
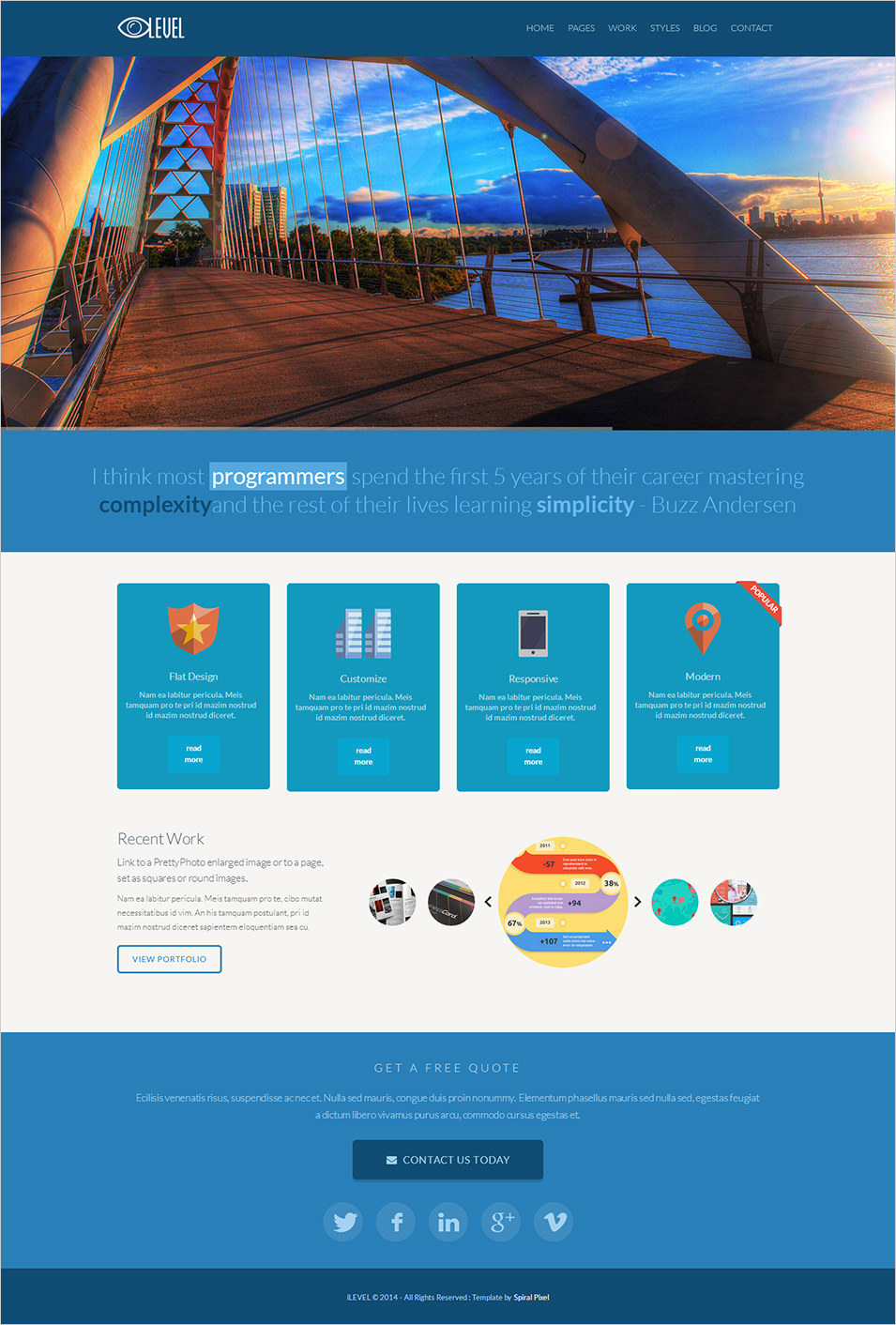
17+ Best Flat Design Website Templates
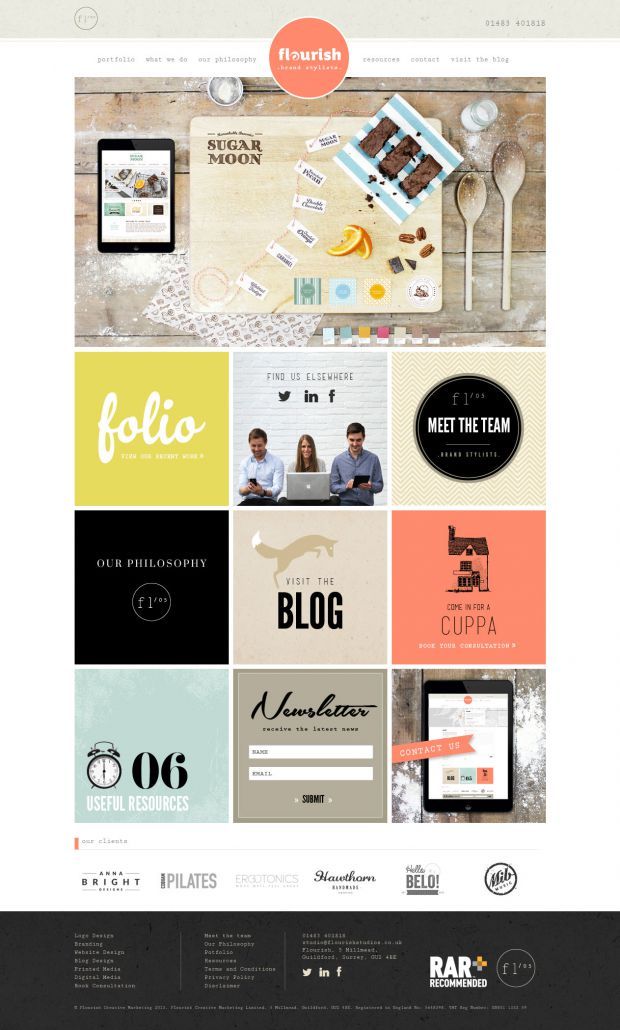
This layout is kind of a combination of a text-based design and a basic grid. It's a popular one for portfolio or e-commerce websites and usually features some sort of large headline at the top — perhaps an "about me" type of statement or a business description — followed by a gallery of images, usually something like a selection of featured work or product photos.

45+ Creative Website Header UI Design Ideas for Inspiration
Alvogen, a pharmaceutical company, uses this staggered design approach, placing the text on the right with images on the left in some sections and swapping the organization in other sections.This creates a visual ladder effect, moving site visitors down the page. 4. Lay out content with horizontal cards. A horizontal layout is a simple way to keep a design from overcrowding.

Top 10 Website Layout Ideas
Let's take a look at 11 different website layouts, the projects they are best suited for, and their pros and cons. 1. Single-Column Layout. Best for: bloggers, writers, and informational websites, especially those focusing on long-form content. Single-column layouts are easy to design and mobile-responsive.

Image result for website layout Learn web design, Fun website design
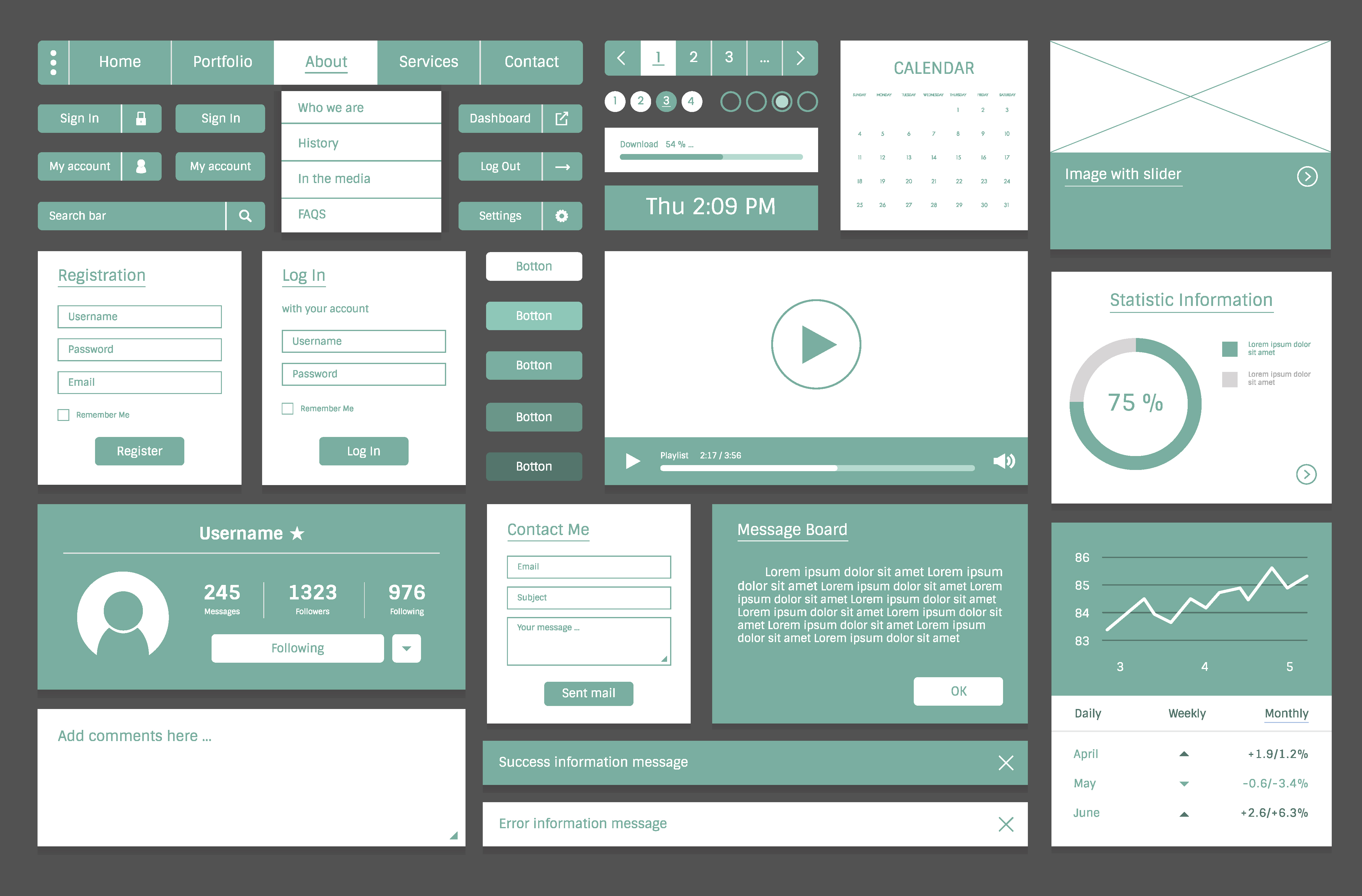
Website Layout: A Definition What Is the Goal of Your Website Layout? 11 Common Types of Website Layouts 1. Z-pattern 2. F-pattern 3. Magazine 4. Grid 5. Modular 6. Single-Column 7. Content-Focused 8. Full-Screen 9. Hero 10. Split-Screen 11.

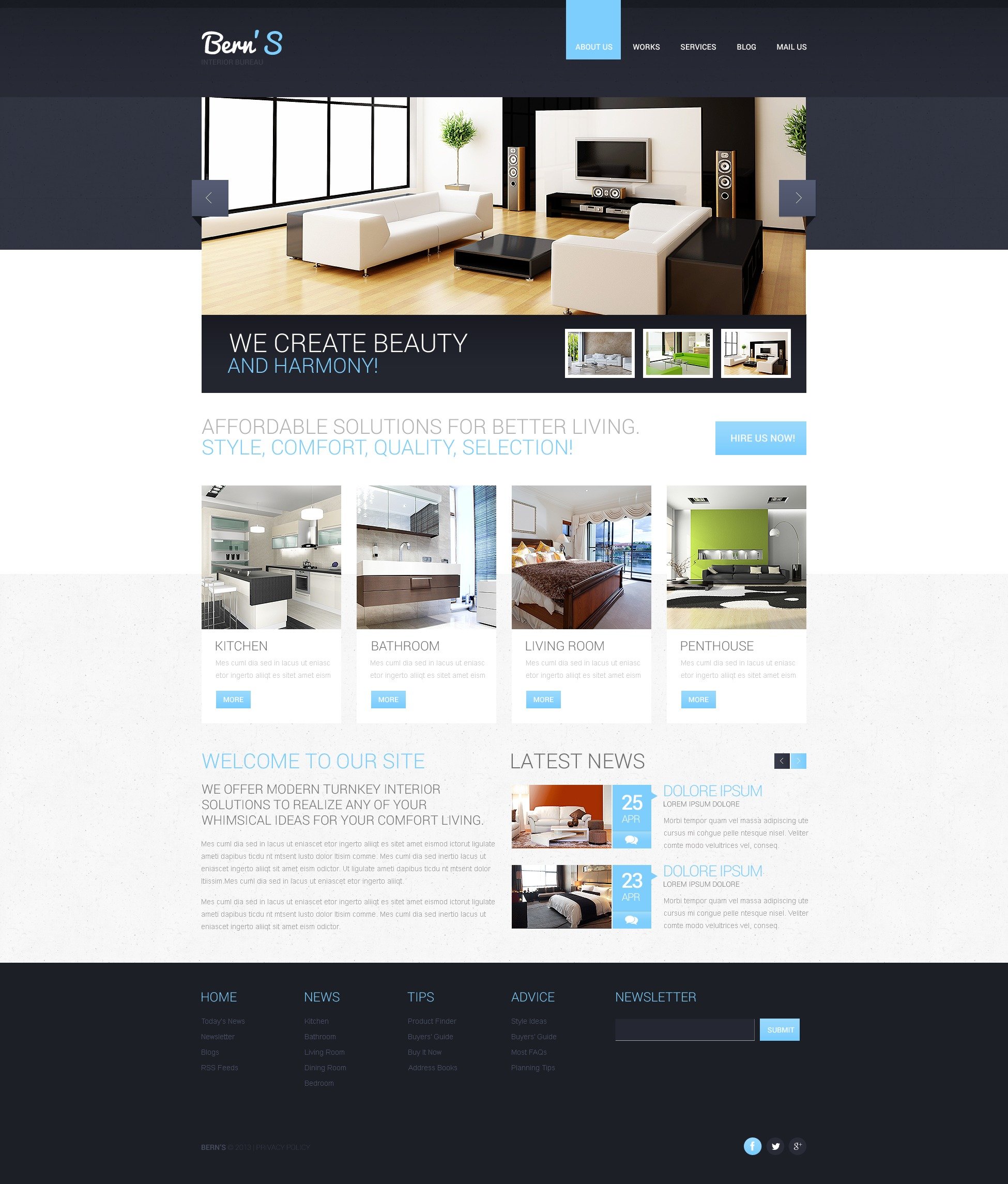
Interior Design Website Template 12 Design Ideas is your source
Google Web Designer gives you the power to create beautiful and compelling videos, images, and HTML5 ads. Use animation and interactive elements to build out your creative vision, then scale your content for different sizes or audiences with responsive and dynamic workflows. Animation Even Choose Your Modes

Web Design Minimalist by Angel Villanueva for Orizon UI/UX Design
A good website layout features a simple design, readable text, and complementary color palettes. Visitors should be able to navigate it easily and quickly get the information they need. At Canva, we keep the end-user experience in mind with beautiful, well-thought-of website layout templates. Resources Links.

15 great website layout ideas for inspiration
CSS Grid Layout is a two-dimensional layout system for the web. It lets you lay content out in rows and columns, and has many features that make building complex layouts straightforward. This article will give you all you need to know to get started with page layout, then test your grid skills before moving on. Floats.

How to Create a Professional Web Layout in Tutorials
Top 5 Website Layout Types Website Layout FAQ Wrapping Up What Is a Website Layout? Simply put, a site layout is a framework defining a website's structure. Its main purpose is to structure the information so it looks coherent to website owners and their audiences.

What is Web Design
1. Single Column Layout Although the most uncomplicated layout you will find, it has grown significantly in popularity since the growth of the mobile web. That is because the website can use the same design on mobile devices, tablets, and desktops, reducing development time.

20+ Basic Web Design Layout, Important Concept!
The website layout design process — The process of mapping out a website layout should occur in the early stages of creating a website —that is, sometime after you've established your website strategy but before you jump into a graphics program to create the interface.

Website design template layout illustration Download Free Vectors
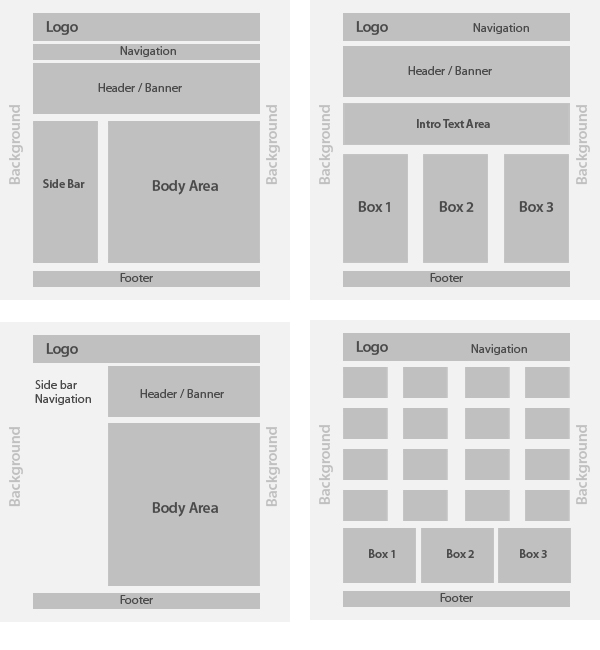
The 9 Most Effective Website Layouts 1. Single Column Layout: The World Famous iPad 2. Two Column Layout: Earmark 3. Three Boxes Layout: KatchMe 4. Split-screen Layout: Bose 5. Asymmetrical Layout: Underbelly 6. Fixed Sidebar: Arbor Restaurant 7. Full-screen Media Layout: Dutch National Opera & Ballet 8. Grid Layout: Malika Favre 9.

12+ Creative Website Templates for Designers Free & Premium Templates
Jenna Romano Jul 19, 2023 10 min read Get started by: Creating a website → | Getting a domain → Deciding on the right layout is one of the first steps in website design. Serving as the foundations of your site, a website layout can greatly impact how communicative and intuitive you are online.

Top 10 Website Layout Ideas
Website layout: Design approach and wrapping up Designing a website layout doesn't have to be difficult, especially if you know the common mistakes to avoid. In this post, we run through the steps you need to take to reach the perfect website layout.

Web Layout Design Sacramento Web Design
The Basics of Page Layout Design If you're like me and lack artistic talent, it can be daunting to create a new page layout from scratch. There are so many elements and modules you can add, it's hard to tell where to start, and even harder to achieve a balanced and visually appealing layout.

20+ Best Sketch Website & Web Design Templates 2021 Theme Junkie
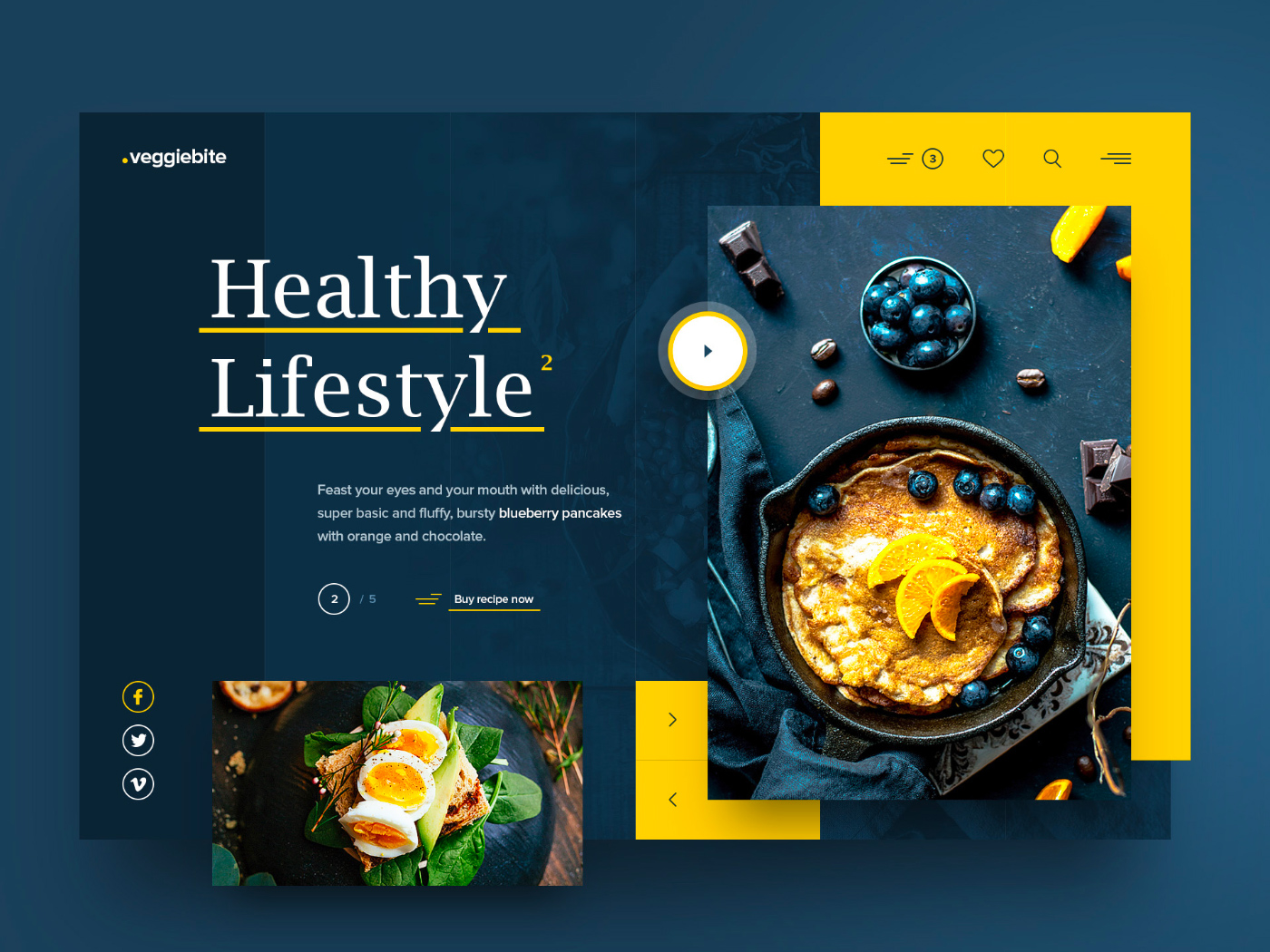
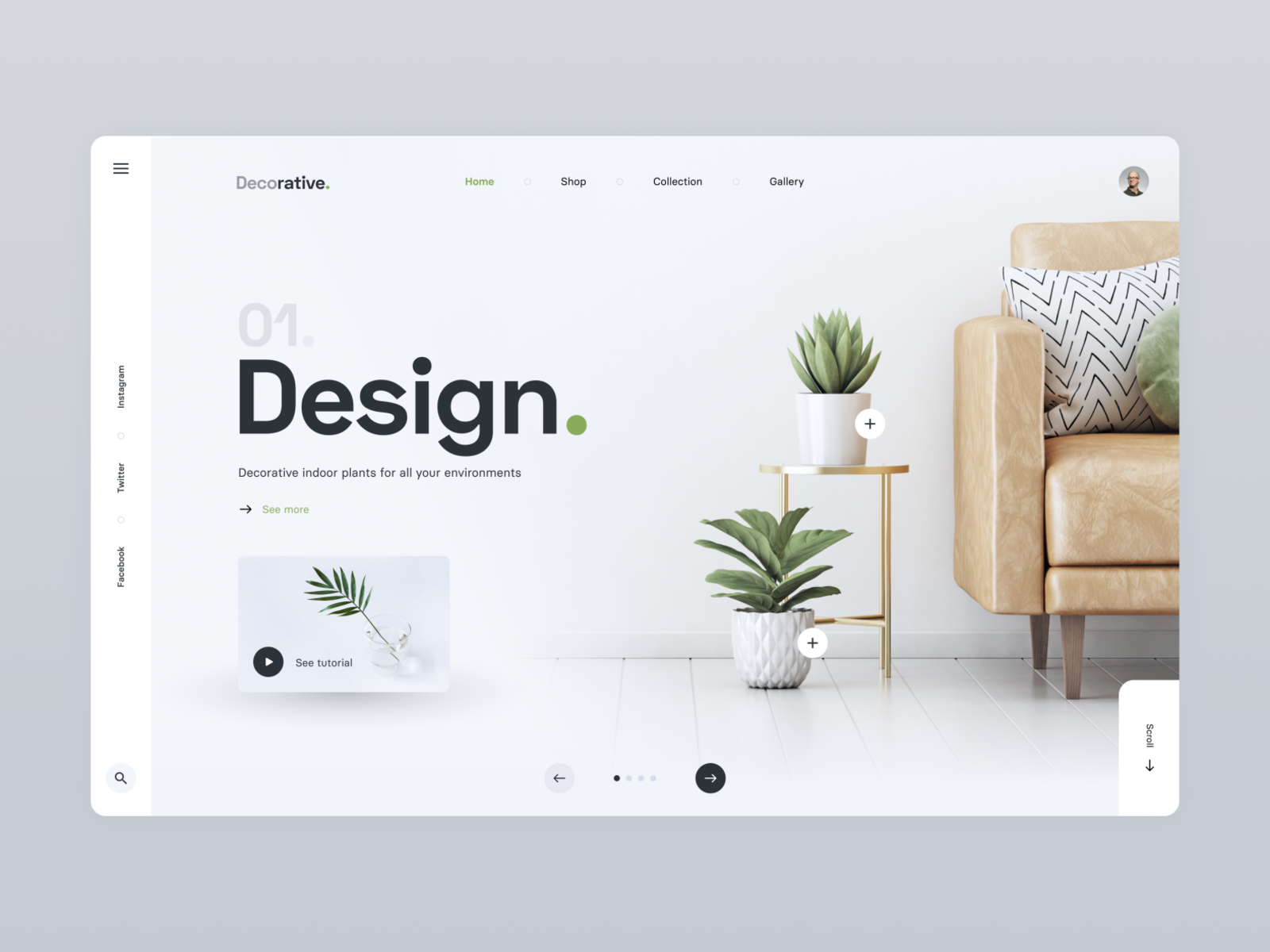
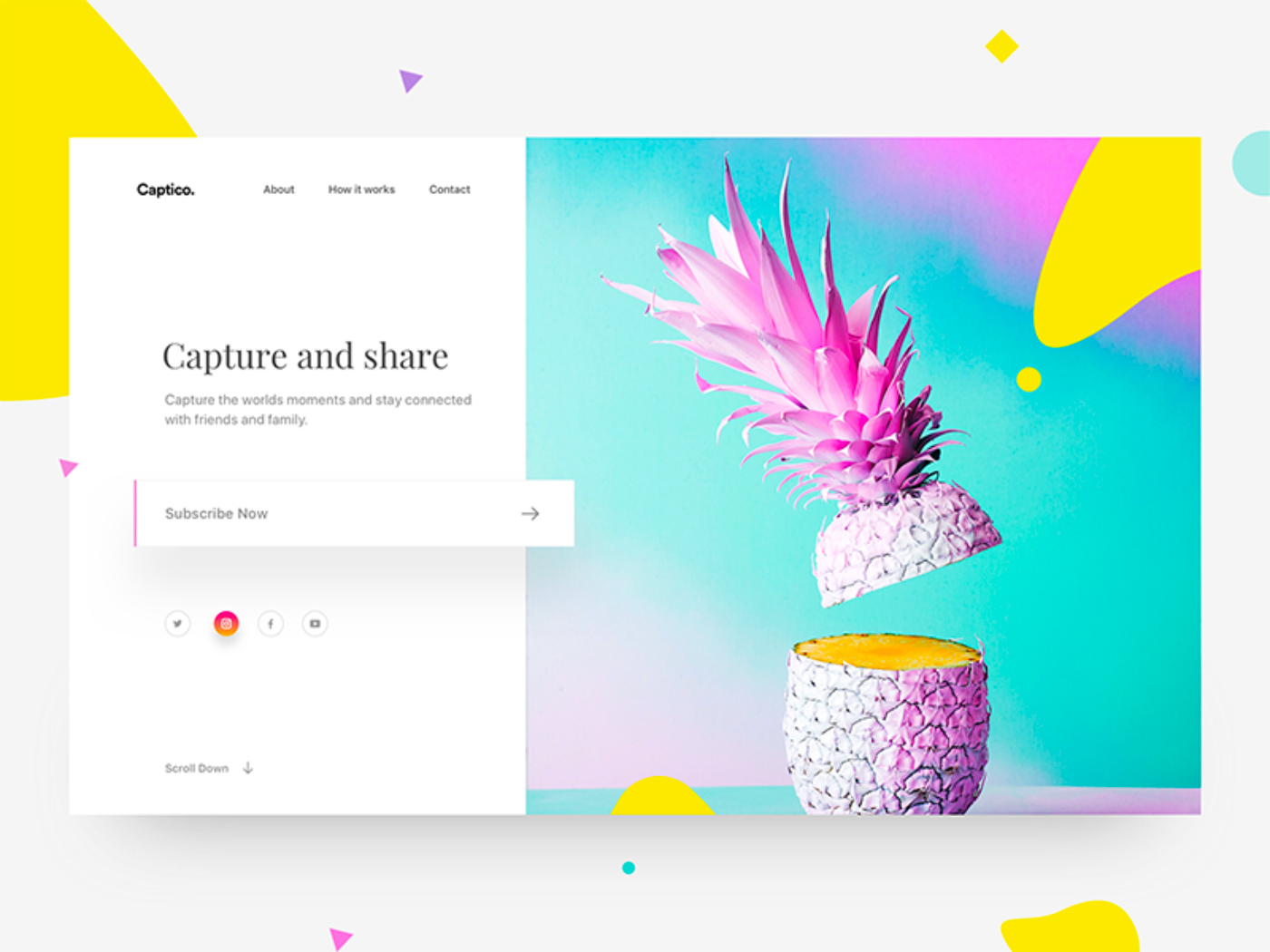
1. Focus the spotlight on one aspect — Recommended for: landing pages that revolve around a single, high-priority call-to-action home pages that focus on a single image or call-to-action radial, circular, or spiral patterns Our first web design layout guidelines are for simple pages that have one distinct part that requires all the attention.

