
Css, How will I make perfect circle image using card in bootstrap 5?
Overview Borders How to make a circle image in bootstrap Add .rounded-circle to the image element to give the shape of a circle. Basic example With shadow HTML

Bootstrap 4 PSD Grid System by Appiqa Studio on Dribbble
Description Bootstrap 4 provides support for images by using tag. It provides three classes that can be used to apply some simple styles to images − .img-rounded − You can make rounded corners to an image by using .rounded class. .img-circle − You can make image as circle by using .rounded-circle class.
Bootstrap Icons Design Tagebuch
Select Page Creating Circle images with bootstrap 4 by Jamie| Feb 13, 2018| Bootstrap, Web Design Creating Circle images with bootstrap 4 Creating Circle images with bootstrap 4. In this video we show you how to create some great-looking Circle images with bootstrap 4.

BOOTSTRAP 4 INPUT FORM (2020) HOW TO MAKE FORM IN BOOTSTRAP 4 WITH ICON YouTube
Bootstrap 4 Images Previous Next Bootstrap 4 Image Shapes Rounded Corners: Circle: Thumbnail: Rounded Corners The .rounded class adds rounded corners to an image: Example  Try it Yourself » Circle The .rounded-circle class shapes the image to a circle: Example
Try it Yourself » Circle The .rounded-circle class shapes the image to a circle: Example

Bootstrap 4 is released SD Times
Responsive images Images in Bootstrap are made responsive with .img-fluid. max-width: 100%; and height: auto; are applied to the image so that it scales with the parent element. Copy SVG images and IE 10 In Internet Explorer 10, SVG images with .img-fluid are disproportionately sized.

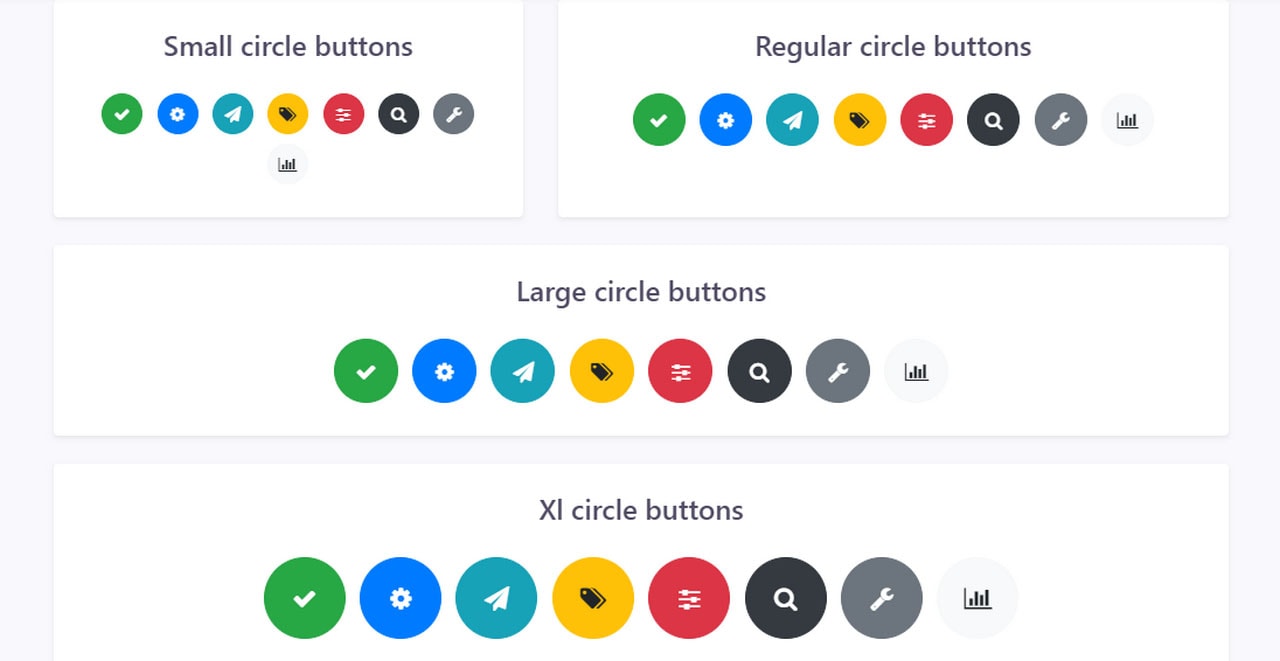
Create Custom Buttons With Html,css,javascript And Bootstrap lupon.gov.ph
 Try it Yourself » Circle The .img-circle class shapes the image to a circle (IE8 does not support rounded corners): Example
Try it Yourself » Circle The .img-circle class shapes the image to a circle (IE8 does not support rounded corners): Example  Try it Yourself » Thumbnail The .img-thumbnail class shapes the image to a thumbnail: Example
Try it Yourself » Thumbnail The .img-thumbnail class shapes the image to a thumbnail: Example

Bootstrap 4 Background Image Bootstrap 3 header with slidding images and animation text
81 I'm writing a website in HTML5 and Bootstrap 4 and I'm trying to turn a square image into a circle. In Bootstrap 3 this was easily do-able with .img-circle, but now I can't seem to get it to work and I can't find any answers online. Has Bootstrap dropped the img-circle class or is my code messed up? It goes something like this: