
Flexbox and CSS Grid Slides (April 2017 East Bay WP Meetup)
Background. The Flexbox Layout (Flexible Box) module (a W3C Candidate Recommendation as of October 2017) aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic (thus the word "flex").. The main idea behind the flex layout is to give the container the ability to alter its items' width/height.

flexbox
This is part 1 in a series on how to design a responsive image gallery on a CodePen that uses the CSS Flexbox model and other CSS styling.In part one I cover.
Flexbox in CSS
Responsive Image gallery with Flexbox HTML HTML xxxxxxxxxx 45 1
Responsive image gallery
3
Flexbox gallery CodePen
Flexbox to align the images To add a bit of a challenge, I'll populate the image gallery with random images from a public API. A mockup of what we'll create in this article Let's go through the planning. 1. Plan Before Coding

Flex Box في CSS لمطور FullStack مدونة برمج
2,367 likes, 7 comments - codejavid on December 31, 2023: "Today's reel is about the CSS flexbox Complete Code: https://codepen.io/jgnacademy collaboratio."

CSS Flexbox Tutorial vegibit
1. In Bootstrap, you need to specify the size to make it responsive. At the moment, you have only put col-4, which means that the column will take up one-third of the available space of the container. This number is out of 12, so if you want it to take up half, you would say col-6, for example. Because you have only put col-4, this will mean.

Responsive Gallery using CSS Flex / Flexbox Easy HTML & CSS Tutorial
1
Image Gallery with CSS Grid & Flexbox Fallback
4 5
18 Great Flexbox Examples for 2021
0:00 / 18:00 Adding Flex to Your Flexbox Image Gallery on CodePen hundredvisionsguy 4.63K subscribers 1.9K views 4 years ago This is part 2 of my series on making a Flexbox image gallery in.

Instagram Profile Image Gallery Layout with CSS Grid & Flexbox — CodePel
The grid class will be the flex wrapping container. For mobile, everything is one column, so it doesn't need to be defined as flex yet. Inside that, I'm going to make a cell and place an image inside of that. We'll make the image responsive by putting a max-width on it.

CSS FLEXBOX 101 LaptrinhX
Align items center. Uses align-items: center which sets each photo to the center of the row. The height of each photo shrinks so that it fits the content. This results in varying sized photos (unless they all have content of the same height). View example. Grids built with CSS Grid. Flexbox Examples.

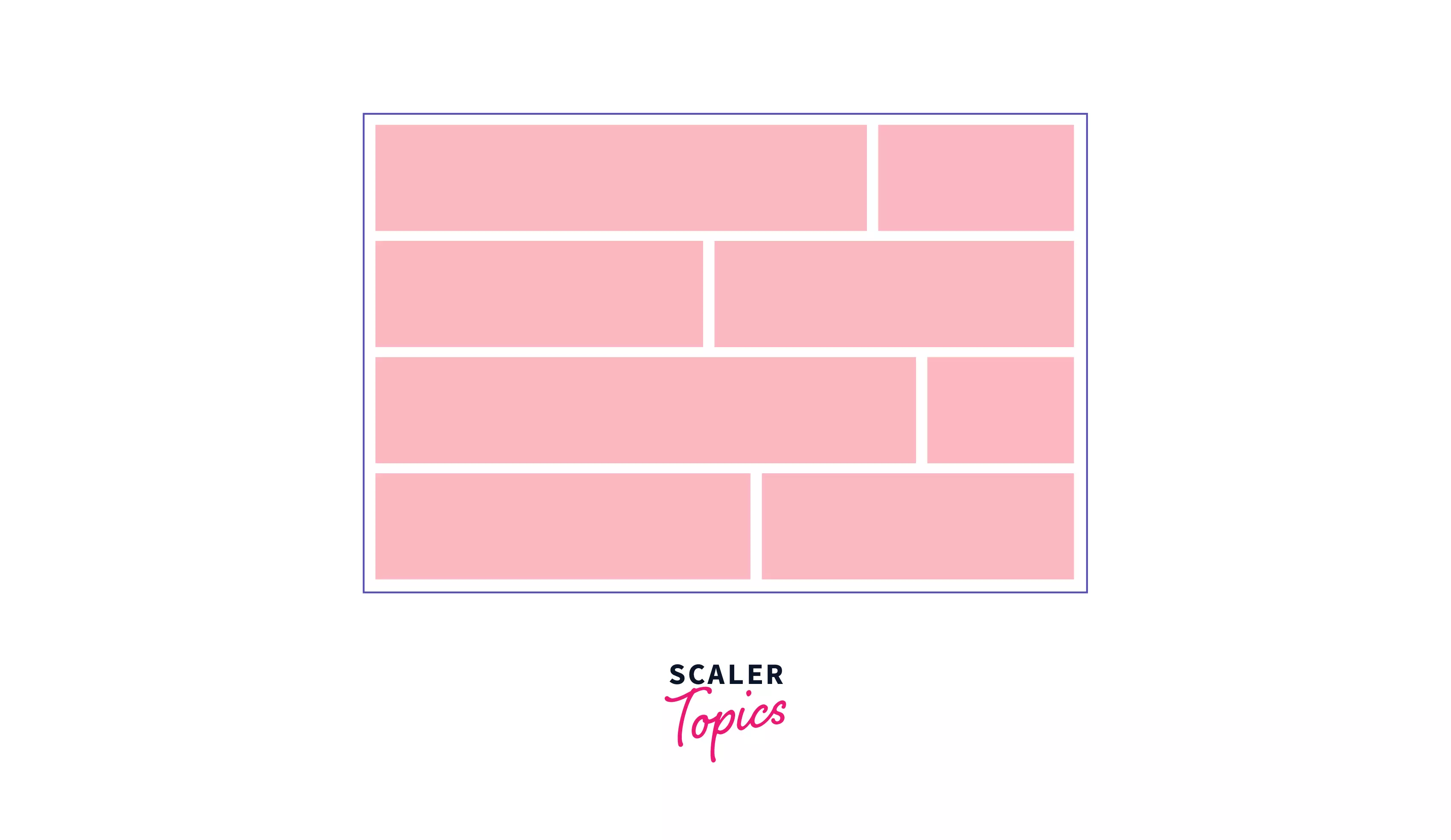
CSS Grid vs Flexbox Scaler Topics
The Starting point Putting everything together, the result of all the markup and style above is this: 10 images with their width and height declarations intact. They fall unto the next line when appropriate. Obedient lads ;) Now, get Flexbox on the scene: .gallery { display: flex } At this point, the default behavior of the images has altered.

첫플러스+ Refind
In this tutorial, we will cover how to use the CSS Flexible Box Layout Module (flexbox) to create a responsive image gallery that looks amazing on all devices. We will use three example projects to demonstrate how flexbox lets us create various layouts.

Simple Responsive Image gallery with flexbox Flexbox Tutorial YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

CSS 페이지 레이아웃 3부 flexbox 정렬 속성 TOMMYZIP
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
VdrAybA88WuObDbYiyJeVlWpjApHCJMoUYAClyUpaSdOaPR6ZK9IVfyPTmq8hlr7j4RMFih
Food was very average, less than average for the area. It was very busy, but there was a distinct difference in the waiting time for service between ourselves I ppand the French couple who were seated next to us , after us and who had. their drinks and starter before a we could get a drinks order taken. With my plate of seafood I had to ask for all of the necessary implements in order to be.

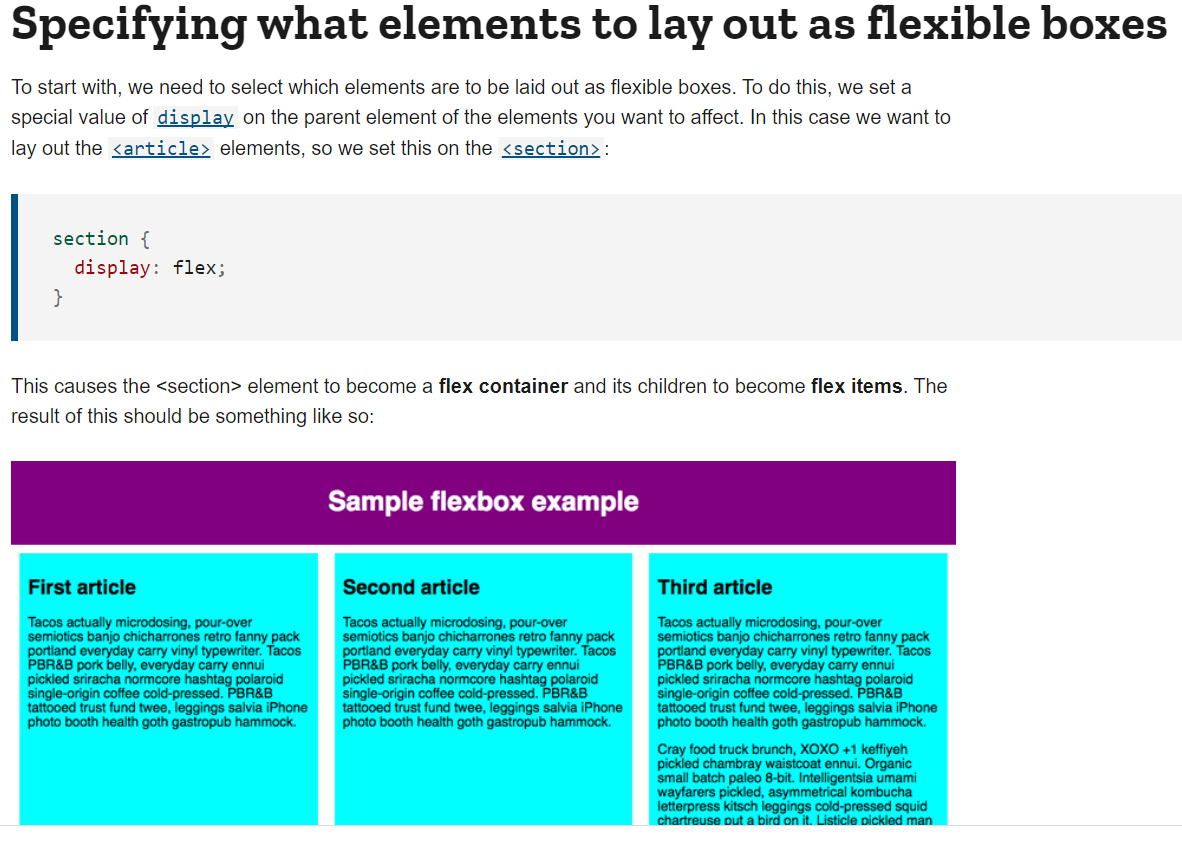
Flexbox page
Very good. 480 reviews. #24 of 49 hotels in La Rochelle. Location 4.1. Cleanliness 4.0. Service 4.0. Value 3.6. Welcome to Résidence Odalys Archipel, your La Rochelle "home away from home.". Résidence Odalys Archipel aims to make your visit as relaxing and enjoyable as possible, which is why so many guests continue to come back year after.