
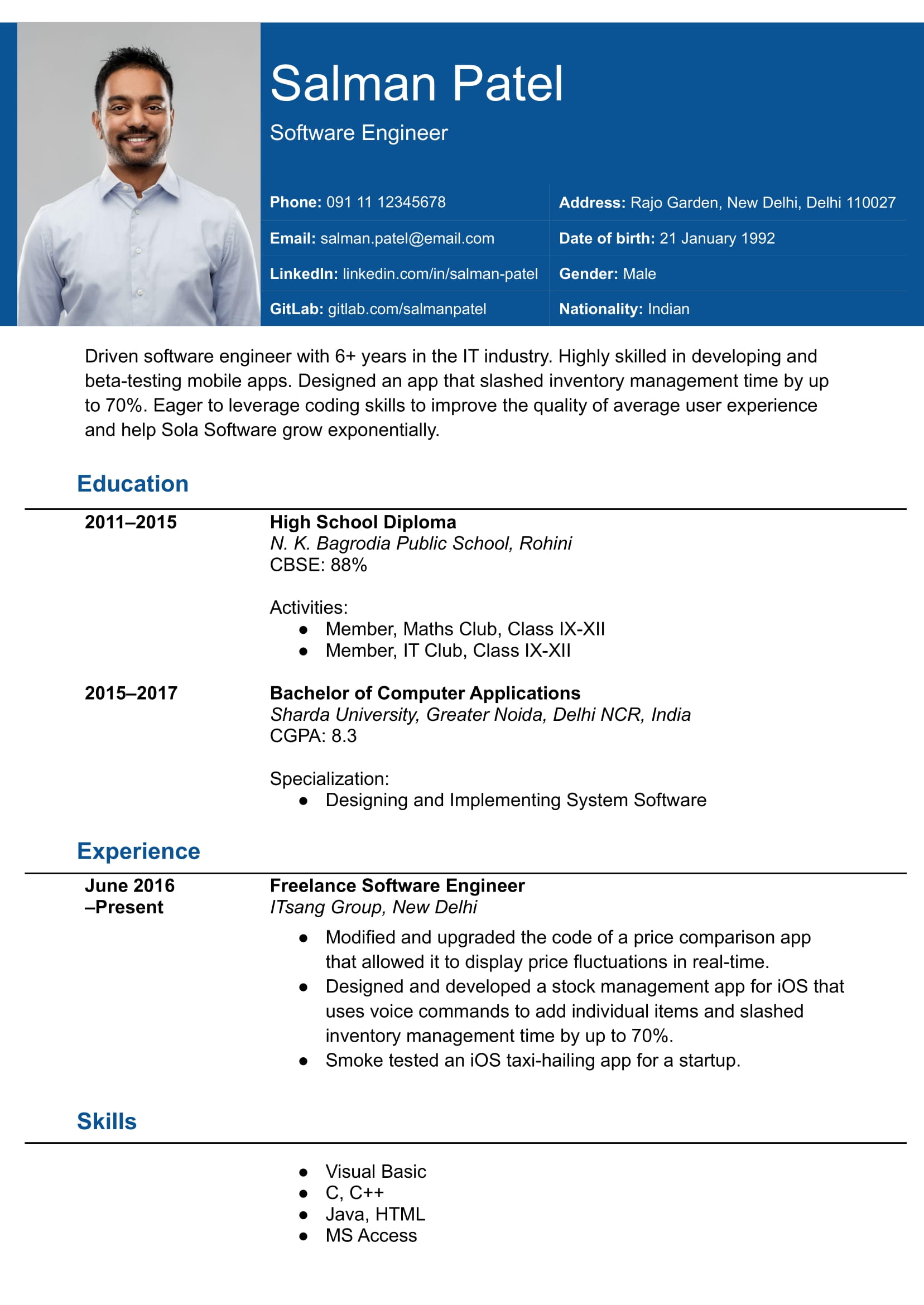
Free Biodata Templates for Marriage and Job Format
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

Cara Membuat Biodata Diri dengan HTML dan CSS Indra Wirawan
Apakah kamu ingin membuat website biodata dengan HTML? Jika iya, kamu bisa belajar dari contoh coding HTML website biodata yang akan dibahas oleh badoystudio. Kamu akan melihat bagaimana cara membuat tampilan, struktur, dan konten website biodata dengan HTML. Kamu juga bisa mendapatkan referensi contoh coding lainnya dengan bahasa pemrograman Java, C++, PHP, HTML, dan JavaScript di badoystudio.

Free Biodata Templates for Marriage and Job Format
The folder structure consists of index.html, style.css, and script.js files and an images folder. We'll write all CSS in the style.css file and the JavaScript in the script.js file . In the index.html file, you can see the HTML boilerplate code with the Bootstrap CDN, font awesome kit, and a link to the external style sheet and JavaScript.

How to make perfect Biodata using HTML and CSS(source code in description) YouTube
Write, Run & Share HTML code online using OneCompiler's HTML online Code editor for free. It's one of the robust, feature-rich online Code editor for HTML language, running on the latest version HTML5. Getting started with the OneCompiler's HTML compiler is simple and pretty fast. The editor shows sample boilerplate code when you choose.

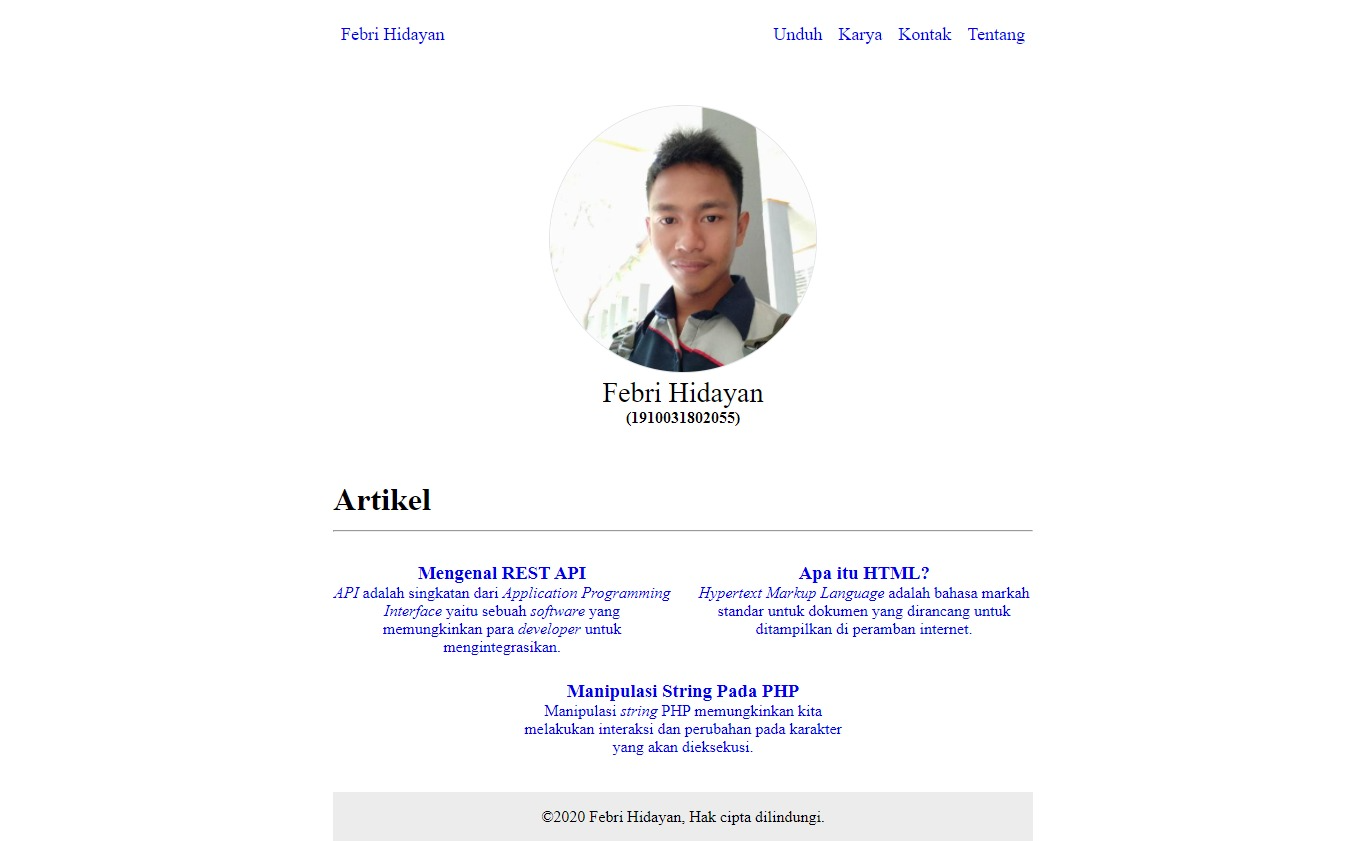
The contohskripbiodatahtmlcss from febrihidayan Coder Social
#bio-data #biodata #HTMLCSSNever 🤯click on :https://x4thaqk5stdj75ljk1vh3q-on.drv.tw/Html/dontclickthis%20(1).html!!!!!!!! Subscribe the channel !!!!!!!!!!!.

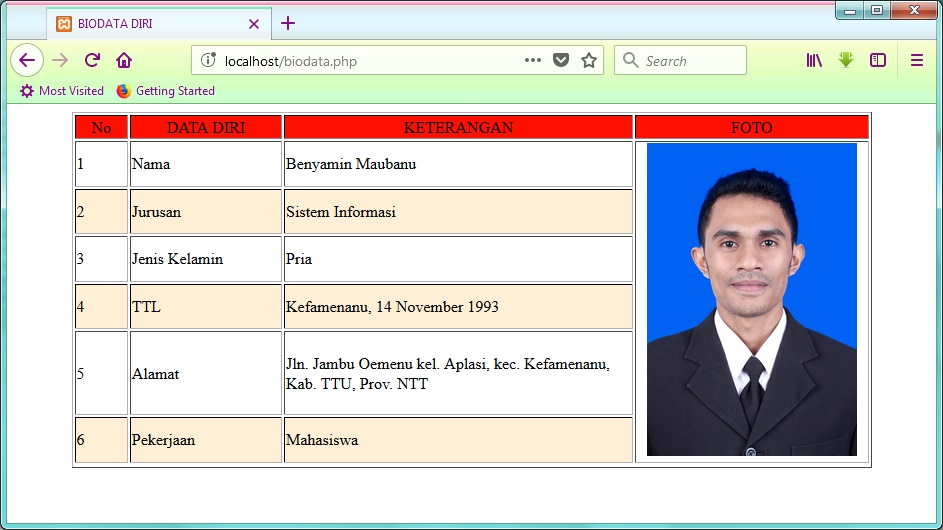
Membuat Biodata Di Html Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
Step One: Add a Website Layout. Create a responsive website from scratch. Read here for how to create a website layout: How to create a Website Layout. A resume can be created in different ways. There is not a one-size fits all. Keep in mind why, how, and what, you are building it for.

How to create a biodata in HTML YouTube
In this video we will learn how to create a biodata in HTML step by step.Learn everything you need to know to get started HTML Basics and tags! You'll learn.
Membuat Biodata Diri Dengan Html Biodata Sederhana Dasar Belajar Silahkan Mudahkan Mencoba
Learn how to create a profile card with CSS and HTML in this easy tutorial. A profile card is a simple way to display some information about a person or a company on a web page. You can customize the design, colors, fonts, and layout of your profile card with CSS. See examples and code snippets on W3Schools How TO - Profile Card.

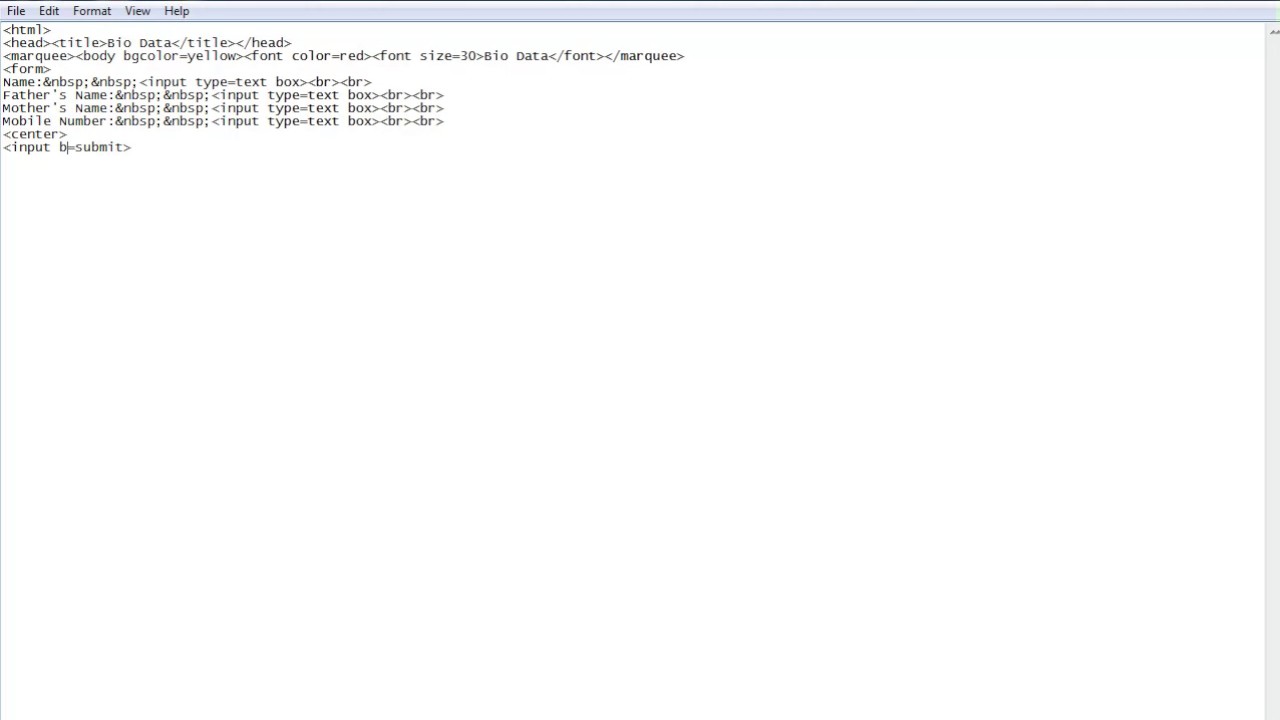
Cara Membuat Form Biodata Sederhana Dengan Html Gambaran
In this assignment I have created a simple BioData with using only html.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a.

Cara Membuat Biodata Diri Dengan HTML Sederhana dan Keren
Emphasize Your Strengths and Accomplishments: Your biodata should showcase your strengths and accomplishments, including your academic qualifications, work experience, and hobbies. Highlighting your positive attributes can create a good first impression. Be Genuine and Authentic: Honesty and authenticity are critical when crafting your biodata.

Cara Mudah Membuat Biodata Diri HTML Sederhana
Here I'm going to share HTML code for student profile page design with step by step implementation guide. Basically, this is a simple profile page design containing different sections of the student profile. As you have seen in the above image, the left-sided section contains a circular profile picture, name, and student ID..

How to create Bio Data in html Basic Level YouTube
Bootstrap Profile Card Accordion Menu. A simple bootstrap profile card with accordion functionality. The accordion contains a simple profile drop down, a social drop down and a contact drop down. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: scojs.css, jquery.js. Bootstrap version: 3.0.0

Cara Membuat Tabel Biodata Diri dengan HTML YouTube
The following live example shows a biography, which has been styled using CSS. The CSS properties that are used are as follows — each one links to its property page on MDN, which will give you more examples of its use. In the interactive editor you will find some CSS already in place. This selects parts of the document using element selectors.

html biodata How to create Biodata in html YouTube
Profiles Bootstrap 5 Profile page & profile cards Responsive profile pages and cards built with Bootstrap 5. User profile card, profile picture, followers, avatars, comments, social stats, edit profile form.
Cara Membuat Html Biodata Diri Pdf Master 2021
HTML projects for beginners. Hy Guys Welcome to w3hiring.com. Html Projects for Beginners. In this article, I am going to explain everything step by step. How to create a biodata form using HTML. We will use some important tags of HTML and we will learn with code and explanations. I am going to explain everything in detail line by line.

Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS by Ilham Setia
Add this topic to your repo. To associate your repository with the biodata topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.