Creative Corporate Website Design Template PSD Download PSD
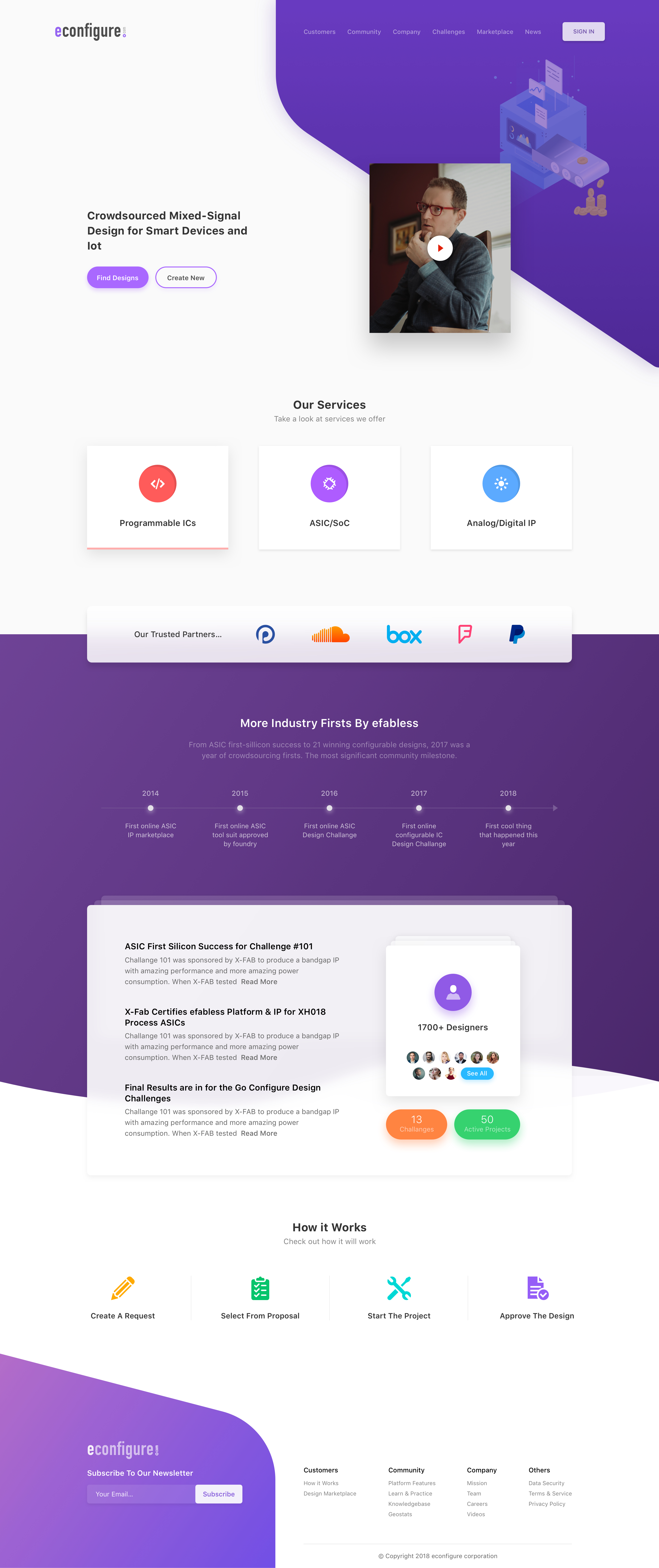
1. Single-Page Layout The single-page layout is an uncomplicated layout you can use for your website. This layout fits all the information you want to show your audience on one page. Then, with the aid of clickable texts, link them to other pages containing more information about your brand or business. Here's an example of the single-page layout: