
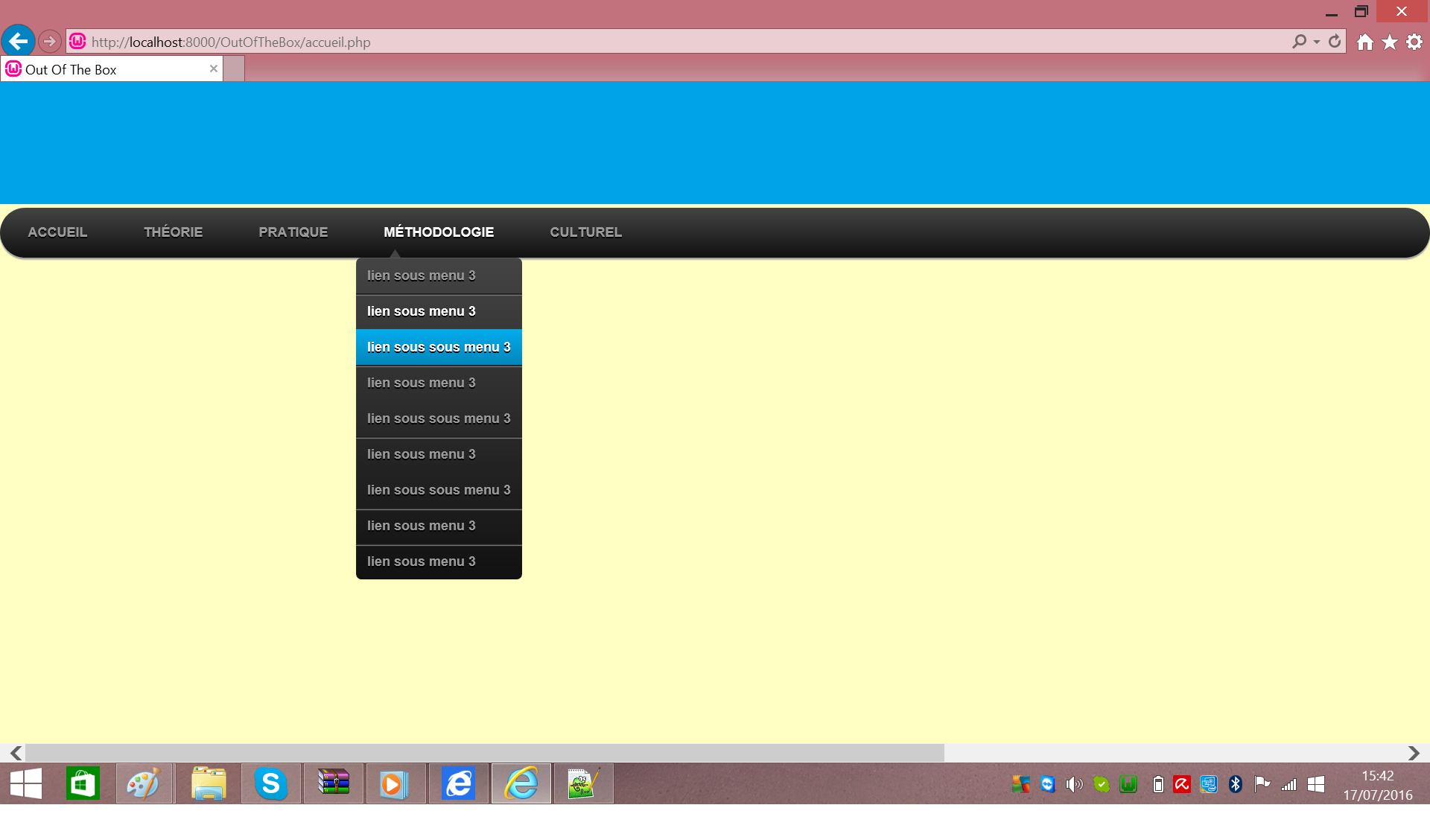
Comment créer un menu déroulant en HTML CSS sans JavaScript
Menu alignment. By default, a dropdown menu is automatically positioned 100% from the top and along the left side of its parent. You can change this with the directional .drop* classes, but you can also control them with additional modifier classes.. Add .dropdown-menu-end to a .dropdown-menu to right align the dropdown menu. Directions are mirrored when using Bootstrap in RTL, meaning.

Menu déroulant CSS3 CSS
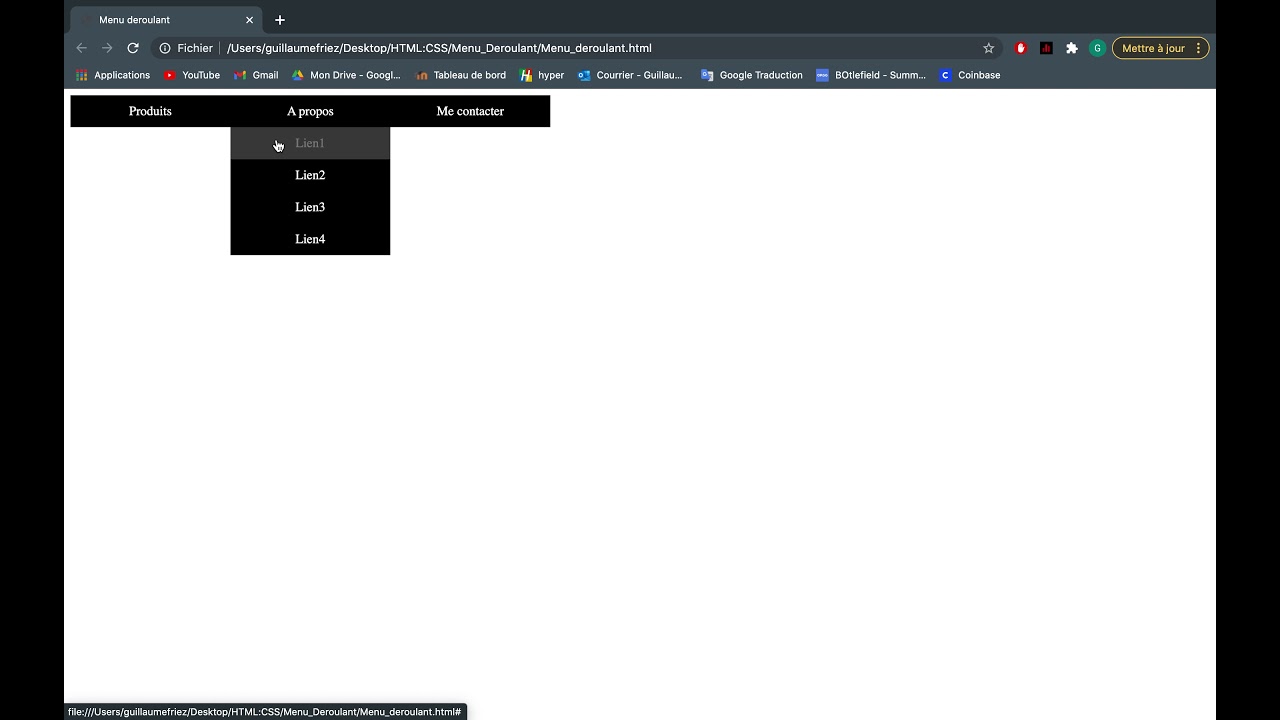
How TO - Hoverable Dropdown Previous Next Learn how to create a hoverable dropdown menu with CSS. Dropdown A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: Hover Me Try it Yourself » Create A Hoverable Dropdown

Création d'un menu déroulant et responsive en HTML et en CSS YouTube
cursor: pointer; font-size: 17px; } . sub-menu {. transform: scale ( 0 ); transform-origin: top center; Exemple de comment créer un menu de navigation déroulant horizontal avec CSS - Online HTML editor can be used to write HTML and CSS code and see results.

Menu déroulant CSS/HTML YouTube
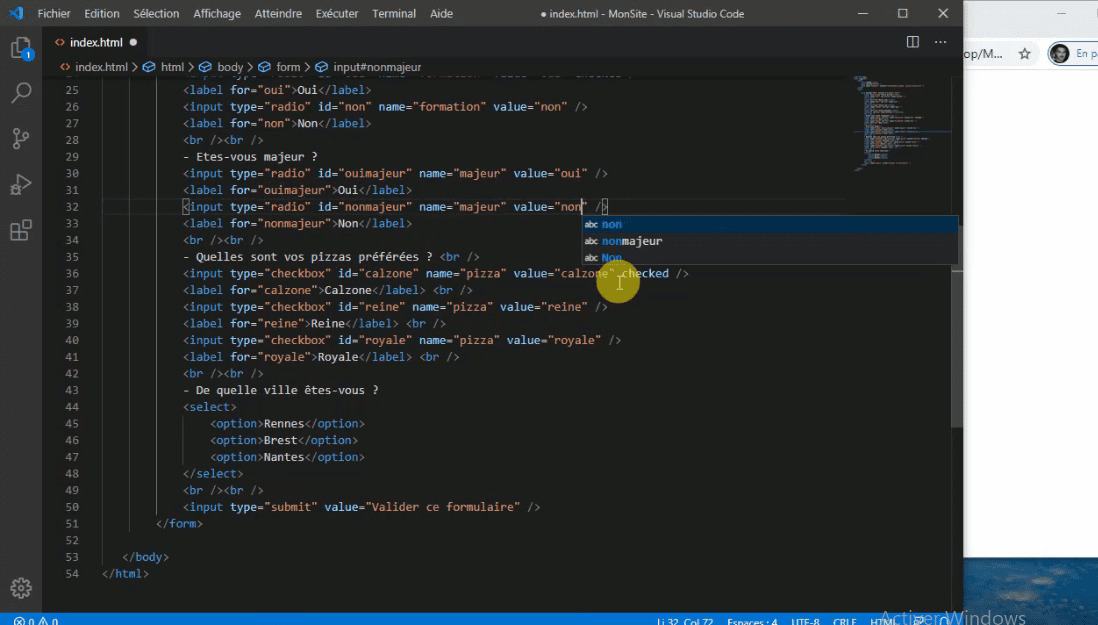
3 Tapez les lignes de code du menu déroulant lui-même. Prenez exemple sur le code ci-dessous pour paramétrer certains éléments de votre menu déroulant, comme sa largeur, sa couleur d'arrière-plan, la présence d'une bordure ou non… À la rubrique padding, remplacez # par une valeur chiffrée qui sera la largeur en pixels de votre menu.

Faire un menu déroulant responsive très simple en HTML & CSS YouTube
Le fichier menu.html contiendra les éléments du menu déroulant — un élément parent avec cinq éléments de menu. Chaque sous-menu redirigera les utilisateurs vers différentes pages de votre site web. Ajoutez le code suivant au fichier menu.html :

[Résolu] Menu déroulant dépasse sur la gauche par daurel OpenClassrooms
The man who attacked a judge in Las Vegas on Jan. 3 has been charged with attempted murder, among other charges, according to multiple reports. Deobra Delone Redden, 30, was hit with an onslaught of charges — including battery on a protected person, battery of an officer, battery by a prisoner, intimidating a public officer, and extortion.

MEILLEUR TUTO GRATUIT HTML et CSS Le Guide du Débutant Le menu Hot Sex Picture
CSS) The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute ). The .dropdown-content class holds the actual dropdown content. It is hidden by default, and will be displayed on hover (see below). Note the min-width is set to 160px.

Tutoriel HTML/CSS Créer un menu déroulant YouTube
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

Création d'un menu déroulant en HTML et en CSS
Updated 2:15 PM PST, January 10, 2024. HENDERSON, Nev. (AP) — The Tennessee Titans have requested an interview with Las Vegas interim coach Antonio Pierce, potentially giving the Raiders competition should they eventually offer him the full-time job. Tennessee is looking for a replacement for Mike Vrabel, who was fired Tuesday after six seasons.

Menu Déroulant / HTML CSS (débutant) YouTube
A menu list:
Try it Yourself » Definition and Usage The