
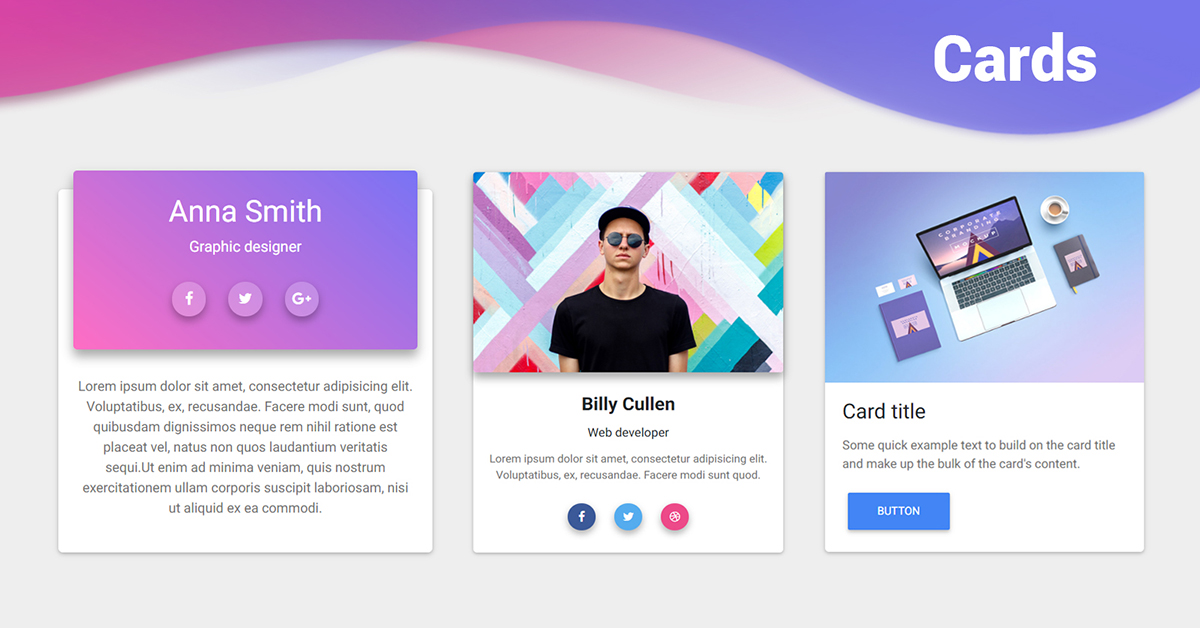
31 Bootstrap Cards
Angular Bootstrap sortable plugin is an extension that allows you to move, reorder, sort and organize elements on your website by using drag and drop functionality.. Sortable deck of cards Cards with collapsed content and sorting between lists - similar behavior can be observed on Trello.

Collection of Bootstrap Cards. Collection of free Bootstrap card code
Bootstrap CardView Filtering and Sorting Demo | DevExpress Bootstrap Controls for ASP.NET Search Panel The Card View control allows you to filter data and highlight search results via an integrated easy-to-use Search Panel. To enable the Search Panel, set the SettingsSearchPanel.Visible property to true.

Bootstrap Cards YouTube
Overview API Builder Drag and drop Bootstrap 5 Drag and drop plugin Drag and Drop plugin built with Bootstrap 5. Examples of draggable list, cards, tables, grid, buttons. Available sort, copy, scroll, disable, delay, nested & other options. Note: Read the API tab to find all available options and advanced customization

Sortable Plugin Material Design for Bootstrap
Sortable — is a JavaScript library for reorderable drag-and-drop lists on modern browsers and touch devices. No jQuery required. Supports Meteor, AngularJS, React, Polymer, Vue, Knockout and any CSS library, e.g. Bootstrap.

