
[Solved]Flutter Horizontal Stepper When the steps changes, next step
Android Material Stepper Jump to section Supported steppers Mobile stepper with dots Mobile stepper with progress bar Mobile stepper without a progress indicator Horizontal stepper Supported features Getting started Download (from JCenter) Create layout in XML Create step Fragment(s) Extend AbstractFragmentStepAdapter Set adapter in Activity.

Creating a Custom Stepper Form in Android Engineering Education
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

Android Material Stepper Sample Code and Directory of libraries for
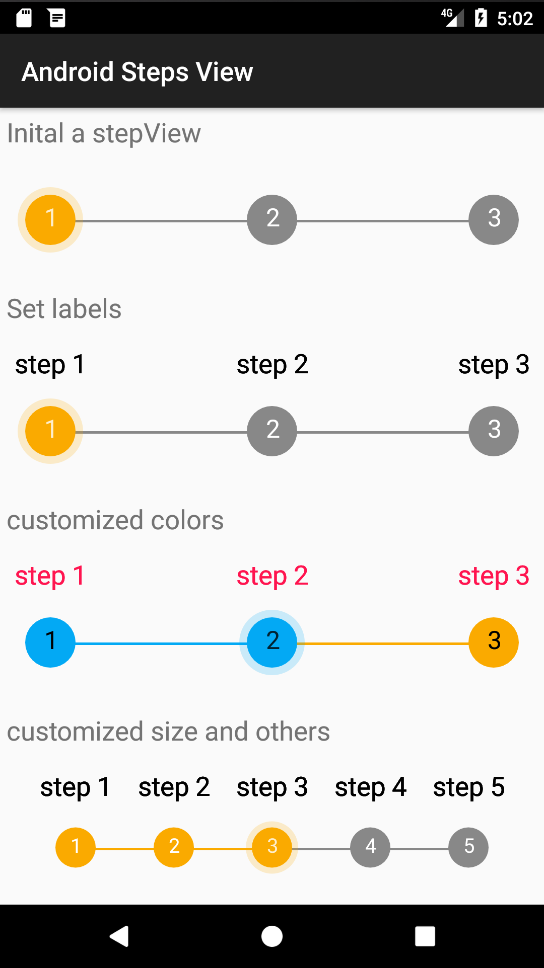
Android Example 365 Ui Material Design bootstrap Viewpager List / Grid Layout All UI.. Custom horizontal Stepper with three modes 25 June 2023. Stepper. A highly customizable quantity stepper for android projects 05 October 2021. Load More. Tags. Kotlin 2428. Apps 1831. Jetpack Compose 972.

Creating a Custom Stepper Form in Android Engineering Education
Platform adaptation Android Resources Color palettes Devices. Avoid using long step names in horizontal steppers. On horizontal steppers, the step name and numbers appear on a horizontal bar, which can be fixed to the top of the page when scrolling down.. Example of a vertical stepper. Mobile steppers. Icon top and bottom padding: 8dp.

Stepper Widget In Flutter. Learn How To Use Stepper Widget In Your
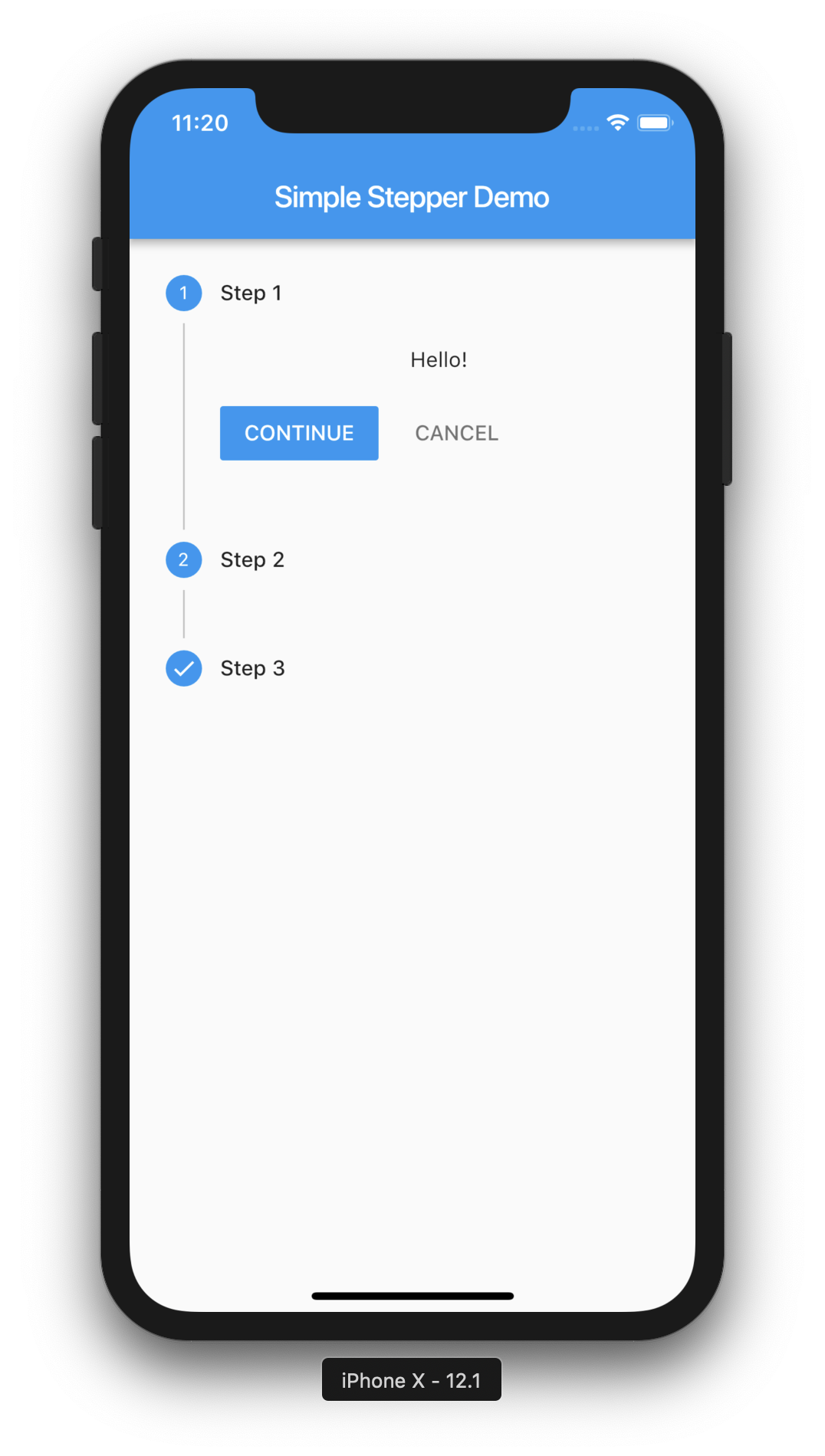
Here's an example of the steps we'll use for the demo: currentStep — The index value of the step (0, 1, 2, etc.). Defines the active step in the form; onStepContinue() — A callback-when-continue button, to move to the next step;. For both vertical and horizontal step types, this is what our Stepper widget would look like:.

Horizontal Step Progress Bar in Android Programmatically Step
Custom horizontal Stepper with three modes 25 June 2023. Stepper A custom Stepper for jetpack compose. A custom Stepper for jetpack compose. Subscribe to Android Example 365. Get the latest posts delivered right to your inbox. Subscribe. Tags. Kotlin 2427. Apps 1825. Jetpack Compose 965. MVVM 250. clean architecture 242. API 214.

Dynamic responsive horizontal stepper Figma Community
On this page. Anatomy. Usage. The Stepper component allows users to make a selection from a range of values. Use steppers for a full-screen control experience that allows users to make a selection from a range of values.

android Horizontal Stepper in Flutter Stack Overflow
Part of Mobile Development Collective. 3. I want to create the stepper as shown in above image. Below is the code what I have tried. text below the circles should be at the center of circle. color of each line should be changed as next activity is navigated. and also color of each circle should be also changed when navigated to next activity.

Stepper Widgets in Flutter MOBILE PROGRAMMING
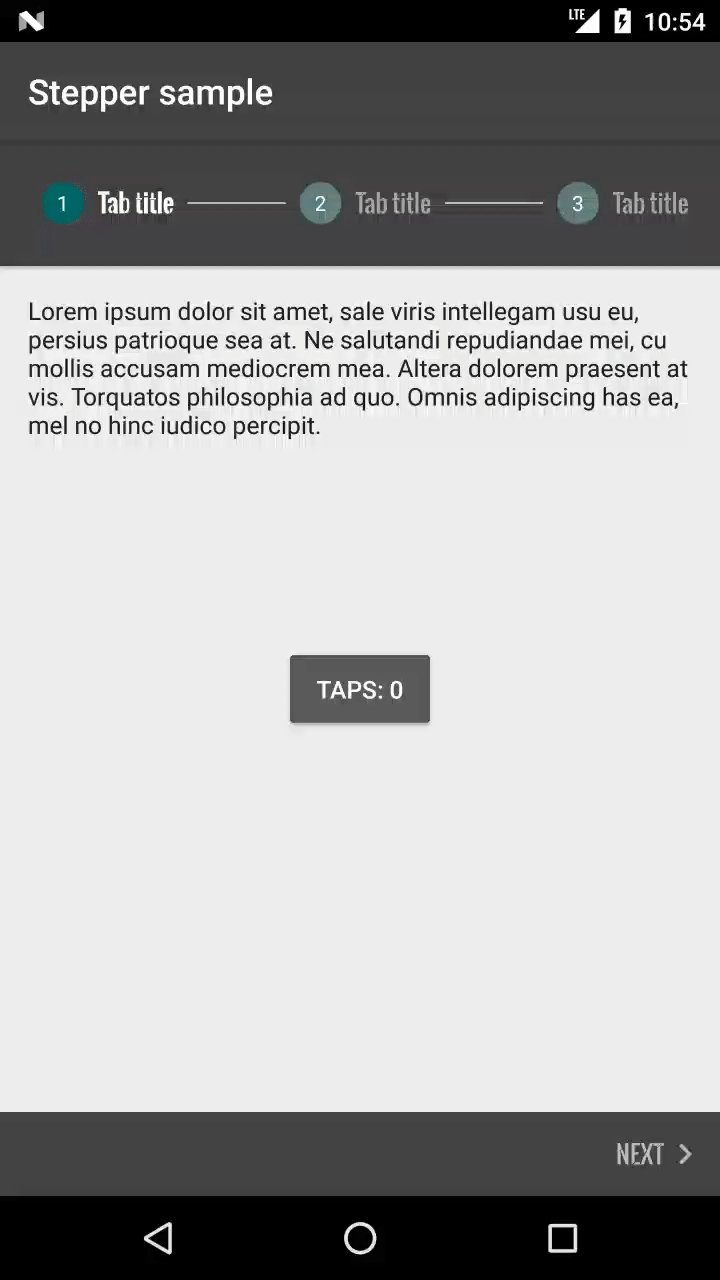
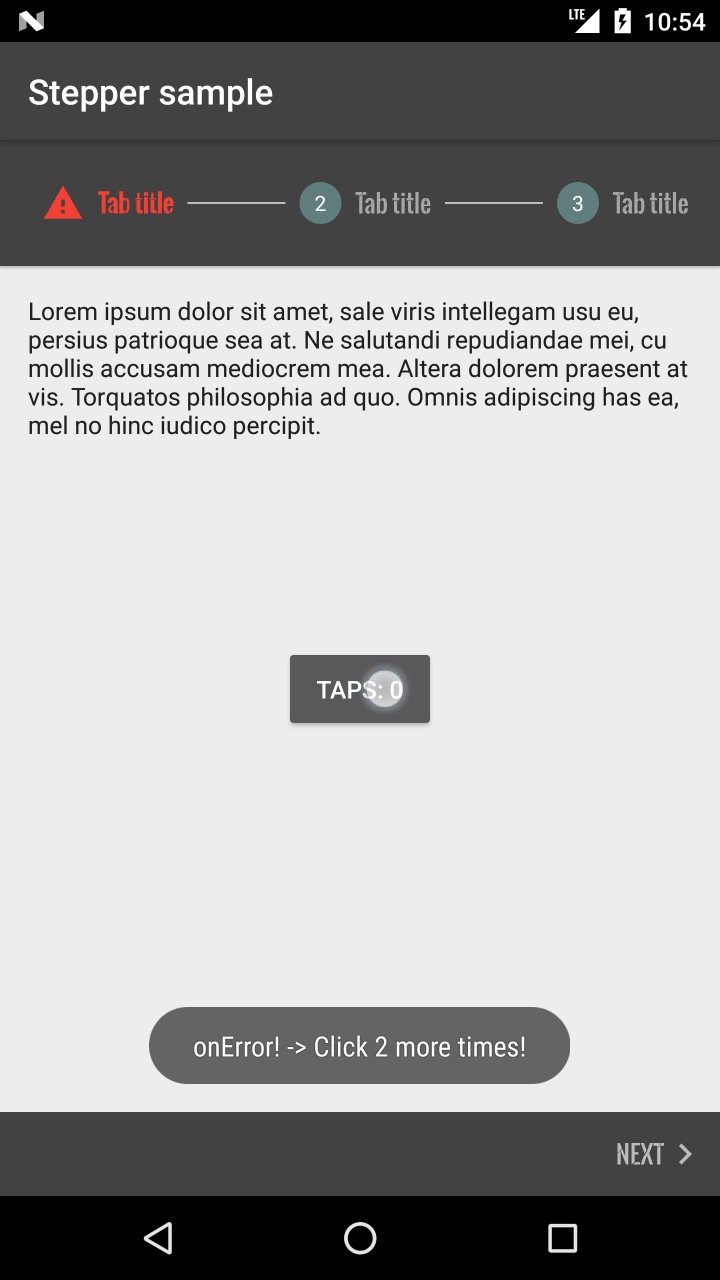
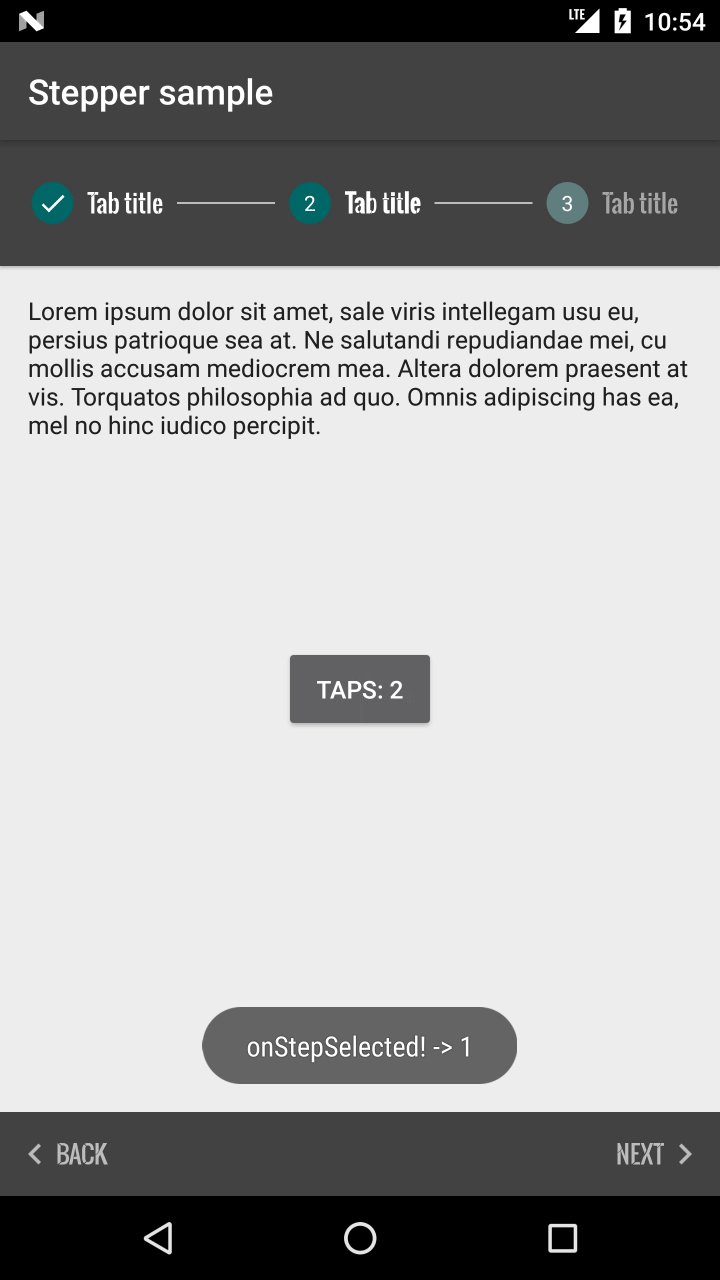
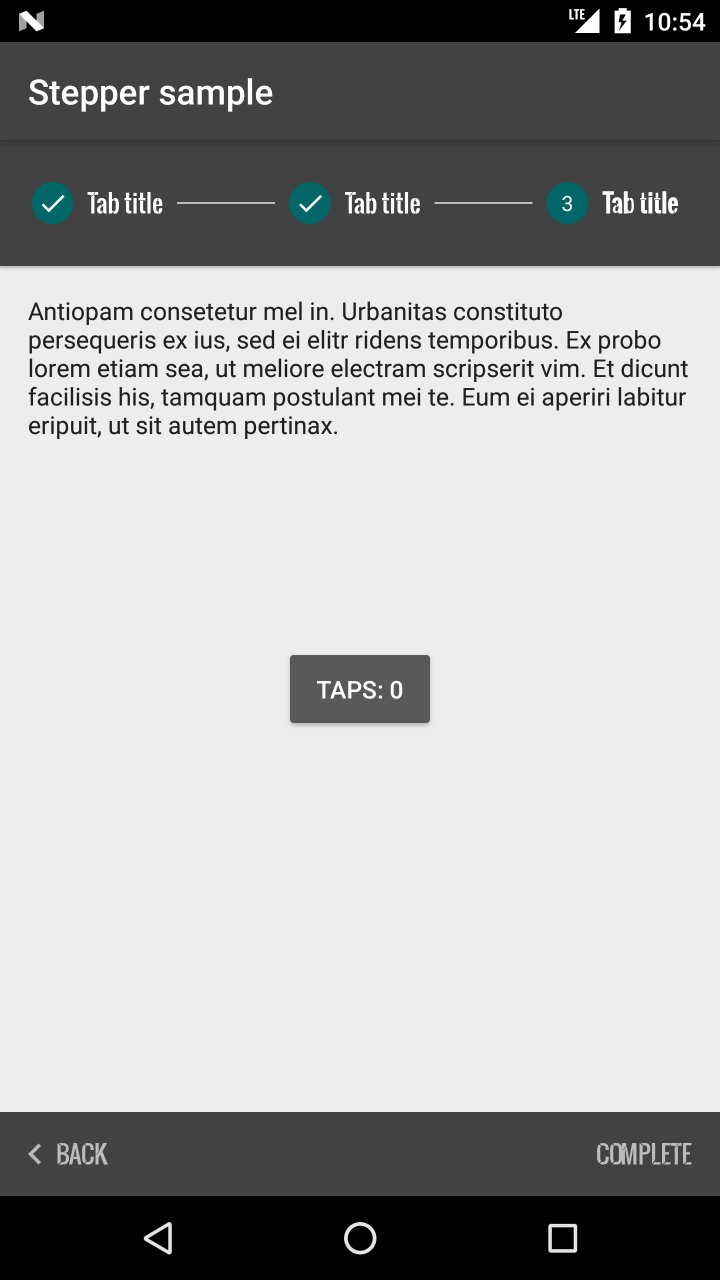
Android Material Stepper. This library allows to use Material steppers inside Android applications. Steppers display progress through a sequence by breaking it up into multiple logical and numbered steps. All of the code & features mentioned in Getting started and Advanced usage are showcased in the sample app.

simple_horizontal_stepper Flutter Package
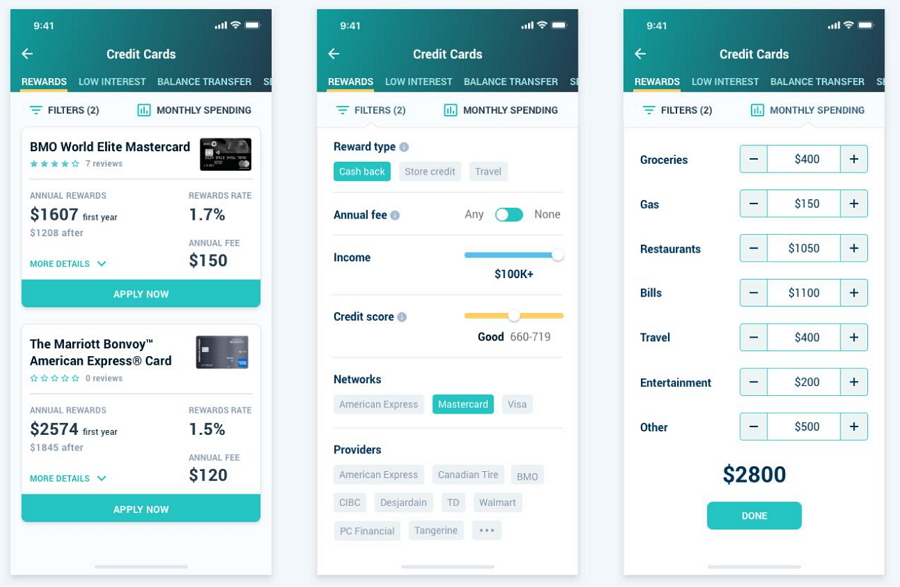
Large Stepper demonstrates another example of how to display a quantity stepper in a popup window. The horizontal and minimalistic design style improves the usability of this control. 13. Credit Card Finder. The Credit Card Finder uses a clear stepper list to showcase the credit card data. The horizontal style makes it easy for users to scan.

horizontal_stepper_flutter Flutter Package
Horizontal Stepper # A horizontal stepper is a horizontal layout of steps. Maintainer : Tanmoy Karmakar. Specs # This library allows you to create a horizontal stepper with a set of steps. Each step can be a different component. The steps can be customized to have a different title, subtitle. It has been written 100% in Dart. ️. Installing #

Android Material Stepper Sample Code And Directory Of Horizontal Png
Below is a basic example demonstrating how to create a simple horizontal stepper with three steps. This example assumes you already have a Flutter development environment set up. Step 1: Open your Flutter project in your preferred code editor. Step 2: In the Dart file where you want to implement the stepper, import the necessary Flutter packages:

A more complete version of android stepsView library
Most of the methods showed above will be called automatically by the library. For example, every time the user opens a step, the callback onStepOpened() will be invoked and the open step will be marked as completed or uncompleted automatically depending on the value returned by isStepDataValid().Then, the callback onStepMarkedAsCompleted(), if applicable, will also be invoked.

15 Best Stepper UI Design Examples & Tips for Designers
I am trying to make a flutter web form using stepper and i am doing the experiment for small size screen. I have done the vertical scroll using the physics: ClampingScrollPhysics() method. However, I am unable to make horizontal scroll inside the stepper step.

horizontal_stepper_flutter Flutter Package
Mo Horizontal Stepper setup. to use it make sure to include this to your project: Add it in your root build.gradle. allprojects { repositories. Subscribe to Android Example 365. Get the latest posts delivered right to your inbox. Subscribe. Tags. Kotlin 2427. Apps 1831. Jetpack Compose 972. MVVM 250. clean architecture 242. API 214.

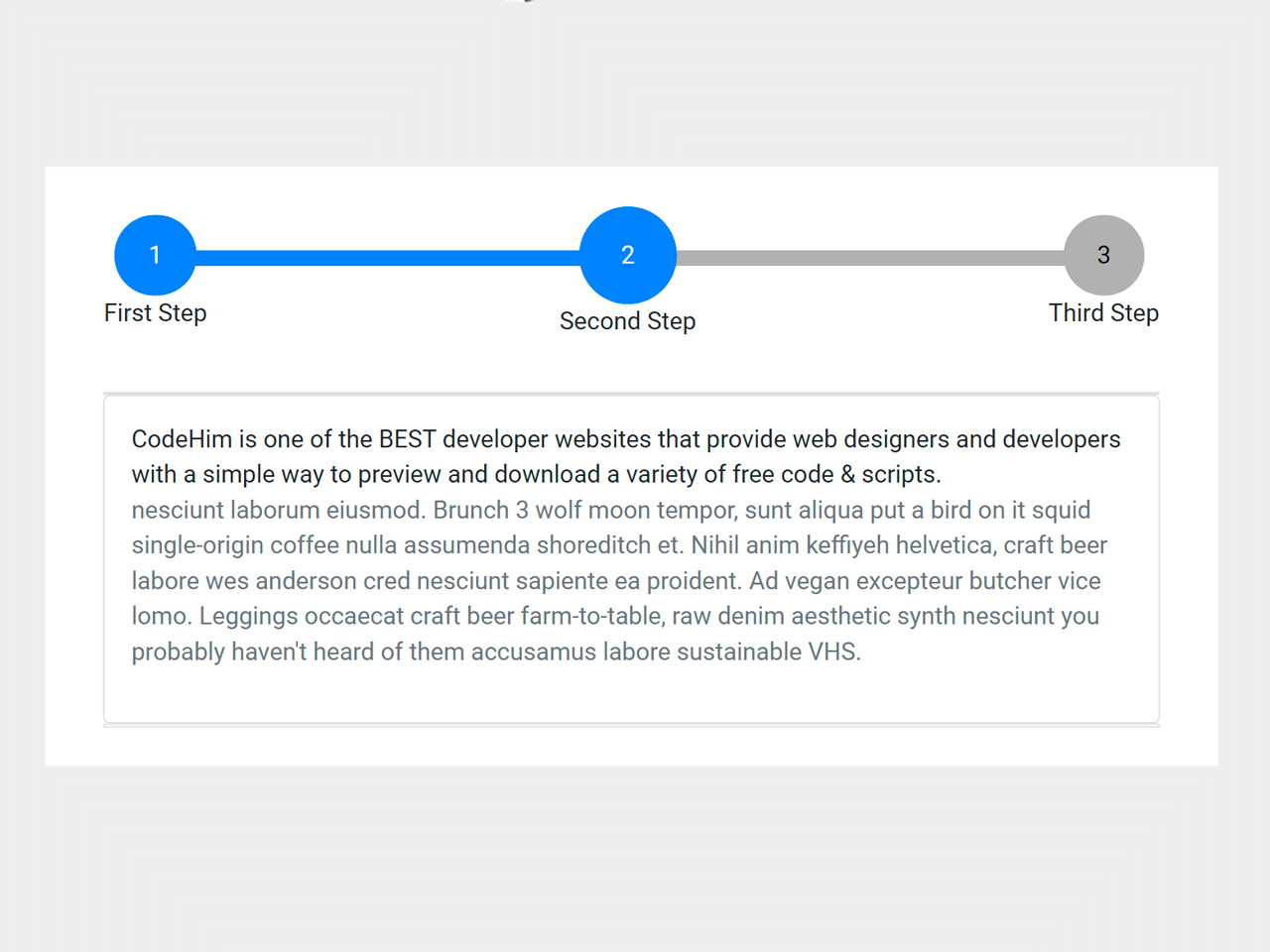
Horizontal Stepper for Bootstrap 5 Examples & Tutorial — CodeHim
Stepper. class. A material stepper widget that displays progress through a sequence of steps. Steppers are particularly useful in the case of forms where one step requires the completion of another one, or where multiple steps need to be completed in order to submit the whole form. The widget is a flexible wrapper.