
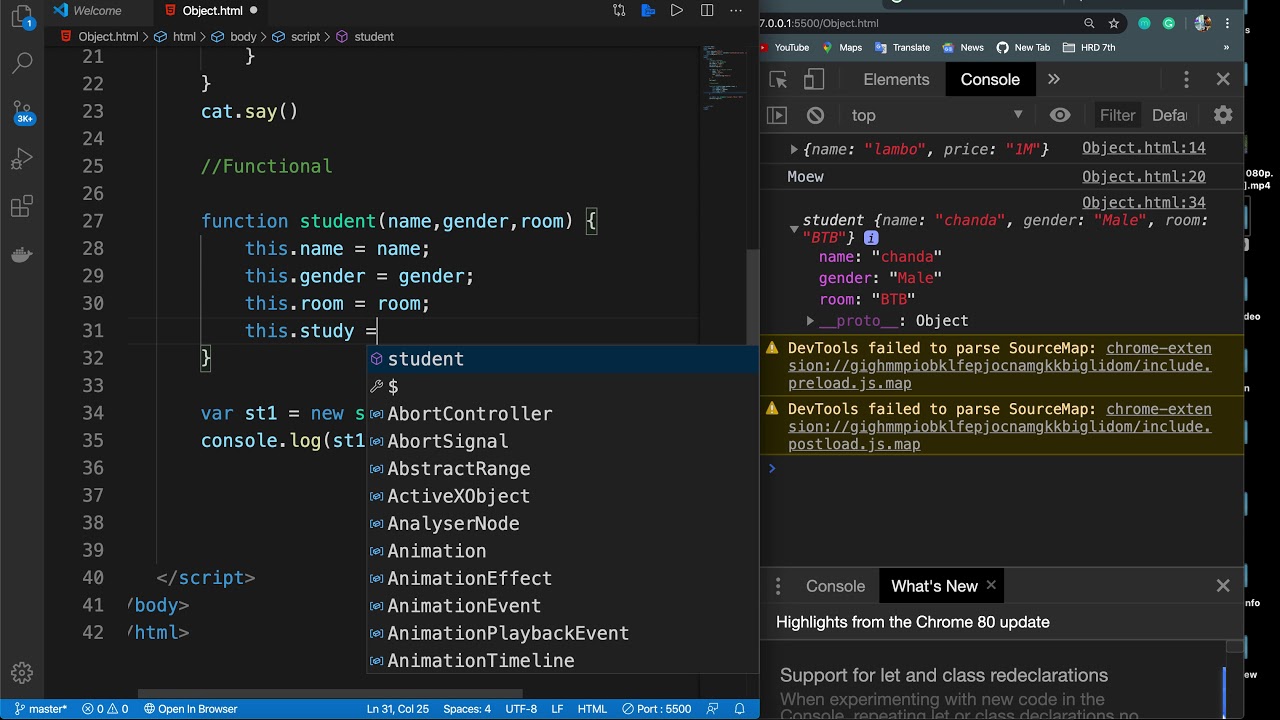
Objects in Javascript YouTube
6 Answers Sorted by: 103 Sure: function getMethods (obj) { var result = []; for (var id in obj) { try { if (typeof (obj [id]) == "function") { result.push (id + ": " + obj [id].toString ()); } } catch (err) { result.push (id + ": inaccessible"); } } return result; } Using it: alert (getMethods (document).join ("\n")); Share

How to filter array of objects in javascript by any property Artofit
The Print Function in JavaScript: Meaning and Functionality. The JavaScript page print function allows you to print or display the content of JavaScript. The contents may be an array or object. Also, objects displayed can be object properties or objects within a loop.. When attempting to display object in JavaScript, not all methods are similar. This article looks at different methods, so you.

print in javascript with print preview YouTube
An object definition can span multiple lines: Example const person = { firstName: "John", lastName: "Doe", age: 50, eyeColor: "blue" }; Try it Yourself » Object Properties The name:values pairs in JavaScript objects are called properties: Accessing Object Properties You can access object properties in two ways:

JavaScript print() method javatpoint
Unlike normal objects, in which toString() is on the object's prototype, the toString() method here is an own property of nullProtoObj.This is because nullProtoObj has no (null) prototype.. You can also revert a null-prototype object back to an ordinary object using Object.setPrototypeOf(nullProtoObj, Object.prototype).. In practice, objects with null prototype are usually used as a cheap.

36 Javascript Print Css Not Working Javascript Overflow
Printing an object using the Window.alert () method will display [object Object] as the output. To get the proper string representation of the object, the idea is to convert the object into a string first using the JSON.stringify () method.

What is an Object in JavaScript?
Some tips: You can use colors to have a better view of: console.log ('%c Sample Text', 'color:green;'); Or add some VAR in the text using: console.log (`Sample $ {variable}`, 'color:green;');

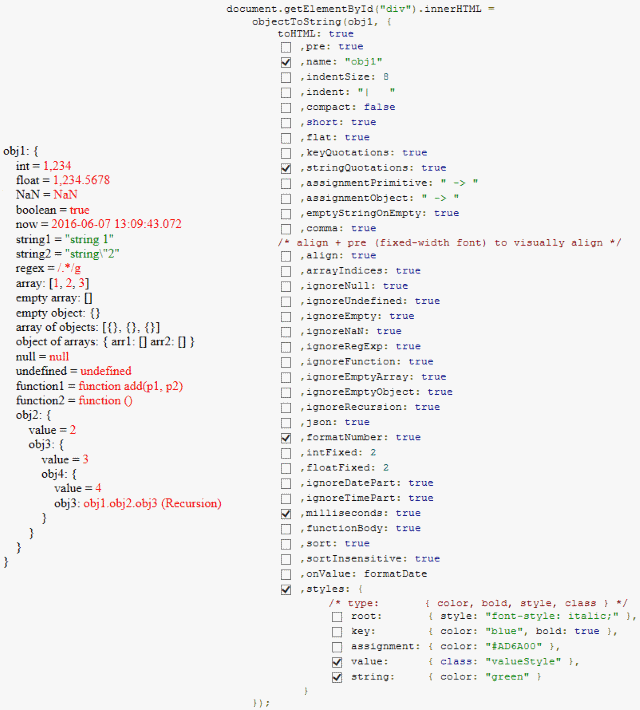
How to prettyprint a JSON object with JavaScript
Printing an object in JavaScript can be done in several ways, depending on the desired output format and the level of detail needed. Here are some of the most common approaches: 1. Using console.log() The simplest way to print an object in JavaScript is to use the console.log() method.

38 Sort Array Lowest To Highest Javascript Javascript Overflow
How to Display JavaScript Objects? Displaying a JavaScript object will output [object Object]. Example const person = { name: "John", age: 30, city: "New York" }; document.getElementById("demo").innerHTML = person; Try it Yourself » Some common solutions to display JavaScript objects are: Displaying the Object Properties by name

JavaScript Print to Console Object Div Page Button EyeHunts
How to print elements from an array with JavaScript - Stack Overflow How to print elements from an array with JavaScript Ask Question Asked 8 years, 2 months ago Modified today Viewed 222k times 16 I have an array with elements, for example array = ["example1", "example2", "example3"]. How can I print it in the following format?

34 Wrapper Object In Javascript Modern Javascript Blog
How to print the javascript object using the console log. console object has a log function that prints the object or any javascript variable. console. log ("employee Object :" + obj); It prints the object metadata in the form of a string. However, This is not useful to debug and know the object content values. output :

How to print an object in JavaScript?
Solution 3: In JavaScript, there are several ways to print an object to the console or terminal. Here are a few methods: 1. Using console.log(): The most common way to print an object is by using the console.log() function. You can pass the object as an argument to this function, and it will display the object's properties and values in the console.

JavaScript Print to Console Object Div Page Button EyeHunts
Quick debugging in JavaScript often requires one to print out or log a full object to see what values it contains. The usual console log can often print " [Object object]", which is not useful. Some convenient ways to see the entire object in logs are below. Using the %o format specifier, which means "formatted as an object": The "dir.

4. Javascript Object Overview YouTube
Printing objects in JavaScript can be tricky at times. Here are some common mistakes that developers make: Trying to print the objects directly using console.log() - This will only print the object reference and not the actual contents of the object. To print the contents, use JSON.stringify() method.

Pretty Print JavaScript Object & Array CodeProject
Print objects in JavaScript Simple example code. Using Window.alert () function This method will display [object Object] as the output. You have to convert the object into a string first using the JSON.stringify () method.

JavaScript Objects with Examples Tuts Make
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Using innerHTML

How to Prettyprint a JSON Object using JavaScript Sabe.io
The most basic way to print an object in JavaScript is to use the console.log () function. The console.log () function is built into the JavaScript language and allows you to print any type of data to the console, including objects. For example, if you have an object called "myObject" with three key-value pairs, you can print it to the.