
Axure Browser Bar widgets H U M B L E . U X
mbc66 2021-04-08 17:33:30 UTC #2 Hughlee: I have a question about the function of pin to browser when using dynamic panel. "The "Pin to Browser" option fixes a dynamic panel in place relative to the browser window, meaning it won't move when the page is scrolled." ~ From the Axure documentation: docs.axure.com Dynamic Panel Widgets · Axure Docs

Pin to Browser centered with negative margin not working as expected
Hi there, I'm using the "pin to browser" feature a lot, but I've had a case where the panel I wish to pin, is located a bit below the screen's "fold" and I wish that only after the scroll, (after the panel is fully revealed) the panel will start "floating" till the end of the page, and when scrolling back to the top of the.

Pixso VS Axure Which Is Better?
Hi, I have some issues with pin to browser action. STORY SO FAR Ecommerce situation in here. What I need to do is a website with: a/ filter panel, which will be sticky to the top of the page (I did Dynamic Panel set to Pin to browser) b/ a scrollable list of products under the filter panel section c/ a shopping cart which in minimised at the bottom of the page, ISSUE If you click on a shopping.
Axure Tutorial Block Browser RightClick Context Menu by Well Joe
Hi songmei, It sounds like you are running into a known bug we have on file where dynamic panels do not stay pinned on iOS devices, and I've added this post to that report. The only workaround I'm able to suggest in the meantime is to view the project on an Android device or use Axure RP 8 to design the project, but hopefully this helps a bit!

Pin on Axure RP 9 Widget Library files and templates
2.92K subscribers Subscribe 15K views 11 years ago Axure 6.5 - New Features Create a static element which stays in place when you scroll. Convert the widgets into a dynamic panel and then.

LIVE Your UX Prototype Submissions for Axure Prototyping Challenge 5
Moses 2019-03-25 10:29:44 UTC #2 Yes there is a way. you can set it in the page interactions (you get there by selecting nothing) and then choose event OnWindowScrollDown. in the Condition Builder: if value [ [Window.scrollY]] is greater then value 200 and in the case set Hide Footer you can set it to show again with OnWindowScrollUp.

Dynamic Panel Widgets · Axure Docs
Pin a slider but only to the right side to the browser (not also top or bottom), because if I'll scroll browser vertical to the bottom, I don't want to have visible that slider - so the slider should be on the same vertical position relative to other elements on the site.