Bootstrap Cards examples & tutorial. Basic & advanced usage
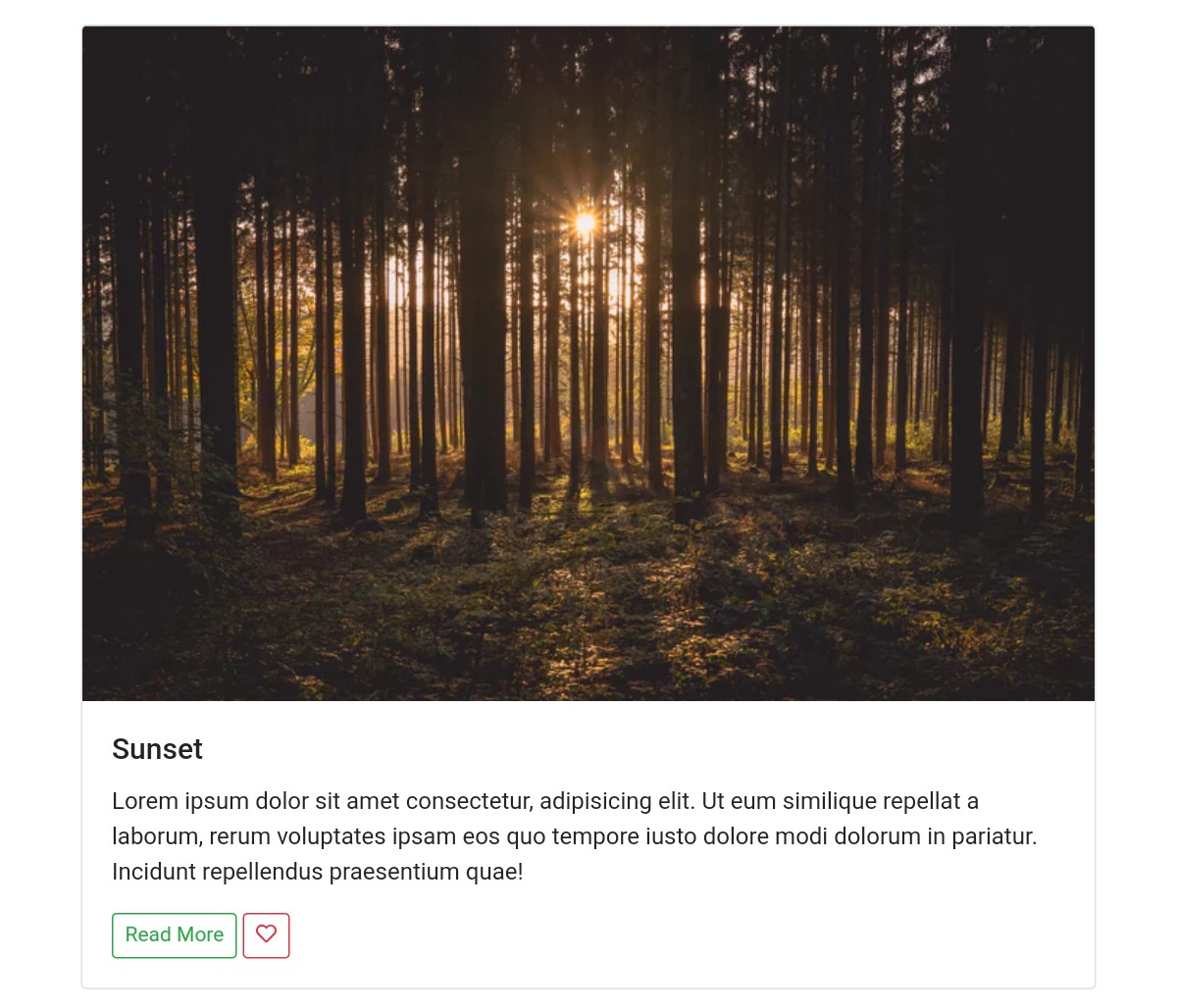
A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. If you're familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails.

Bootstrap 4 card variants product, profile, team member, stats HTML
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

23 Free Bootstrap Cards Examples 2023 Colorlib
Download (7 KB) This code demonstrates a dynamic and interactive table built using Bootstrap 5, featuring pagination, search, and sorting functionalities. The table showcases data in a well-organized manner, making it easy to browse through information. With the help of DataTables and Font Awesome, it allows users to search for specific entries.

23 Free Bootstrap Cards Examples 2023 Colorlib
Go to docs v.5. React bootstrap sortable plugin is an extension that allows you to move, reorder, sort and organize elements on your website by using drag and drop functionality. React sortable plugin can be used on smartphones and provides an opportunity to sort elements using keyboard. To see the list of all properties and methods of the.

How To Use Responsive Card In Bootstrap 4. Code4education
Sortable & Collapseable Bootstrap Cards HTML HTML xxxxxxxxxx 102 1
- 8
- 9 10

23 Free Bootstrap Cards Examples 2023 Colorlib
Bootstrap 5 - Jquery sortable team grid Ability to sort Teams for Users using the handle bars. Place users in a new team or sort them in theire current.

38 Bootstrap Cards Examples For Natural And Fluid User Experience 2021
Using the most basic table markup, here's how .table -based tables look in Bootstrap. All table styles are inherited in Bootstrap 4, meaning any nested tables will be styled in the same manner as the parent. You can also invert the colors—with light text on dark backgrounds—with .table-dark.

Bootstrap sortable plugin examples & tutorial. Basic & advanced usage
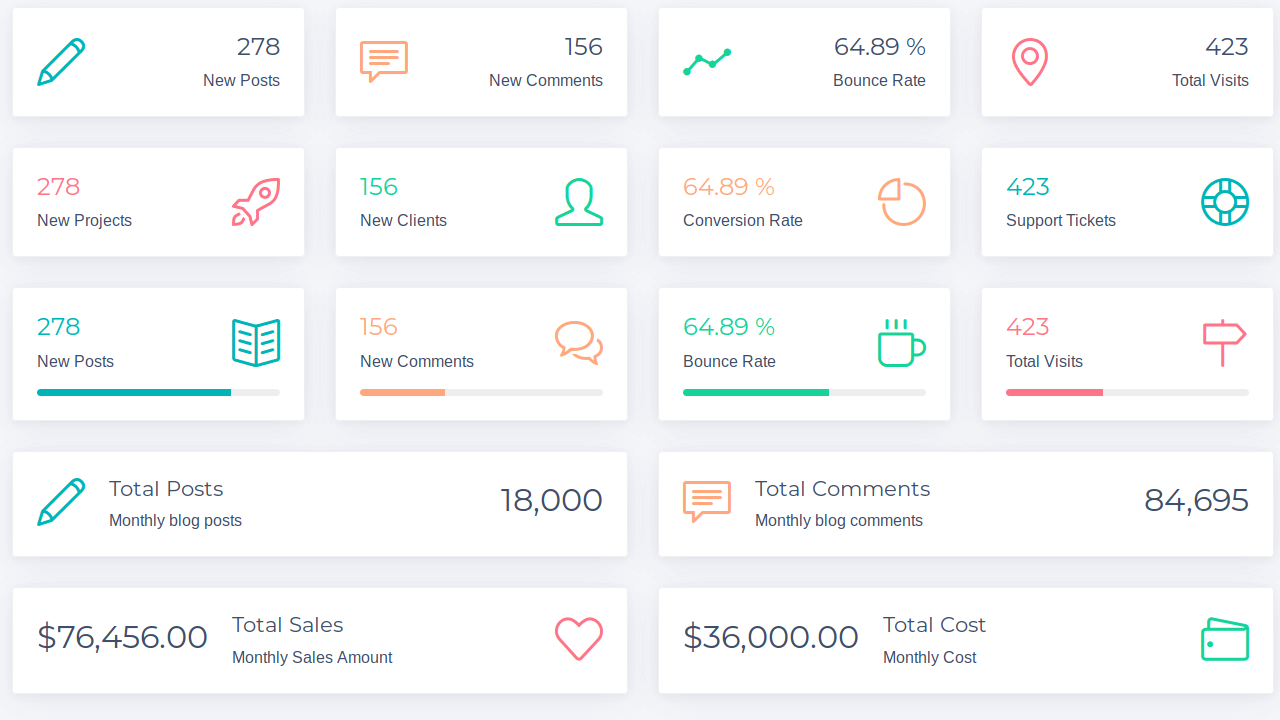
Cards A card in Bootstrap 4 is a bordered box with some padding around its content. It includes options for headers, footers, content, colors, etc. John Doe Some example text some example text. John Doe is an architect and engineer See Profile Basic Card

14. Creating Cards in bootstrap 4 YouTube
The Bootstrap sortable plugin is an extension that allows you to move, reorder, sort and organize elements on your website using drag and drop functionality. To start working with a sortable plugin, see the "Getting Started" tab on this page. Basic Example This changes the order of elements in the DOM tree by dragging the element. Item 1 Item 2

10 Free Bootstrap Card Examples To Guarantee a Better User Experience
Bootstrap 4 Sort list by drag and drop list items - jquery UI sortable snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Sort list by drag and drop list items - jquery UI sortable snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome.

38 Bootstrap Cards Examples For Natural And Fluid User Experience 2021
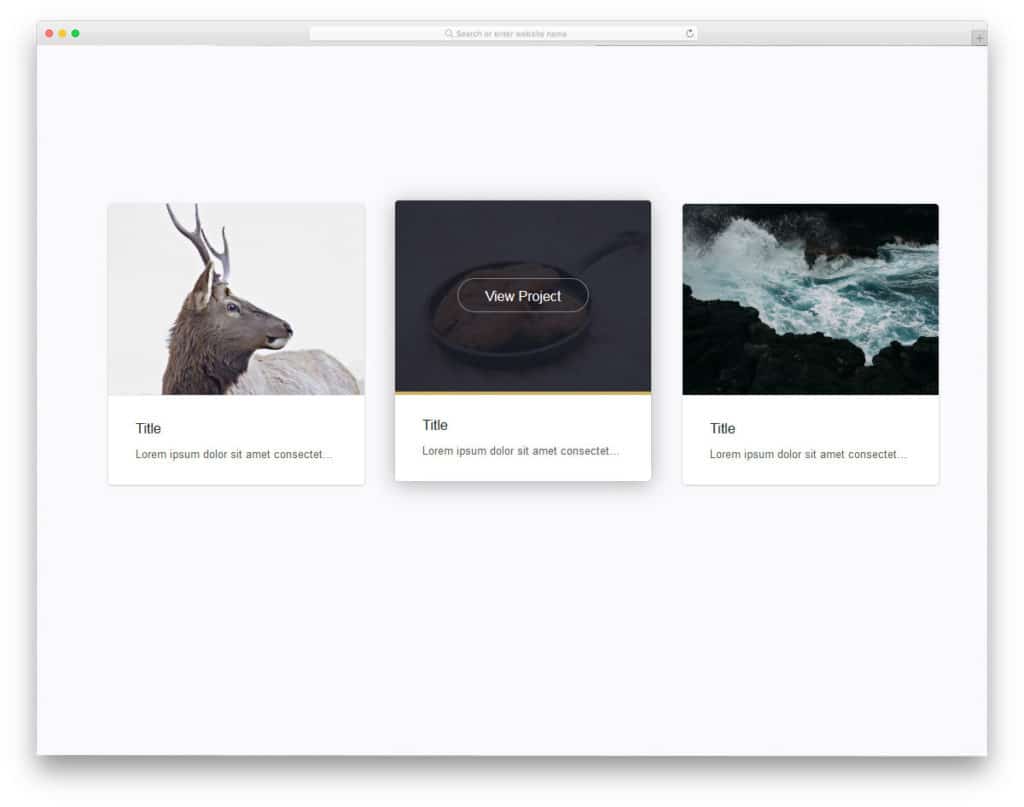
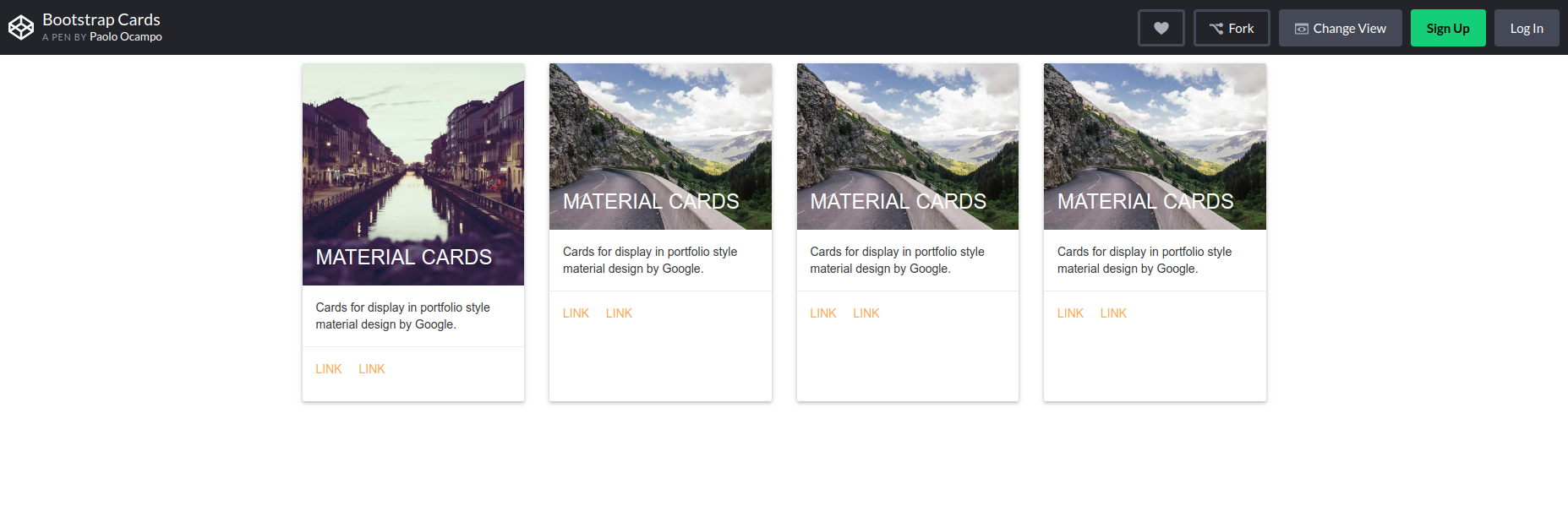
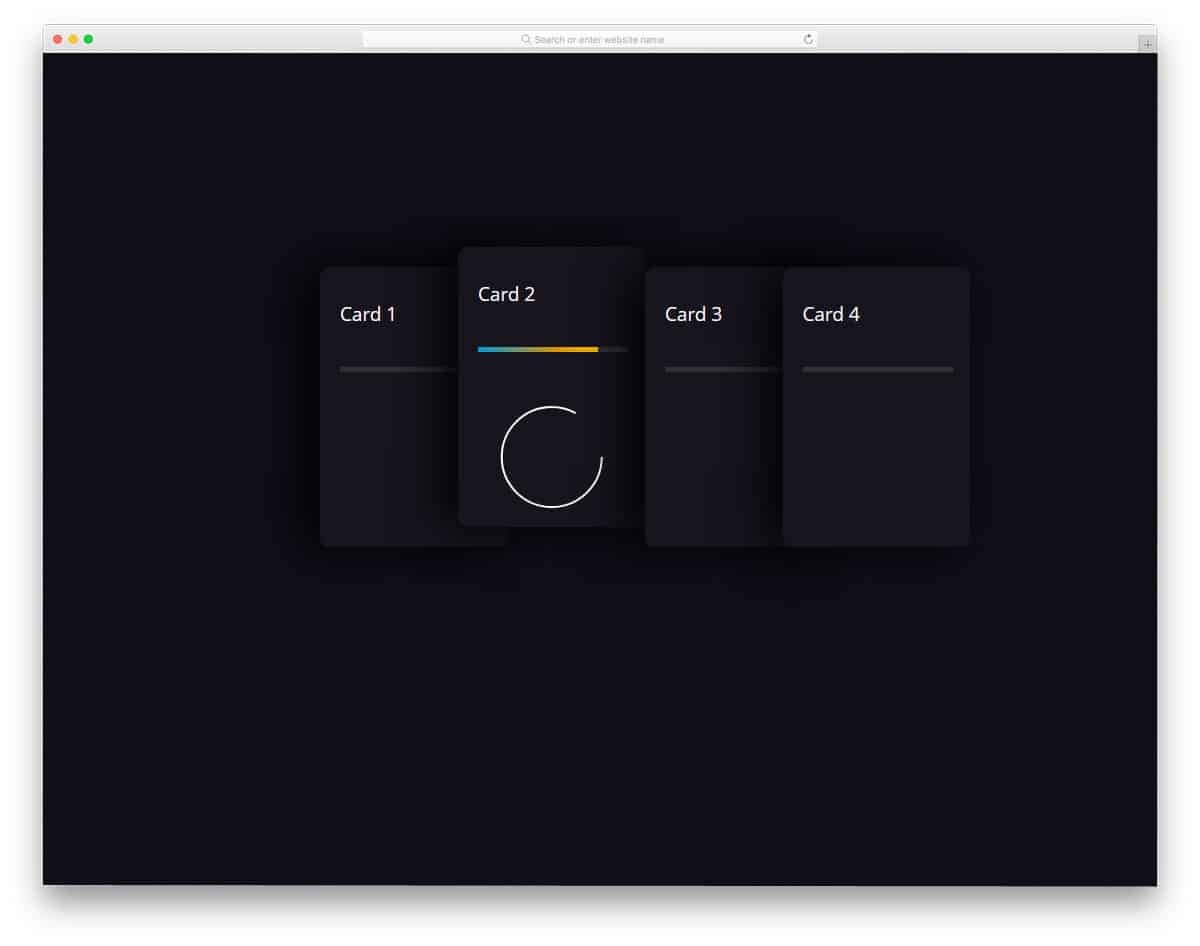
31 Bootstrap Cards May 8, 2021 Collection of free Bootstrap card code examples: card grid, profile, card slider, product, card list, etc. Update of May 2020 collection. 12 new items. Ask SNB April, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 5 Jobs Card Listing Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

31 Bootstrap Cards
i want to have drag and drop sortable layout for my bootstrap cards. i did dowith sortable jquery plugin but it is draging and droping in a row. i want that if i have card 1 that is bigger height col-6 size in one row, that i can have next to it in the same row card 3 and card 4 that are both col-3 size, so that card3 and card4 are one above eac.