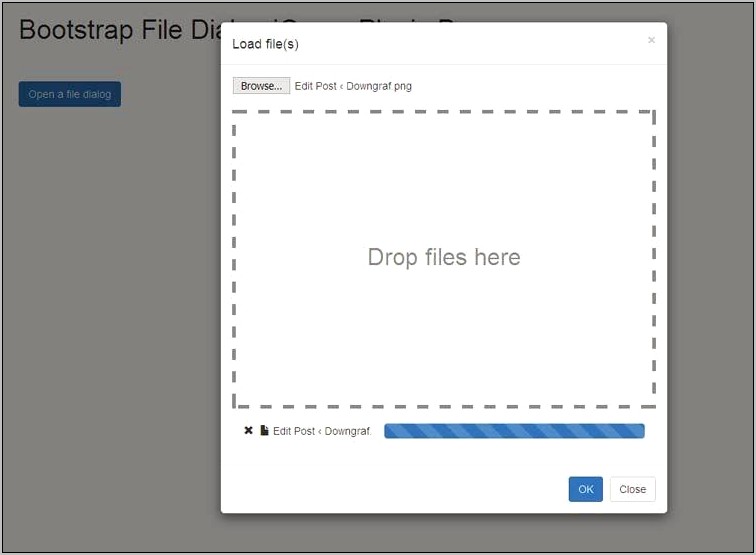
Bootstrap File upload / file input File Input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. Note: If you need more advanced functionalities, check also Drag & drop file upload . Basic example

File Upload Template Bootstrap Free Download Resume Example Gallery
Build a simple file upload button using Bootstrap 4. If you liked this snippet, you might also enjoy exploring Bootstrap circle buttons or Bootstrap shopping cart . See my free Bootstrap themes Edit this snippet How to use the snippet There are two ways to use the snippet: a] Copy it into your project. This means:

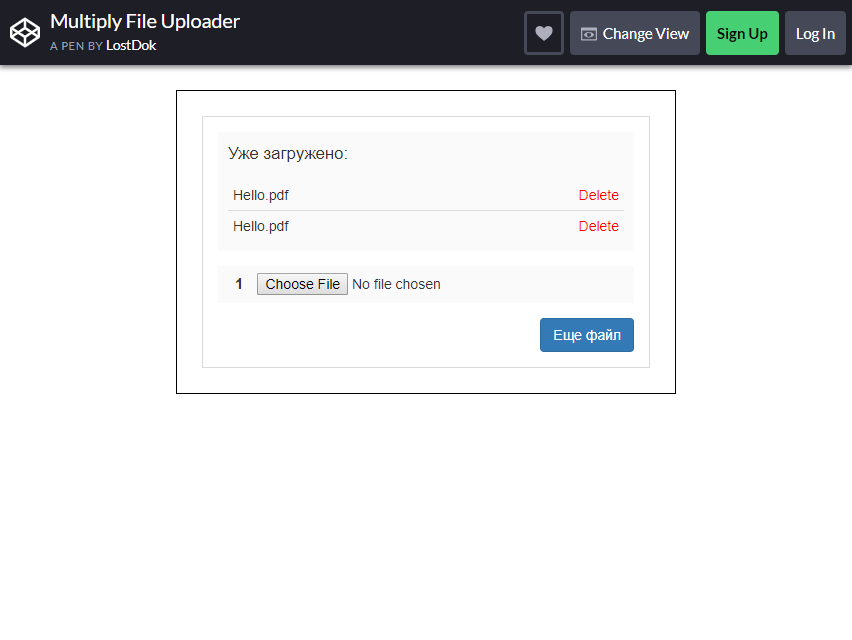
Multiple file upload in bootstrap modal PHP & MySQL AdnanTech
The Shield UI Upload widget is a powerful component that allows users to upload files to a server, providing the ability to track progress, abort and remove already uploaded files.

cwwes Blog
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.