Axure Browser Bar widgets
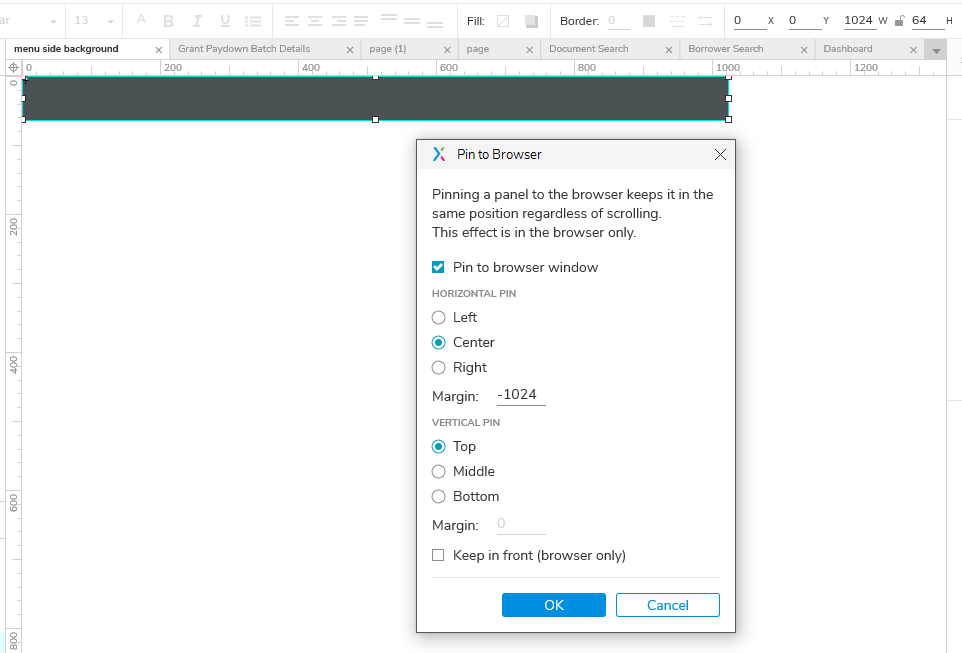
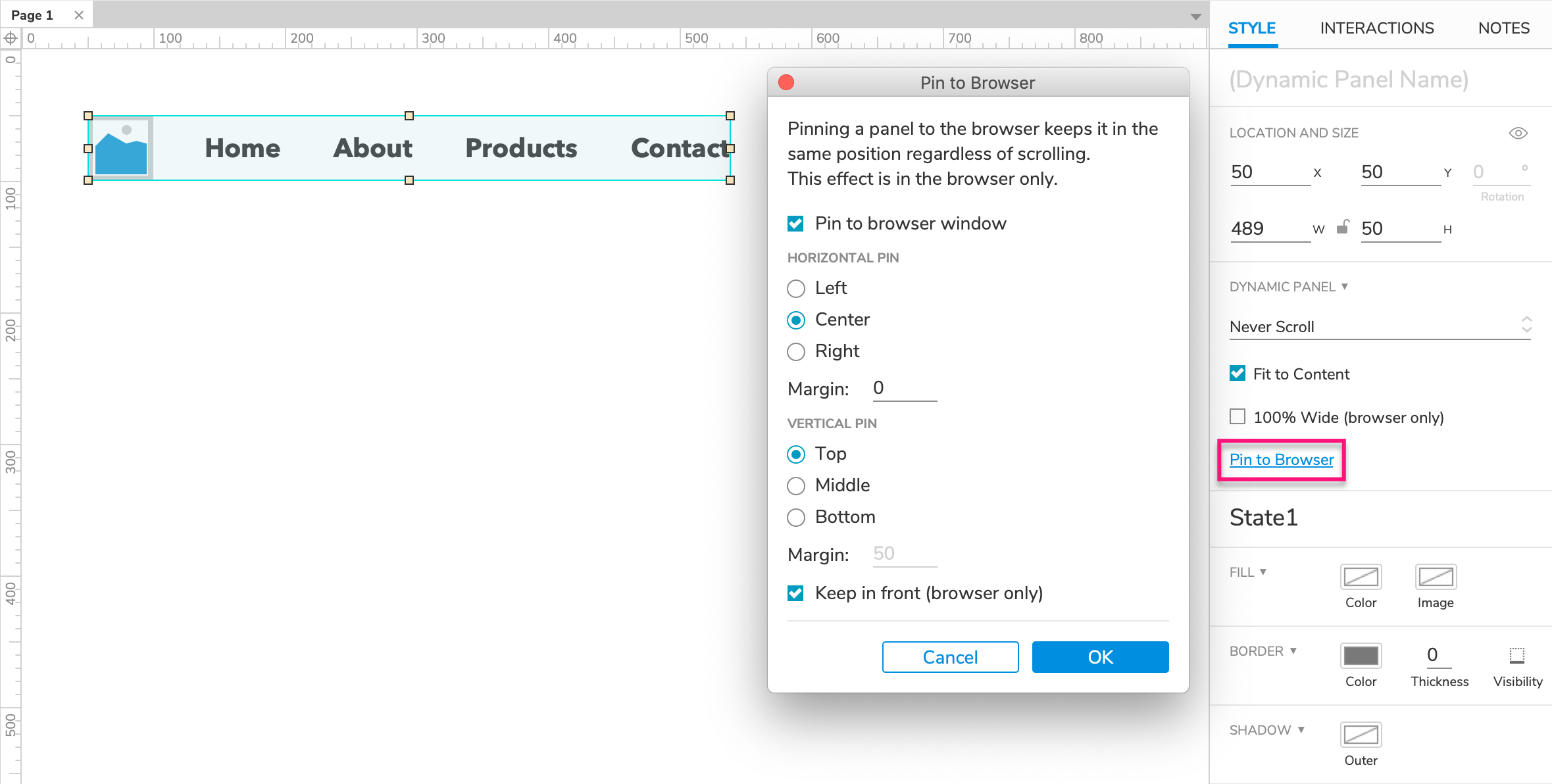
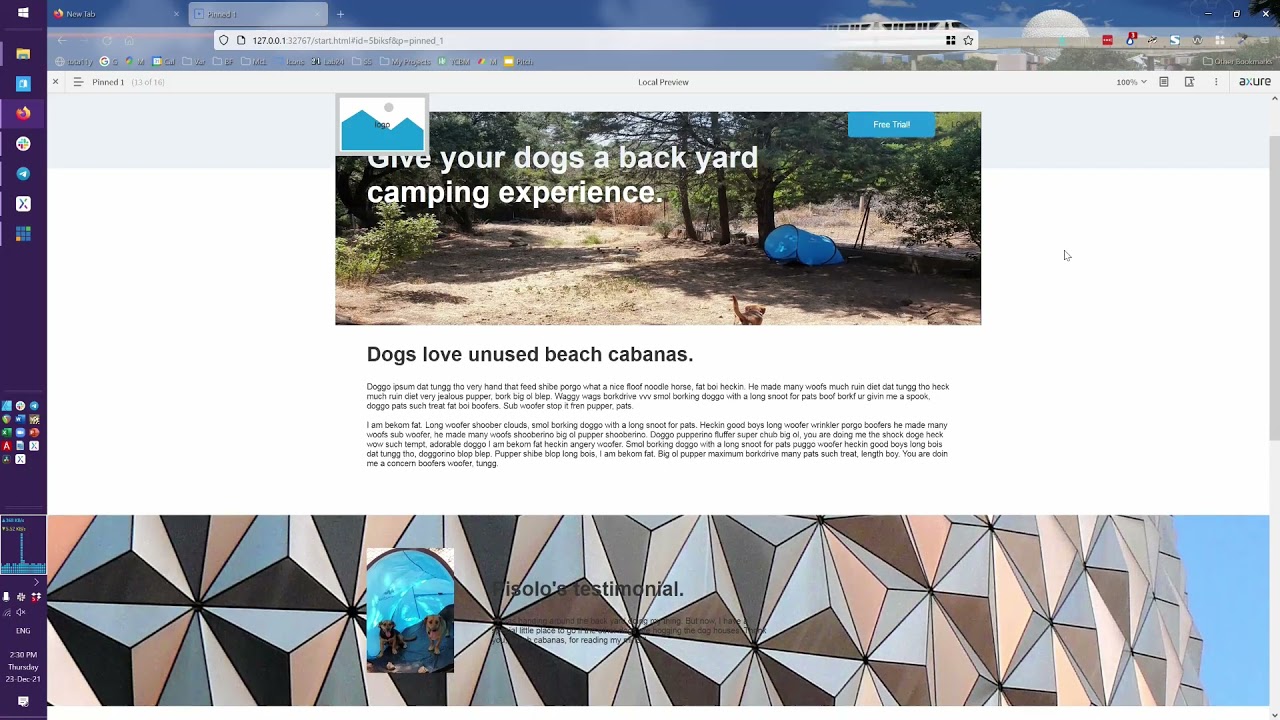
In the Style pane, click Pin to Browser. In the dialog that appears, check the box for Pin to browser window. If your page is center-aligned (default), set the horizontal pin to Center. If your page is left-aligned, leave the horizontal pin set to Left. Click OK to close the dialog. Make the Page's Content Long Enough to Scroll

Axure USA
Introduction This article is a part of course Axure Full Course: Tutorial, Tips and Templates. Dynamic Panel is the most powerful interactive component of Axure RP.. Pin to Browser Dynamic panels are the only widgets that can be pinned to the screen. Right-click on the dynamic panel, select the Pin to Browser option, and set the position of.

Axure UX Prototyping Challenge 4 UI Gamification VAEXPERIENCE
With a right click, select Pin to browser (0,0). Then Set it Hidden. Place a very thin (2 pixels) Hot spot at the top left of your interface. Name it, for example, Top. Then convert it to a Dynamic panel, and name it, for example, Top mark. With a right click, select Pin to browser (0,0). Copy this newly created Dynamic panel.

Dynamic Panel Widgets · Axure Docs
VDOMDHTMLtml> #Axure Core Skills - 1601 Pin a Dynamic Panel to the Browser (Pin Live Chat, Pin Header On Scroll) - YouTube PAUSE my Axure training videos (often) and work along with me!.

Axure Core Skills 1601 Pin a Dynamic Panel to the Browser (Pin Live
I want to make a widget in a list, which will move with list. But when this widget is below the titlebar, it will stop moving. So i want to make this effcet in a interaction with Pin to Brwoser. But I only find it in the right click menu. Could it be used in the interaction?

Pin on Axure RP
Hi. I just tried your file with the latest Axure 9 version. Tried both with mobile Safari and with Axure Cloud app on my iPhone. In both cases I can reproduce the bug you mentioned. I don't know how to fix it as the dynamic panel is properly pinned to top. I think this is a bug in Axure and I would suggest to contact Axure support.

Pin to browser when custom page dimensions are active Axure RP 9
Hello, I want to pin a dynamic panel to the left side of my page. I tried to that with the option pin to browser. The problem I'm running to is that I have the page dimensions set to web (1024). So my document has a width of 1024px and is centered inside the page. When I now pin the dynamic panel to browser left, it gets pinned to the browsers left side but not to my actual zero (x) point of.

Axure RP 8 Full Version Download Pirate
As a reminder, this applies when a simple Pin to browser is not sufficient, especially when the element to fix is not exactly on top of the page. View the HTML prototype demo on Axshare or download Axure source. The concept is pretty simple: we place 2 transparent zones, one pinned on top of the page, and one at the bottom of the element.

Pin to browser when custom page dimensions are active Axure RP 9
As you know there is option "Pin to browser" but widget must be fixed in two dimensions x and y. There is no option to fix only y axle. I found a workaround: Make a Dynamic Panel, check "Fit to Content", Pin to browser -> Top, Left. In Page "Interactions" OnPageLoad -> Open Link -> Link to external URL click (fx) and put this: